Axure怎么实现计算器效果(axure计算器教程)优质
在Axure中制作一个计算机的样式很简单。但是制作出一个能使用的计算机可没那么简单看。今天小渲就带大家来学习下。Axure怎么实现计算器效果的方法。希望能帮助到大家。
工具/软件
硬件型号:神舟(HASEE)战神Z7-DA7NP
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
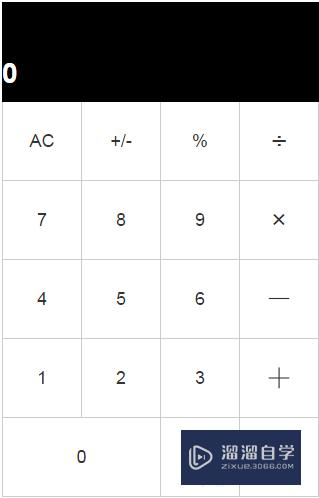
在axure画布上。画好计算器。然后定义变量(1。创建变量press代表点击的功能键initialize(初始化数据)点击‘+’。press=0。点击‘-’。press=1,点击‘x’。press=2,点击'÷'press=3 。任何功能键都没有点击 。press=no
2。创建变量number1。代表第一次点击的数字键 3。创建变艺怕量number2。代表点击过功能键后肺孝。第二次点击的数字键 4。创建变量 now,代表运算的结果)

第2步
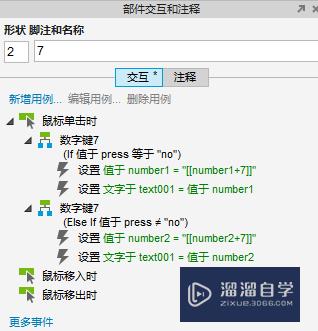
设置数字键7的点击事件

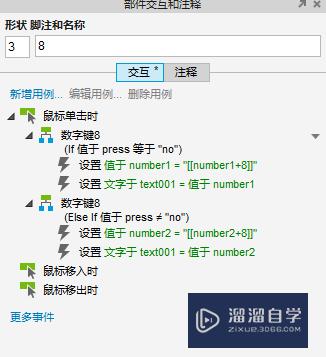
第3步
设置数字键8的点击事件(其他数字键。与此类似。这里就不一一展示。大家可以自己动手操作一下)

第4步
设置点击加号的点击事件

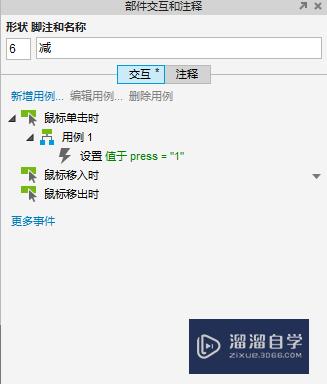
第5步
点击减号时的点击事件

第6步
点击乘号时的点击事件

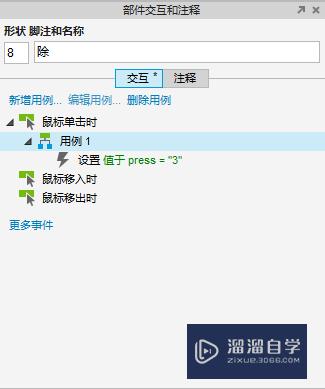
第7步
点击除号时的点击事件

第8步
点击AC按钮时的点击新驾关事件

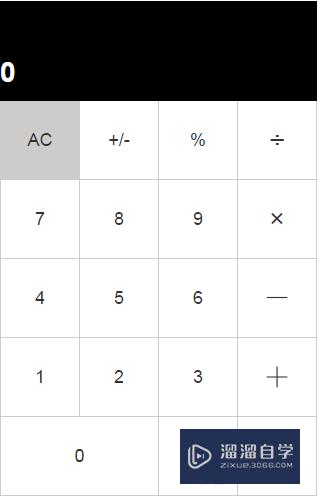
第9步
至此。所有的准备工作完成。点击预览按钮。看一下自己的设计成果吧

第10步
预览成功后。先点击AC按钮初始化数据。不然有可能会出现数据混乱情况
以上关于“Axure怎么实现计算器效果(axure计算器教程)”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文标题:Axure怎么实现计算器效果(axure计算器教程)
本文地址:http://www.hszkedu.com/66986.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!
本文地址:http://www.hszkedu.com/66986.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!