Axure怎么实现显示当前时间(axure怎么实现显示当前时间和日期)优质
我们在浏览一些网站的时候。经常看到一些网站的头部显示。当前年月和当前时间。相对来说运用比较广泛。那这种效果是怎么实现的呢?下面小渲就以Axure来实现给大家看。
想了解更多的“Axure RP”相关内容吗?点击这里免费试学Axure RP课程>>
工具/软件
硬件型号:华硕无畏15
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
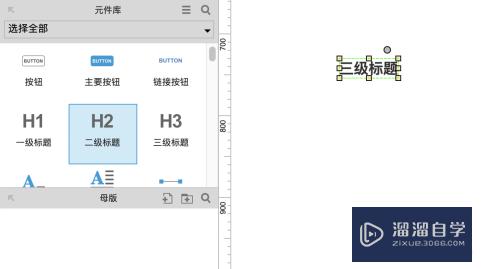
打开软件。在元件库选择“二级标题”元件。并拖入画布中(如图)。

第2步
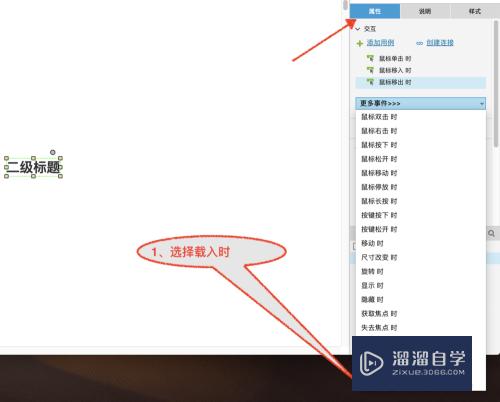
选择中元素。在右上角找到“属性”。点击更多事件。在下拉框中选择“页面载入时”(如图)。

第3步
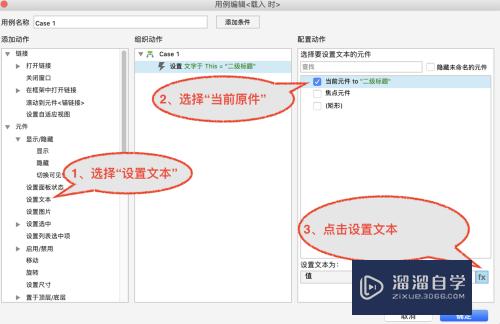
在弹出的对话框中依次选择“设置文本”。“选择当前文件”。并点击设置文本属性中的图标。点击图标后会弹出编辑文本页面(如图)。

第4步
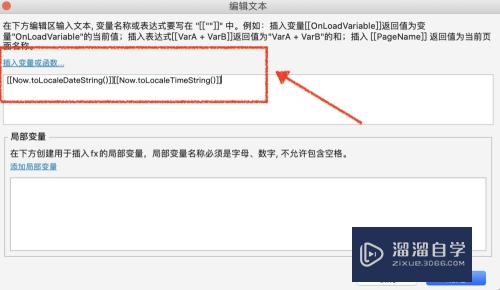
在弹出的编辑文本页面中。删除文本框中所有文字。然后点击“插入变量函数”先在下拉框中选择“toLocaleDateString”日期函数。然后在次点击“插入变量函数”在下拉框中选择“toLocaleTimeString”时间函数。最后点击确定。(如图)。

第5步
最后保存文件。点击预览。在浏览器中查看效果制作完成(如图)。

总结
1。选择文字元件
2。设置页面载入是属性
3。设置及交互参数
4。添加函数
5。完成
以上关于“Axure怎么实现显示当前时间(axure怎么实现显示当前时间和日期)”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文标题:Axure怎么实现显示当前时间(axure怎么实现显示当前时间和日期)
本文地址:http://www.hszkedu.com/68436.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!
本文地址:http://www.hszkedu.com/68436.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!