Axure怎么设计轮播图(axure怎么制作轮播图)优质
轮播图又称走马灯。轮无论对于网站还是移动端产品都是一个非常常见的模块。轮播图的实现主要还要利用动态面板。以下为实现方法
工具/软件
硬件型号:戴尔DELL灵越14Pro
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
以制作三张图片的轮播图为例。首先打开axure。从元件库里拖动一个动态面板

第2步
双击动态面板。设置三个状态。分别命名为图片1。图片2。图片3

第3步
将对应想要轮播的图片放进对应状态中

第4步
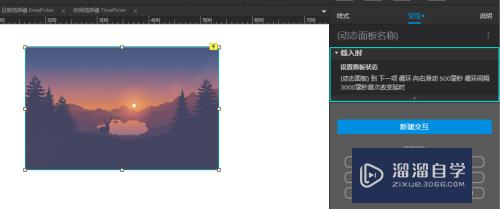
接下来为图片设计轮播时间。即为动态面板设计载入时事件:间隔500毫秒向右滑动图片。如下图:

第5步
设计完之后点击预览基本图片轮播的功能就实现了。

以上关于“Axure怎么设计轮播图(axure怎么制作轮播图)”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文标题:Axure怎么设计轮播图(axure怎么制作轮播图)
本文地址:http://www.hszkedu.com/66984.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!
本文地址:http://www.hszkedu.com/66984.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!