Axure RP怎么实现页面部分区域悬浮(axure如何做悬浮窗口)优质
在网站中经常见到有一块区域处于悬浮状态。单击它就会滚动到指定位置。我们在Axure RP设计原型图时也需要展示出来。那么Axure RP怎么实现页面部分区域悬浮?小渲这就来和大家说说。
工具/软件
硬件型号:华硕(ASUS)S500
系统版本:Windows7
所需软件:Axure RP 8
方法/步骤
第1步
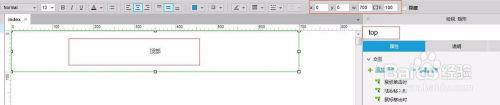
用鼠标拖一个矩形元件到画布中。命名为top。宽为700。高为100。文字为顶部;同样的设置一个底部矩形元件

第2步
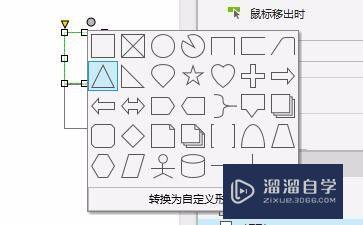
拖两个矩形元件。点矩形元件中的黑圆点。选三角形。第二个矩形元件要做垂直放置。形成向下三角形。

第3步
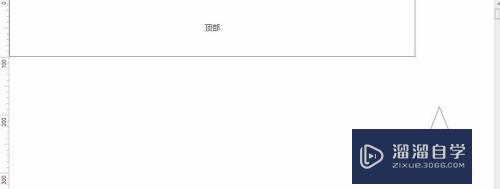
设计后的效果如下:

第4步
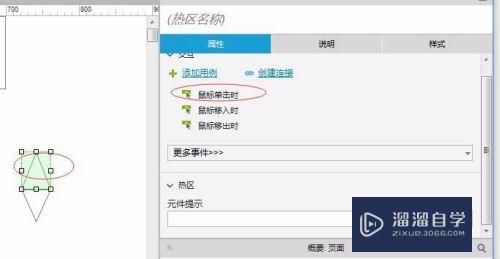
用鼠标拖一个热区元件放在向上箭头的上面。给它添加鼠标单击时触发事件。

第5步
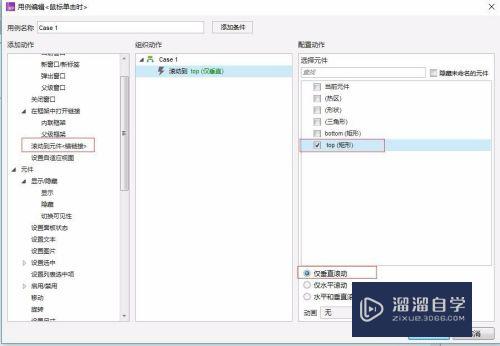
在用例编辑窗口中。选 滚动到元件锚链接。右侧元件中选top。并勾选“仅垂直滚动”。点确定。

第6步
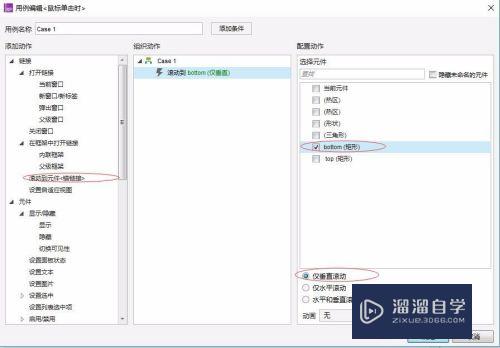
同样的。拖一个热区元件放在向下箭头的上面。并进行事件设置

第7步
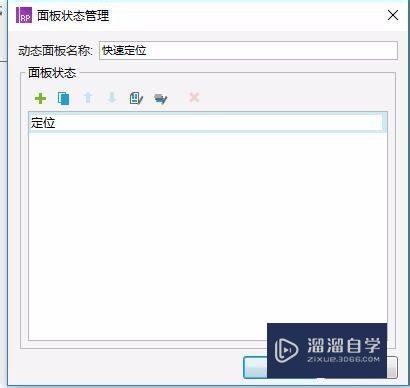
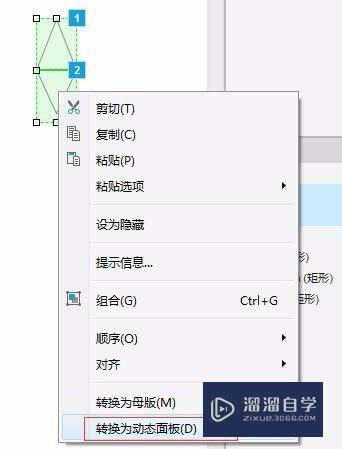
同时选中向上箭头和向下箭头。右键。选择 转换为动态面板。并对动态面板进行属性设置。


第8步
选择动态面板。右键|固定到浏览器。并进行如下属性。

第9步
按F5进行设计效果预览。按向上箭头可以滚动到页首。按向下箭头滚动到页尾。

以上关于“Axure RP怎么实现页面部分区域悬浮(axure如何做悬浮窗口)”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文标题:Axure RP怎么实现页面部分区域悬浮(axure如何做悬浮窗口)
本文地址:http://www.hszkedu.com/59807.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!
本文地址:http://www.hszkedu.com/59807.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!