Axure怎么制作有动态效果的返回顶部按钮(axure中怎样设置返回顶部)优质
Axure怎么制作有动态效果的返回顶部按钮?相信很多小伙伴都对这个问题很感兴趣。那么具体怎么操作呢?下面小渲就给大家分享一下方法。
点击观看“Axure RP”视频教程。帮助你更好的上手
工具/软件
硬件型号:戴尔DELL灵越14Pro
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
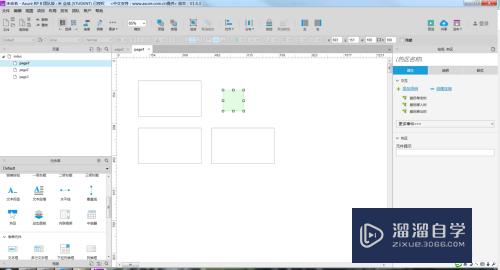
首先创建一个空白页面。在工作区域内拖入本次要使用的元件元素。主要是矩形和热区。后面会将矩形转换成动态面板来使用。如下图所示。

第2步
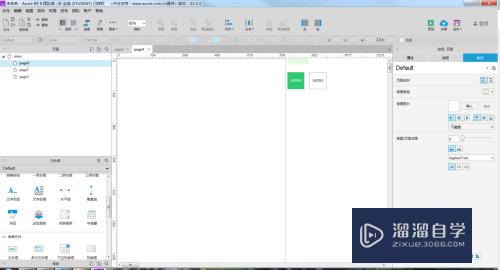
元件元素准备完成后。对元件的样式及描述进行设置。如下图所示。

第3步
元件样式设置完成后。将白色背景的矩形转换为动态面板。并对其进行命名。如下图所示。


第4步
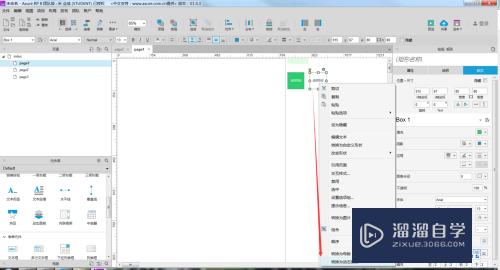
然后将白色矩形的动态面板与另外一个绿色背景的矩形同时选中。并将白色的动态面板覆盖在绿色的上面。右击选择转为动态面板。这样就是动态面板中又套了一层动态面板。对这个动态面板进行命名。如下图所示。


第5步
选中最外面的这个动态面板。将固定到浏览器的参数进行设置。如下图所示。

第6步
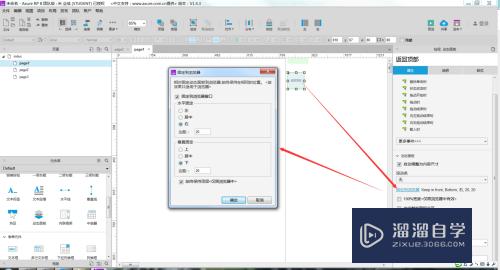
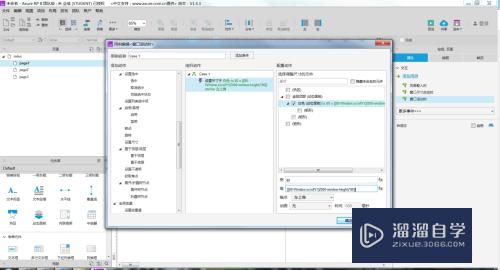
下面对页面的窗口流动时的交互事件进行设置。当窗口滚动时。设置里面动态面板的尺寸的变化效果。如下图所示。

第7步
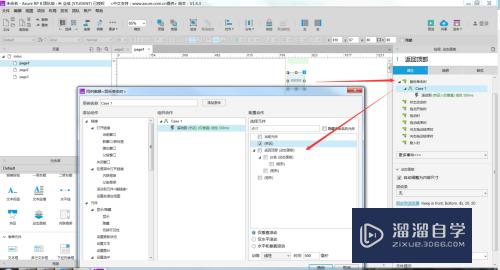
最后我们再对外面这个动态面板的鼠标单击时的交互事件进行设置。如下图所示。

第8步
所有工作准备完成。f5预览一下效果。如下图所示。

第9步
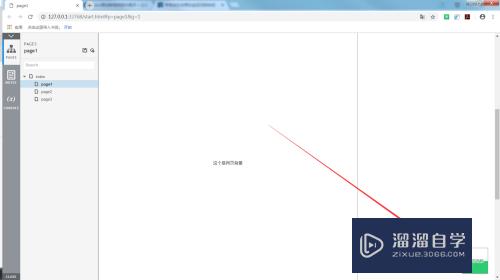
当滚动窗口的时候。右下角的返回顶部按钮会有一个动态效果。如同水涨一样。这样返回顶部的动态效果就做好了。

以上关于“Axure怎么制作有动态效果的返回顶部按钮(axure中怎样设置返回顶部)”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文标题:Axure怎么制作有动态效果的返回顶部按钮(axure中怎样设置返回顶部)
本文地址:http://www.hszkedu.com/68798.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!
本文地址:http://www.hszkedu.com/68798.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!