如何利用Axure设计工具设计出原始计算器(如何利用axure设计工具设计出原始计算器)优质
计算器作为一种计算工具。可以快捷。方便计算。现在。电脑。手机。电视机都自带计算器软件。使用时直接调用出来。下面利用一个实例说明计算器的制作方法。操作如下:

工具/软件
硬件型号:微软Surface Laptop Go
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
第一步。打开Axure RP设计软件。在元件库里找到“矩形3”。拖曳一个到编辑区域。如下图所示:

第2步
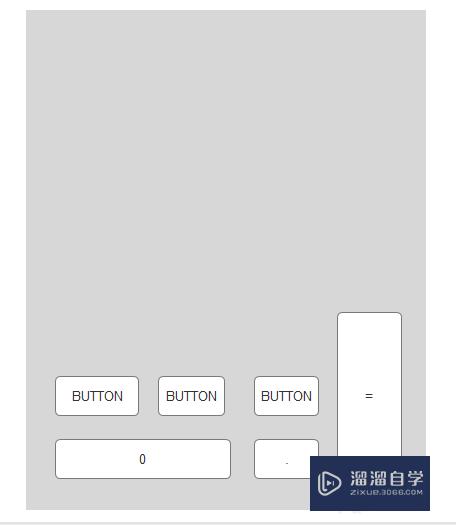
第二步。在元件库中找到按钮。拖曳四个按钮到编辑区域。并修改显示的内容。对应计算器中的字符位置。如下图所示:

第3步
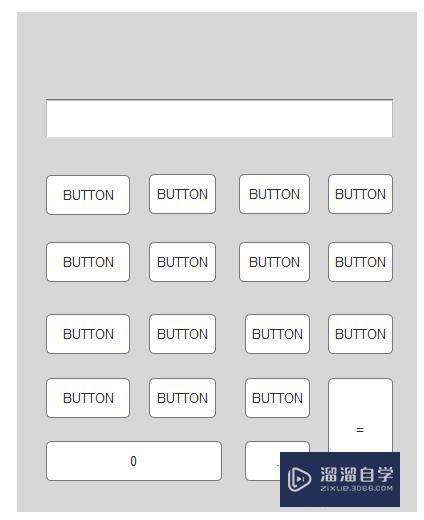
第三步。接着第二步。继续拖按钮和输入框。保证有十八个按钮和一个输入框。如下图所示:

第4步
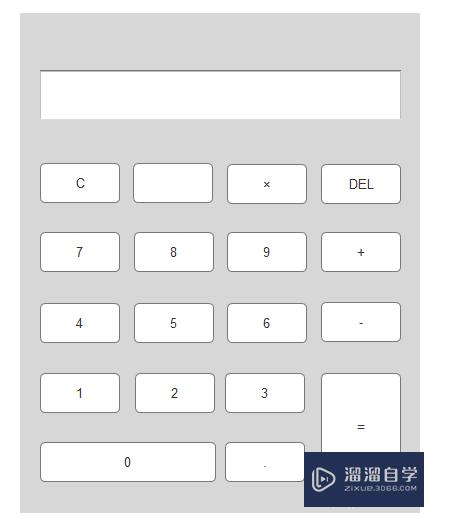
第四步。修改按钮上显示的内容。相对应于计算器数值符号显示的位置。如下图所示:

第5步
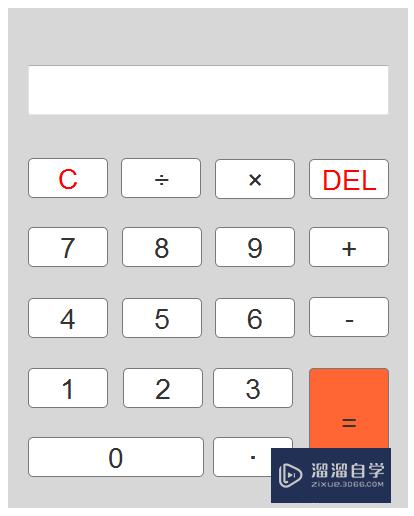
第五步。调整按钮上显示的数值字符。将它们调大。可以方便显示。如下图所示:

第6步
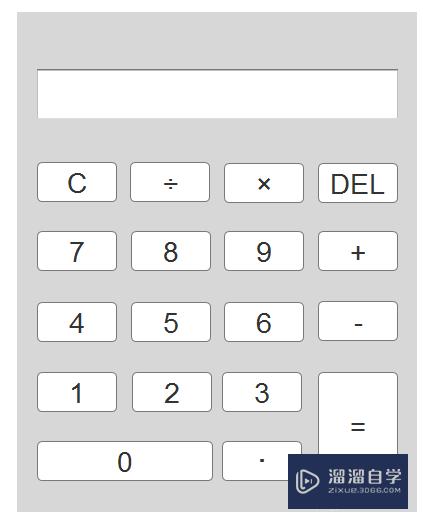
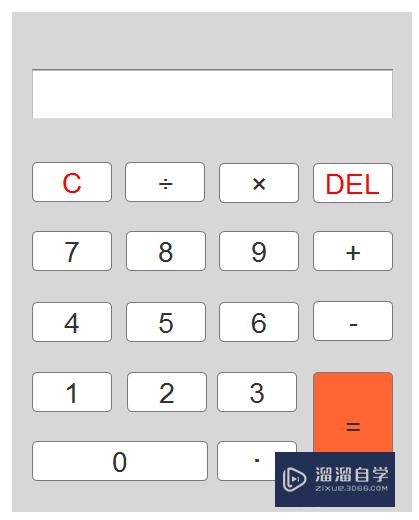
第六步。将“C”。“DEL”和“=”字符设置为红色。用于显眼显示。如下图所示:

以上关于“如何利用Axure设计工具设计出原始计算器(如何利用axure设计工具设计出原始计算器)”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文标题:如何利用Axure设计工具设计出原始计算器(如何利用axure设计工具设计出原始计算器)
本文地址:http://www.hszkedu.com/66991.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!
本文地址:http://www.hszkedu.com/66991.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!