Photoshop如何设计APP登录页面(如何用ps制作app登录界面)优质
Photoshop是目前大受欢迎的平面设计软件。除了使用PS来设计平面广告。人像处理。也可以用来进行UI界面的设计。例如Photoshop如何设计APP登录页面?方法很简单。一起来看看吧!
工具/软件
硬件型号:联想ThinkPad P14s
系统版本:Windows7
所需软件:Photoshop CS6
方法/步骤
第1步
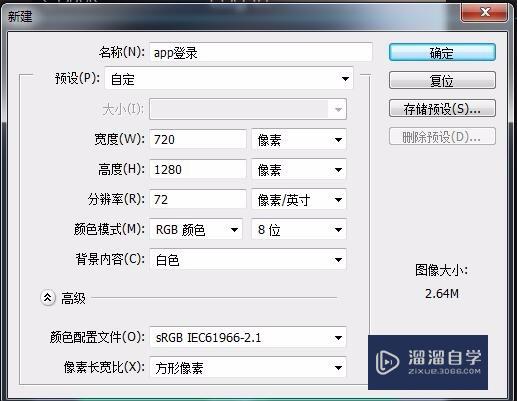
新建potoshop文件。大小为720*1280分辨率为72

第2步
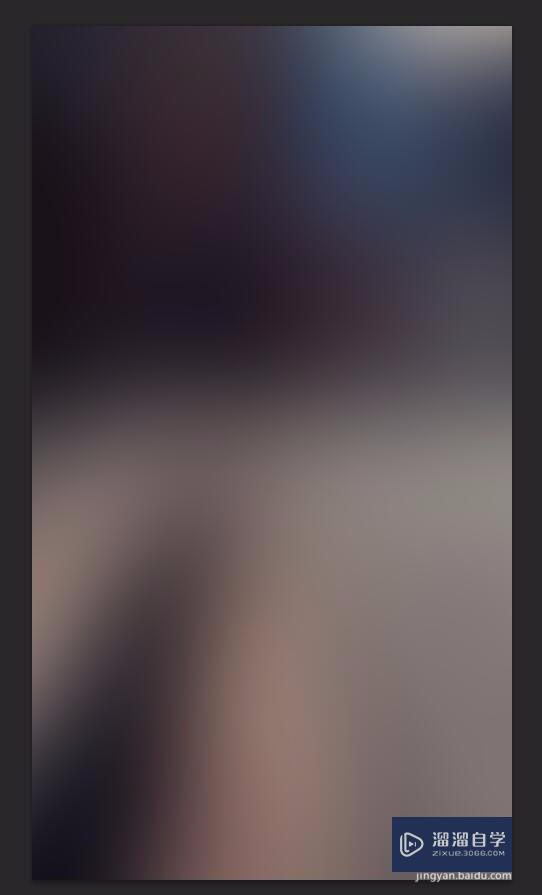
新建图层添加背景

第3步
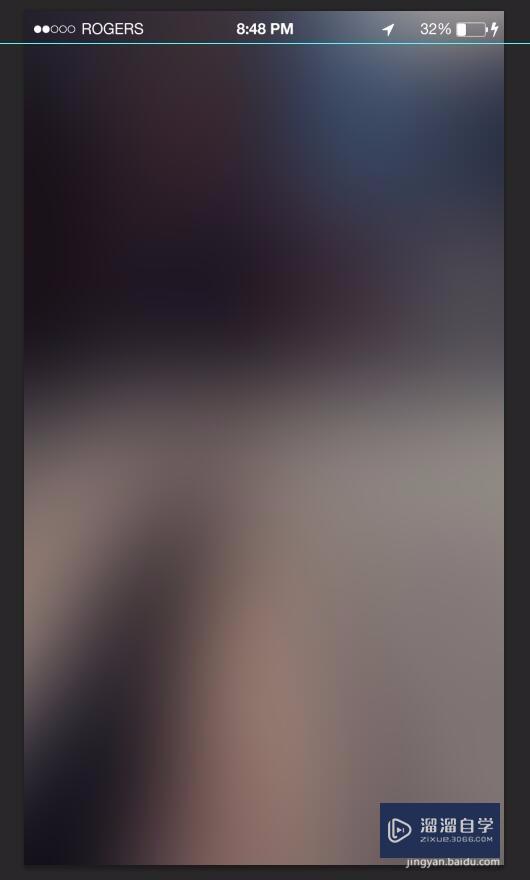
新建图层添加工具栏。工具栏高度为50px

第4步
新建图层添加状态栏。状态栏高度为98px。字体大小设置为36px

第5步
新建图层添加logo

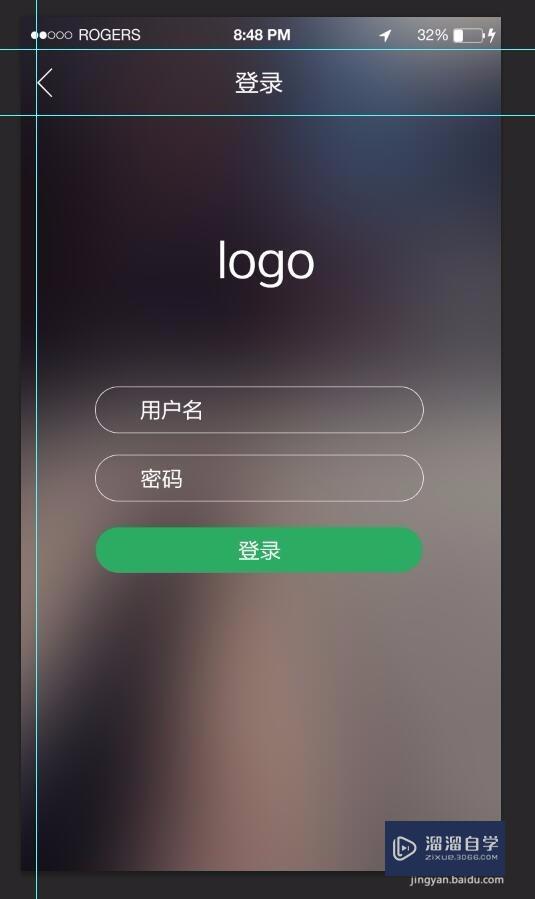
第6步
新建图层。添加用户名。密码输入框和登录按钮

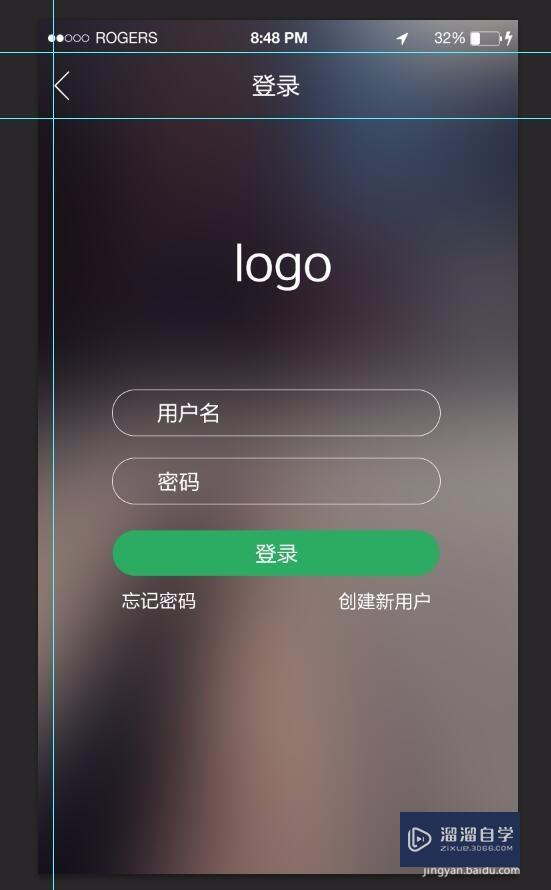
第7步
下面添加忘记密码和注册新用户。登录页面完成

以上关于“Photoshop如何设计APP登录页面(如何用ps制作app登录界面)”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文标题:Photoshop如何设计APP登录页面(如何用ps制作app登录界面)
本文地址:http://www.hszkedu.com/58542.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!
本文地址:http://www.hszkedu.com/58542.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!