Axure如何制作轮播图(axurebanner轮播)优质
Axure是一款非常出色的原型图制作工具。很多页面的广告以及设计我们都会用到Axure。有时候也会使用Axure进行制作轮播图。那么Axure如何制作轮播图?方法很简单。小渲这就把步骤分享出来。
工具/软件
硬件型号:华为MateBook D 14
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
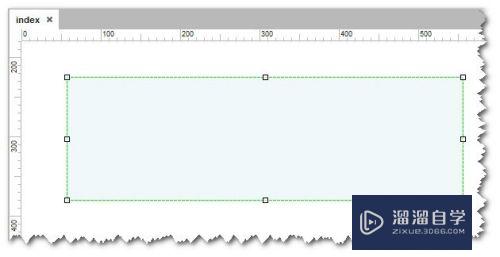
新建一个“动态面板”。如下图所示:

第2步
“动态面板”设置尺寸为500*156,并设置3个层。分别命名为pic1。pic2。pic3
(仅演示用)

第3步
在各层中。放入所需的图片。如下图所示


第4步
新建2个。箭头图标。设置尺寸为15*26。置于“动态面板”的左右两边。如下图所示:


第5步
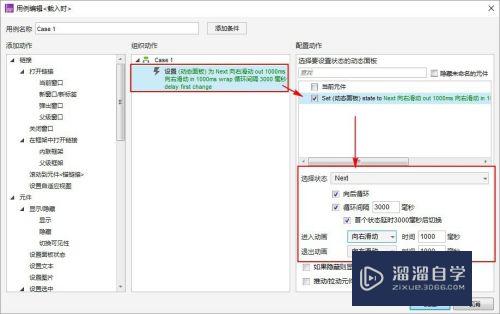
让图片循环轮播。需要设置下“动态面板”的“载入时”的交互动作:
---
设置“动态面板”“向后循环”。循环间隔时间3000毫秒。动画方式为向右滑动。时间1000毫秒
---

第6步
设置左箭头的“鼠标单击时”的交互动作:
---
设置“动态面板”“向前循环”。动画方式为向左滑动。时间1000毫秒
---

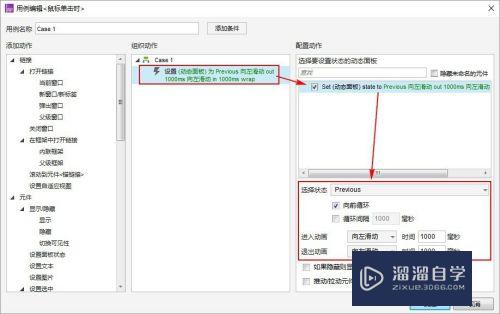
第7步
设置右箭头的“鼠标单击时”的交互动作:
---
设置“动态面板”“向后循环”。动画方式为向右滑动。时间1000毫秒
---

第8步
简简单单设置好后。建议的轮播图控件就设置完成了。看下效果。是不是很不错。赶紧加入自己的控件库里把~

以上关于“Axure如何制作轮播图(axurebanner轮播)”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文标题:Axure如何制作轮播图(axurebanner轮播)
本文地址:http://www.hszkedu.com/59810.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!
本文地址:http://www.hszkedu.com/59810.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!