如何使用AI制作描边风格插画(如何使用ai制作描边风格插画图片)优质
如何使用AI制作描边风格插画?相信大家都对这个问题很感兴趣。那么下面小渲就带大家一起来看看方法。希望本文内容能够给大家带来帮助。

工具/软件
硬件型号:华硕(ASUS)S500
系统版本:Windows7
所需软件:AI CS6
方法/步骤
第1步
先来看看绘制插画常用的工具。
绘制矢量插画。我们常用的工具和操作有钢笔。贴在前面。贴在后面。路劲查找器。形状生成器。自由上色工具。
第2步
1。钢笔 钢笔的基本用法在这就不详述了。接下来讲一些比较进阶的用法。
在绘制的路径上按住ALT拖动可以拉动路径。其操作调整锚点手柄。并不添加新的点。
其手柄会根据选择拖动的路径位置不同而发生改变。
按住CTRL键有同样的用法。但其在角点间的直线上不适用。

第3步
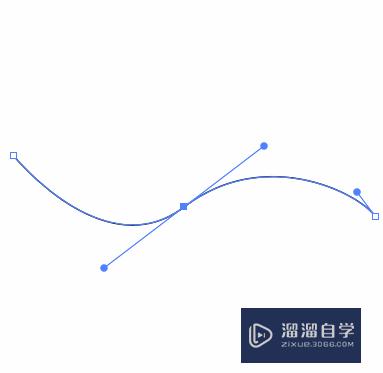
按住ALT键在锚点上。自动切换为锚点工具。
点击锚点可转化为角点。拖动则拉动控制手柄。可拖动一边的控制手柄。

第4步
当我们要快速结束当下的钢笔操作。只需按住CTRL键。鼠标点击空白处。松开后可以重新绘制钢笔路径。

第5步
当我们要快速结束当下的钢笔操作。只需按住CTRL键。鼠标点击空白处。松开后可以重新绘制钢笔路径。

第6步
必要时按住CTRL切换为小白选择工具进行调整。

第7步
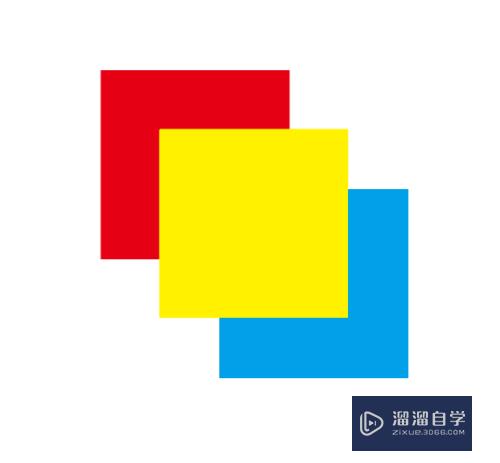
熟练地使用CTRL+B 贴在后面。CTRL+F 贴在前面。可以快速地把图层放在我们想要的位置。
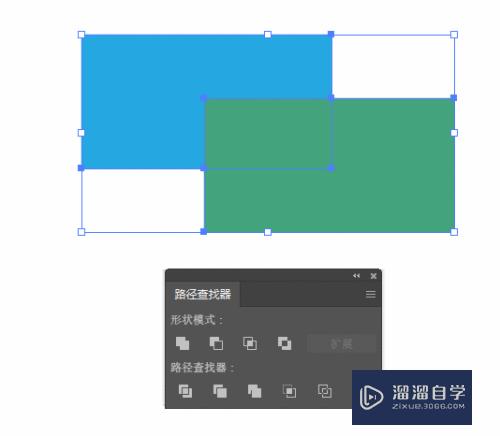
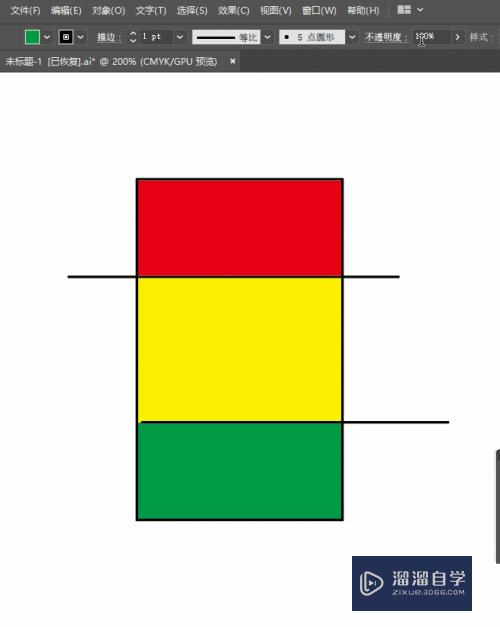
可选择黄色方形。剪切。点击蓝色方形。按CTRL+B。可以将黄色方形放在蓝色的后面。
同理。点击红色方形。CTRL+F后可以放在红色方形的上方。

第8步
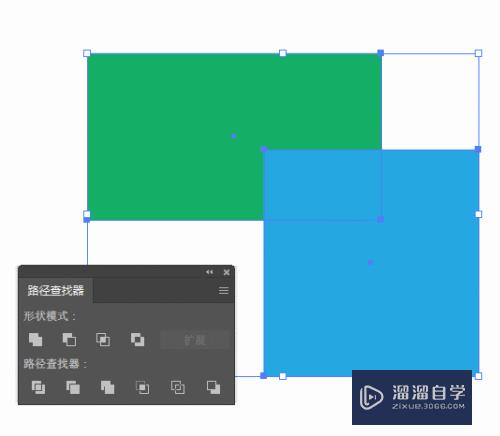
路劲查找器 一些简单的容易理解的东西就不进行讲解。
路劲查找器操作后的图形自动编组。并且不存在堆叠。原堆叠的部分将会被删除。
执行路劲查找器后。图层位于选择图形的最上方图层。并且显示最上方图形颜色(删除上方图形除外)。
按住ALT点击前四个工具可生成基于布尔运算下的复合路劲。可实时调整。按扩展后成常规路径。

第9步
分割 分割图形。保留封闭路劲。删除多余路径。

第10步
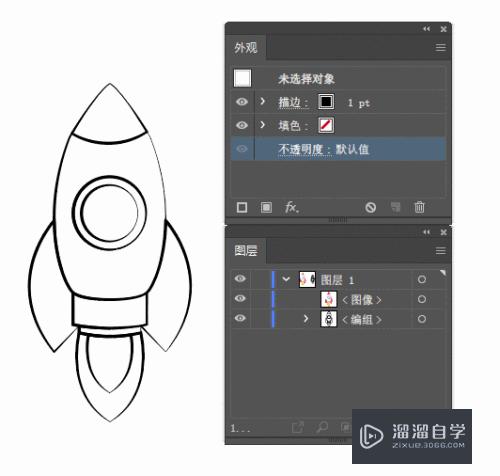
假如我要绘制火箭的头部。可拉一条线来做裁切线。很轻松就可以绘制出来。

第11步
使用分割后使用联集。可以轻松提取中空图形的外轮廓。

第12步
修边与合并的功能都为以上方图形修剪下方图形。不同点在于合并会合并相同图形。
合并功能更多可能用于对称图形的合并。当然要看操作的实际情况。

第13步
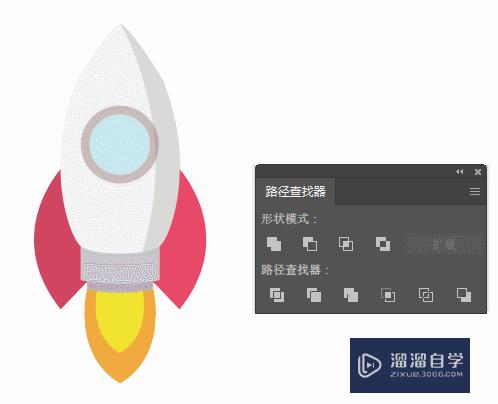
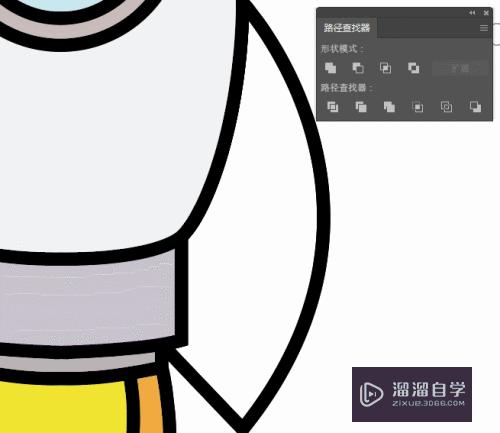
交集 不少插画师在绘制堆叠的细节。又需要截取图形边缘时。用的是此运算方法。
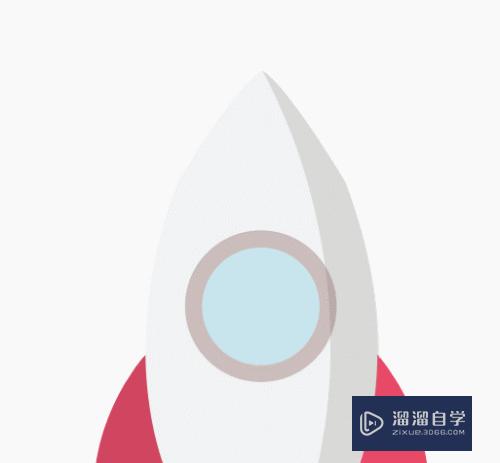
以下图火箭的头部为例。绘制一块超出的图形。然后复制一层火箭。按CTRL+F贴在上方。
然后选择绘制的图形和火箭点击交集。就可以绘制一块堆叠的火箭头部。

第14步
裁剪 功能结果有点类似于剪切蒙版。但是会删除图形外的线段。
不排除可能会有用到的情况。但是大多时候建议使用剪切蒙版保留细节。

第15步
路径查找器操作对堆叠图形有一定破坏性。使用时需要考虑图形的后期修改和应用。
形状生成工具 能够实现类似上方交集的效果。
还是以下方小火箭为例。绘制一块超出的图形。然后与火箭一块选中。使用路径查找器。按住ALT去除超出部分。
操作结果与上方的交集相同。但是步骤相对少一些些。

第16步
将钢笔和路径查找器设置为左手边的快捷键。并配合CTRL键切换为黑色和黑色选择工具。习惯后可以提升工作效率。
第17步
实时上色工具 可以将所选图形变为实时上色组。可以识别路径的封闭区域并进行填充。可以设置缝隙检测的数值。在 此数值内的缝隙将会视为封闭的。
实时上色上色工具扩展后。将分成两组。一组为纯描边路径。一组为无描边的封闭路径。
实时上色组的描边无粗细变化。
按住ALT键切换为吸管工具。
下图为例。将图形建立为实时上色组后。可以检测路径是否形成闭合并进行填色。并保持原路劲的编辑。

第18步
将自由上色组扩展后已上色区域会变成常规的封闭路径。

第19步
绘制方法
方法1:
按图形的部件元素进行绘制和添加细节。

第20步
这是最常见的大触绘制方法。其在一定程度上保留了物体的可调整性。
熟练使用贴在前面。贴在后面工具调整图层的顺序。
使用上述的 交集方法 来绘制需要截取路劲的元素
或者使用形状生成器(笔者认为熟练了之后。此方式最快。需把钢笔与形状生成器放在左手轻松够得着的快捷键)。
第21步
方法2:
先绘制线稿后。再用自由上色工具上色。

第22步
此方法绘制简单。但是缺点相当明显。对于部分部位上色会比较复杂。并且后期不易调整。
有些作者的线稿路径可能会有粗细变化。但是自由上色组的描边是没有粗细变化的。
此时可以复制一层。上方放置线稿。下方为实时上色组。

第23步
绘制粗线稿。再上色。
可能有部分插画师是这样上色的。

第24步
也有轮廓化描边。然后所有描边联集。再用小白工具按住ALT键。选择内圈。复制。贴在前面的再上色的。
此操作复制后需点击一次空白。再黏贴。不然会与轮廓化的描边形成复合路径。无法上色。

第25步
甚至还有用斑点画笔工具上色的。先复制一层线稿位于上方。然后勾边缘。上色。

以上关于“如何使用AI制作描边风格插画(如何使用ai制作描边风格插画图片)”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文地址:http://www.hszkedu.com/66770.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!