Axure怎样做出登录页和注册页面切换的效果(axure登录页面怎么做)优质
很多小伙伴在制作登录界面时却忽略注册页面和其中的切换效果。这其实是非常重要的。最好是一起来完成。下面小渲就来给大家演示下。Axure怎样做出登录页和注册页面切换的效果。希望能帮助到大家。
图文不详细?可以点击观看【Axure RP免费试看视频教程】
工具/软件
硬件型号:华为笔记本电脑MateBook 14s
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
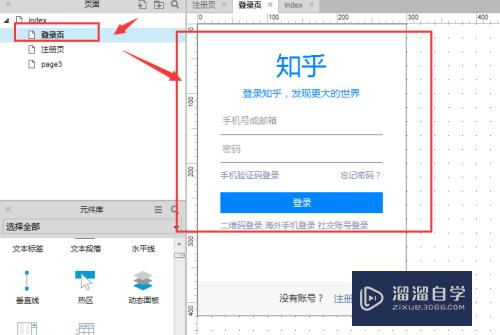
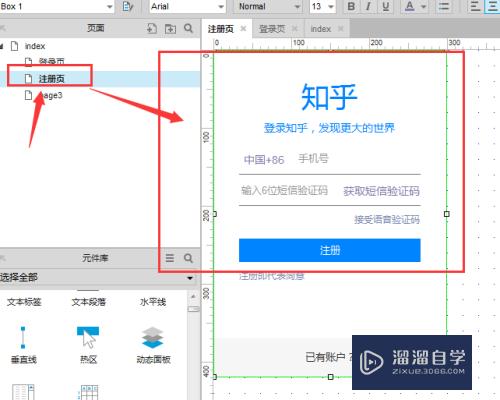
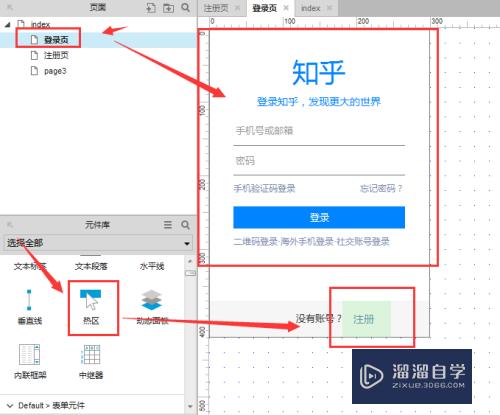
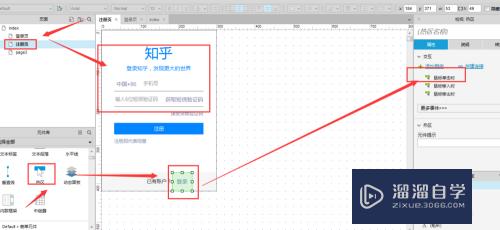
如图。在左侧菜单栏中。分别将登录页面放到登录页设置栏中。调整好位置

第2步
注册页也是放到单独的注册页面栏爷注辞中。如图所示

第3步
然后回到登录页中。在下方的注册字体上添加一个热区选项

第4步
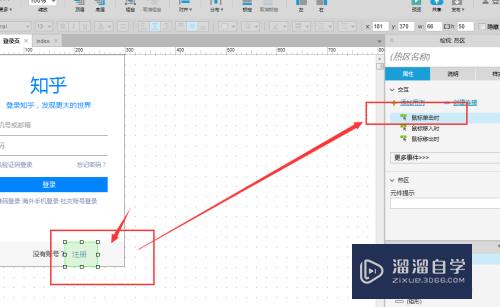
点击热区。然后在右侧的属性中建立鼠标点击事件

第5步
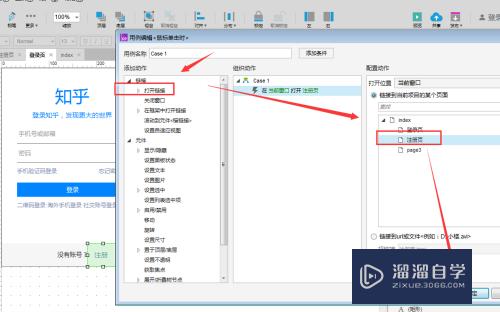
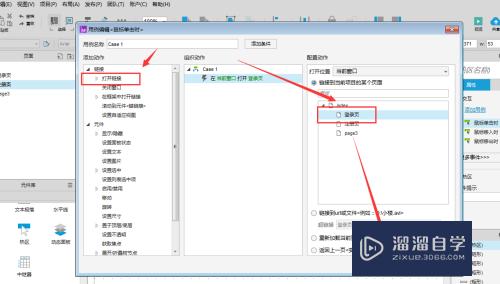
双击打开属性设置。对其设置打开链接属性。然后选择打开的链接对象是-注册页面。最后确定

第6步
双击打开注册栏页面。在歌霜这里的登录字体上也是建立热区属性。然后建立鼠标点击事件

第7步
这五各里选择打开链接的对象应该是登录页面了。然后确定

第8步
这样预览页面的时候。就会点击登录的时候进入到登录页面。点击注册的时候就会进入到注册页面。

以上关于“Axure怎样做出登录页和注册页面切换的效果(axure登录页面怎么做)”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文标题:Axure怎样做出登录页和注册页面切换的效果(axure登录页面怎么做)
本文地址:http://www.hszkedu.com/68429.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!
本文地址:http://www.hszkedu.com/68429.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!