Axure怎么制作鼠标拖拽控件移动(axure鼠标拖动效果)优质
Axure怎么制作鼠标拖拽控件移动?下面小渲使用Axure来给大家实现用鼠标拖拽控件移动。即长按鼠标后。可以移动控件。移动控件到目的地后。松开鼠标。即停止控件的移动的方法。效果图如下:
对于“Axure RP”还有不懂的地方。点击这里了解更多关于“Axure RP”课程>>

工具/软件
硬件型号:小新Pro14
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
新建一个“方框”和“热区“
分别命名为:”方块“和”热区“
”方块“大小为:200*200
”热区“大小为:100*100
**“热区”无所谓大小。这里仅为示例参考。可以看到“热区”
如图所示:

第2步
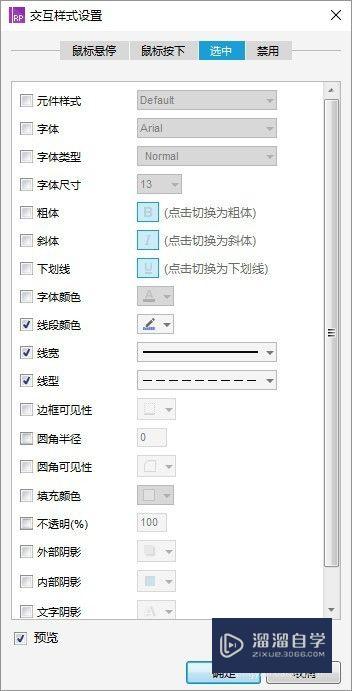
”方块“设置一个”命中“状态。用”虚线“状态来区别”移动“过程
如图所示:

第3步
”方块“设置一个”鼠标长按时“的动作:
-----
1.设置“热区”的尺寸。尺寸大小和“方块”一致
2.移动”热区“到指定位置(x,y)。以鼠标的绝对位置为参考。比如:x=[[Cursor.x-This.width/2]]。y=[[Cursor.y-This.height/2]])
3.设置”方块“为”选中“状态
-----
参考参数如下图:

第4步
“热区”需要设置两个动作。一个“鼠标移动时”。一个“鼠标松开时”
第5步
”热区“设置一个”鼠标移动时“的动作:
-----
1.移动”热区“到指定位置(x,y)。以鼠标的绝对位置为参考。比如:x=[[Cursor.x-This.width/2]]。y=[[Cursor.y-This.height/2]])
2.移动”方块“到指定位置(x,y)。以鼠标的绝对位置为参考。比如:x=[[Cursor.x-This.width/2]]。y=[[Cursor.y-This.height/2]])
-----
第6步
”热区“设置一个”鼠标松开时“的动作。用来结束”移动“状态:
-----
1.移动”热区“到指定位置(x,y)。任意位置。 比如:x=0,y=0
2.设置“热区”大小为1*1
3.设置”方块“为”未选中“状态
-----
参考参数如下图:

第7步
动作设置完后。就可以看效果了
在”方块“范围内点长按鼠标后。”方块“就可以跟随鼠标移动。松开鼠标。”方块“停止移动。即完成了鼠标拖拽控件移动~
哈~达成效果!相对完美

以上关于“Axure怎么制作鼠标拖拽控件移动(axure鼠标拖动效果)”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文地址:http://www.hszkedu.com/68430.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!