如何利用Axure设计出不同背景颜色五角星(如何利用axure设计出不同背景颜色五角星图案)优质
Axure rp 8原型工具中基本元件有一类元件:占位符。可以利用它切换成不同的图形。占位位默认是矩形。但是可以切换成不同的图形。比如三角形。圆形。五角星。六边形等。下面利用一个实例说明占位符设计出五角星。操作如下:
想了解更多的“Axure RP”相关内容吗?点击这里免费试学Axure RP课程>>

工具/软件
硬件型号:戴尔灵越15
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
打开Axure RP 8原型设计软件。在基本元件中找到占位符。拖一个到画布中。移动位置到画布中心位置。如下图所示:

第2步
选中占位符。选择形状为五角星。这时画布中的矩形占位符变为五角星形状了。如下图所示:

第3步
选中“五角星”占位符。设置样式:边框为红色。让其显示更为明显。如下图所示:

第4步
再次选择“五角星”占位符。设置样式:填充色为黄色。类似点赞图形。如下图所示:

第5步
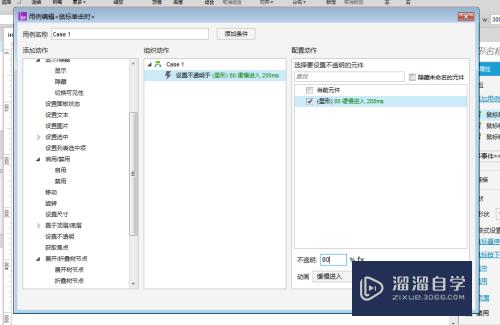
选中”五角星“。添加鼠标单击事件用例。设置动画效果。如下图所示:

第6步
添加用例完毕后。会看到五角星右上方出现数字1。代表添加成功了。如下图所示:

以上关于“如何利用Axure设计出不同背景颜色五角星(如何利用axure设计出不同背景颜色五角星图案)”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文标题:如何利用Axure设计出不同背景颜色五角星(如何利用axure设计出不同背景颜色五角星图案)
本文地址:http://www.hszkedu.com/68446.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!
本文地址:http://www.hszkedu.com/68446.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!