怎么使用Axure制作环形样式的进度条(怎么使用axure制作环形样式的进度条图)优质
之前小渲跟大家介绍了线形进度条的制作方法。今天小渲怎么使用Axure制作环形样式的进度条?。详细步骤如下。希望本文内容能够给大家带来帮助。
工具/软件
硬件型号:小米 RedmiBookPro 14
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
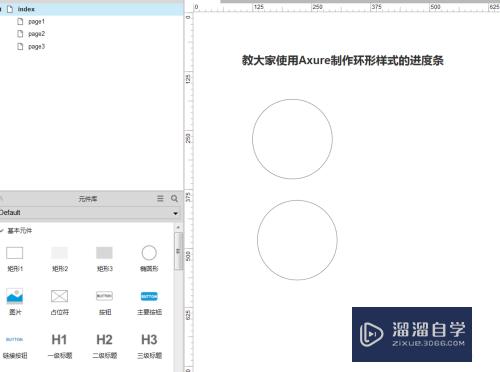
打开Axure。今天小编怎么使用Axure制作环形样式的进度条?。如下图所示。

第2步
首先我们从元件库中拖入两个圆形进来。如下图所示。

第3步
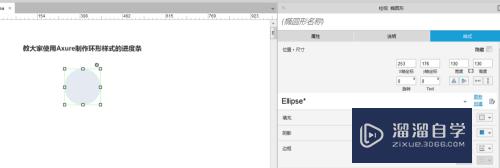
然后调整大小及背景色。如下图所示。

第4步
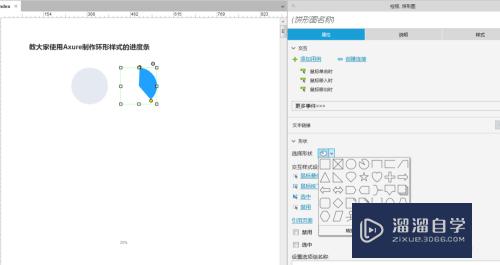
再将另外一个圆的形状修改为扇形。并添加颜色。如下图所示。

第5步
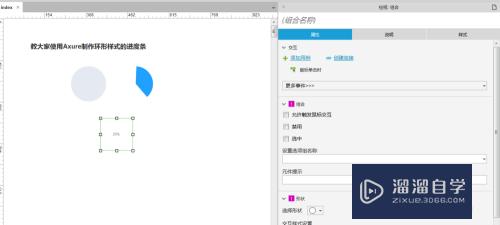
再制作一个圆形。把背景色调整为白色。并加入数字。如下图所示。

第6步
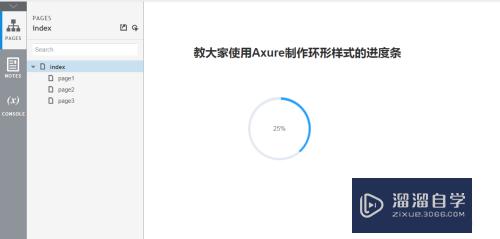
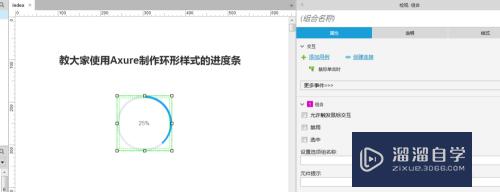
将制作好的图形放到一起。调整位置形成一个环形进度条。如下图所示。

第7步
最后F5预览看一下效果。如下图所示。

以上关于“怎么使用Axure制作环形样式的进度条(怎么使用axure制作环形样式的进度条图)”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文标题:怎么使用Axure制作环形样式的进度条(怎么使用axure制作环形样式的进度条图)
本文地址:http://www.hszkedu.com/66997.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!
本文地址:http://www.hszkedu.com/66997.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!