Axure中怎么设置多级菜单分栏的切换效果(axure分类菜单)优质
我们平时做设计或者需求的时候。经常会用到Axure做原型图。因此。就会涉及到很多的动态效果。这里就介绍一下怎么在Axure里面设置多级菜单的效果。
工具/软件
硬件型号:小米 RedmiBookPro 14
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
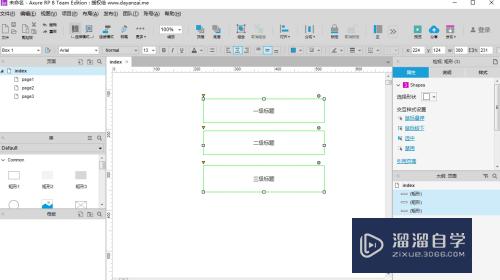
选择几个矩形框。分别写上一级标题。二级标题。三级标题

第2步
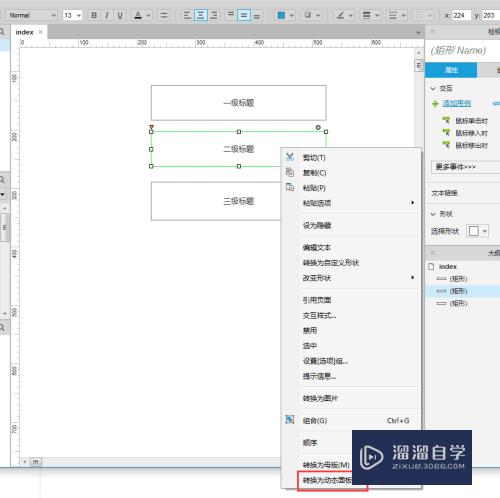
选中二级标题。鼠标右击。选择转换为动态面板

第3步
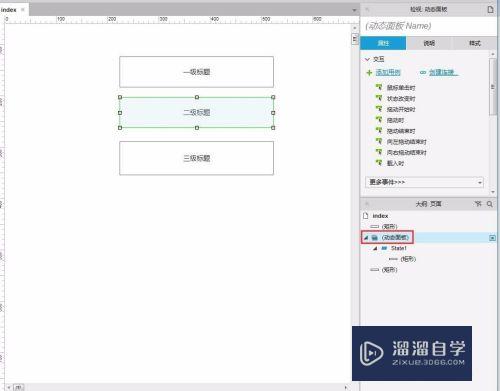
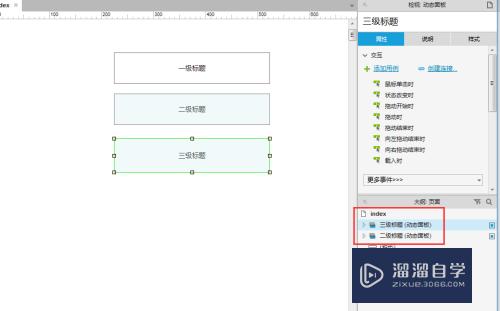
双击右侧动态面板。可以更改面板名字

第4步
同理。选中三级标题。右击。点击转换为动态面板

第5步
更改面板名字。方便后面设置面板

第6步
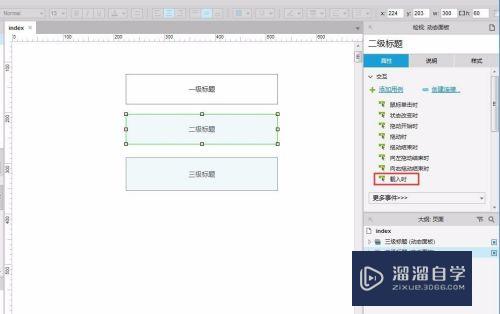
选择二级标题。双击右侧在载入时(因为要设置初始的状态为)

第7步
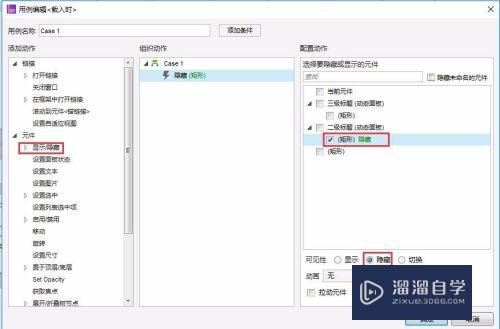
点击“显示/隐藏”。选择二级标题矩形。选择隐藏(因为二级标题默认隐藏。然后点击一级标题才会出现)

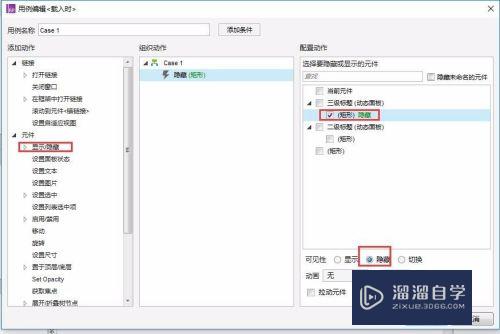
第8步
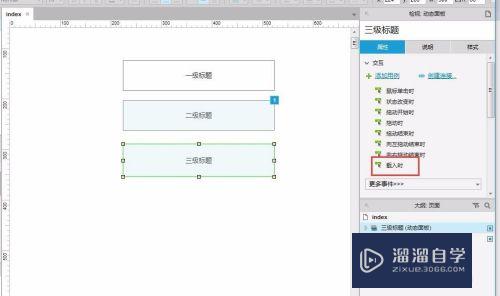
同理。选择三级标题。双击右侧在载入时(因为要设置初始的状态为)

第9步
点击“显示/隐藏”。选择三级标题矩形。选择隐藏(因为三级标题默认隐藏。然后点击二级标题才会出现)

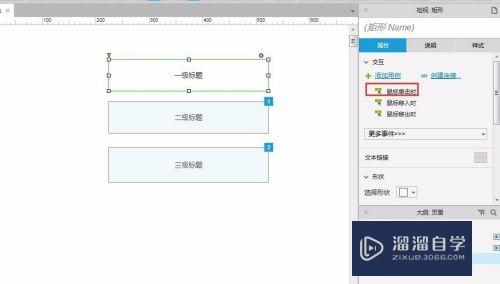
第10步
点击一级标题。双击右侧“鼠标单击时”

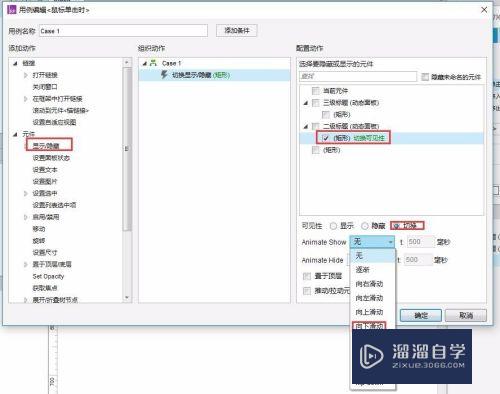
第11步
点击“显示/隐藏”。选择二级标题矩形。选择切换(选者切换效果),点击确定

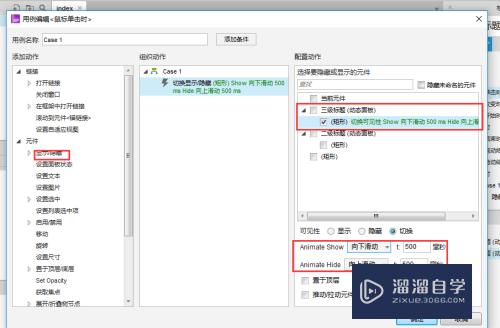
第12步
同理。点击二级标题。双击右侧“鼠标单击时”。点击“显示/隐藏”。选择三级标题矩形。选择切换(选者切换效果),点击确定

第13步
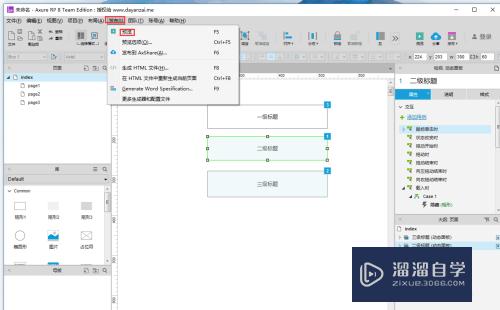
13。这样就设置好了。点击发布。点击预览。就可以看到效果了

以上关于“Axure中怎么设置多级菜单分栏的切换效果(axure分类菜单)”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文标题:Axure中怎么设置多级菜单分栏的切换效果(axure分类菜单)
本文地址:http://www.hszkedu.com/66980.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!
本文地址:http://www.hszkedu.com/66980.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!