PS中的svg工具是怎么使用的(ps中的svg工具是怎么使用的呢)优质
在代码中只做一般的图形很容易。如果是一个复杂的图案。还用代码编写那就非常的麻烦甚至是不会了。而PS中就有这么个功能。可以直接将复杂的图形生成代码显示。下面我们看具体的方法。
工具/软件
硬件型号:小米 RedmiBookPro 14
系统版本:Windows7
所需软件:PS CS6
方法/步骤
第1步
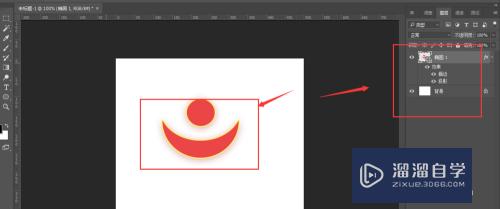
如图。我们再PS中建立一个稍微复杂点的图形。对图形添加了投影。描边效果。如果是自己打代码实现。是非常的麻烦的。

第2步
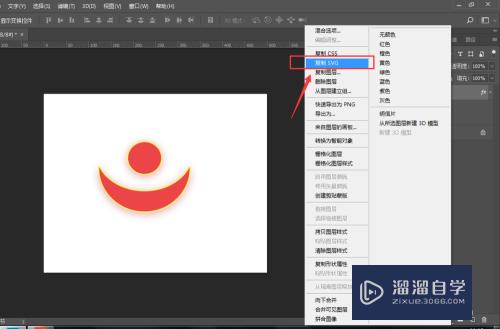
我们选择PS中的这个图层。然后右键打开。选择复制SVG

第3步
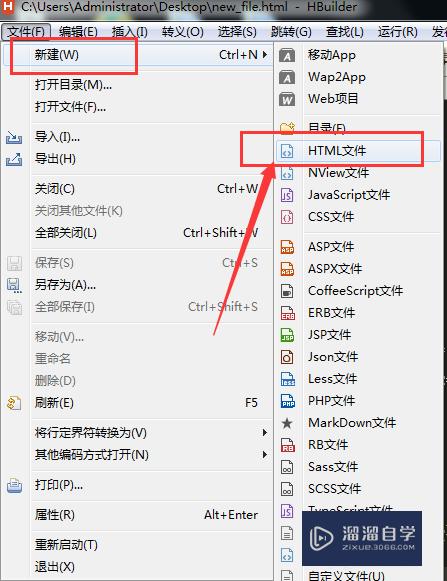
然后打开一个打代码的软件。建立一个HTML文件

第4步
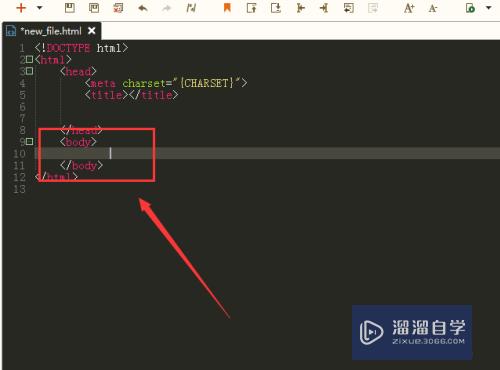
在html代码中找到body标签。然后将刚才复制的svg在这里粘贴

第5步
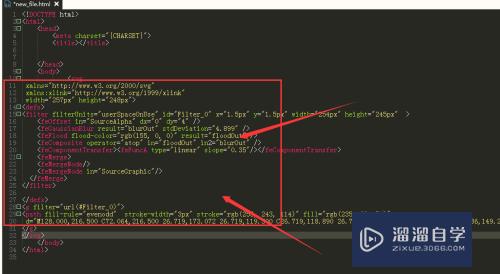
这就是粘贴后的svg了。有很多的代码。让人看的眼花缭乱。

第6步
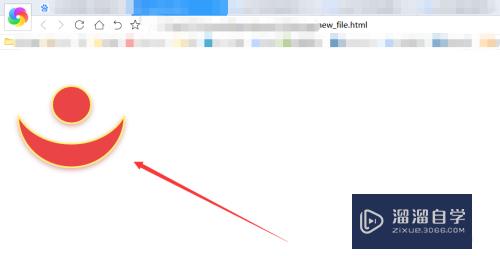
将文件保存。然后找个浏览器预览下效果。如图。这就是代码实现的效果了。和PS中制作的一样。

以上关于“PS中的svg工具是怎么使用的(ps中的svg工具是怎么使用的呢)”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文标题:PS中的svg工具是怎么使用的(ps中的svg工具是怎么使用的呢)
本文地址:http://www.hszkedu.com/61823.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!
本文地址:http://www.hszkedu.com/61823.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!