如何利用Axure下拉框控制文本框标题字体优质
Axure rp 8设计软件原型工具中的下拉框。可以展示多个值。在切换选项时。改变文本框和标题。下面利用一个实例说明这个背景。操作如下:
云渲染农场还为大家准备了“Axure RP”相关视频教程。快点击查看>>

工具/软件
硬件型号:华硕无畏15
系统版本:Windows7
所需软件:Axure RP
方法/步骤
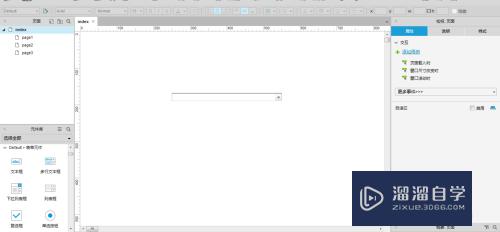
第1步
双击打开Axure RP 8设计软件。在表单元件中拖曳一个下拉列表框到画布上。如下图所示:

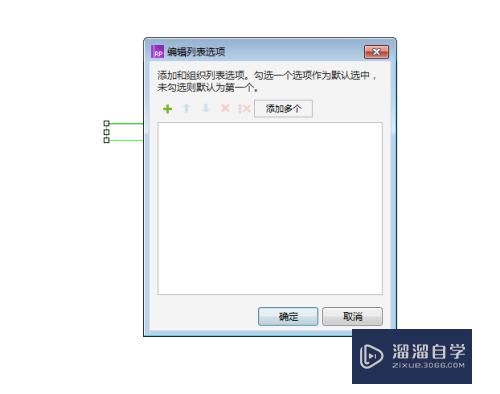
第2步
双击下拉列表框。打开编辑列表选项窗口。如下图所示:

第3步
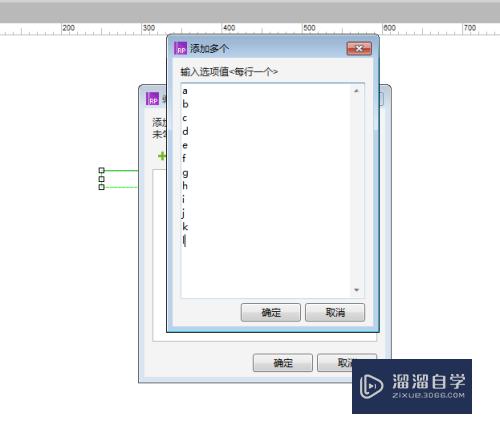
点击“添加多个”。分别添加多个元素。记得换行。如下图所示:

第4步
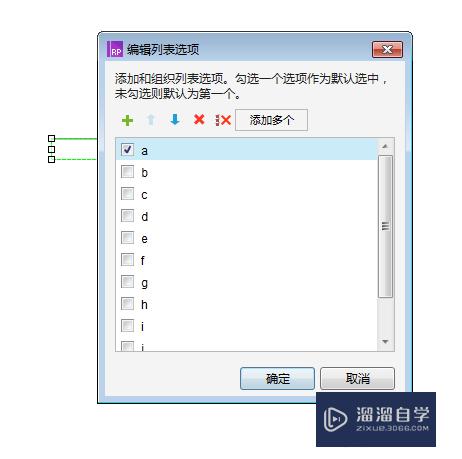
点击“确定”按钮。然后勾选第一项元素。如下图所示:

第5步
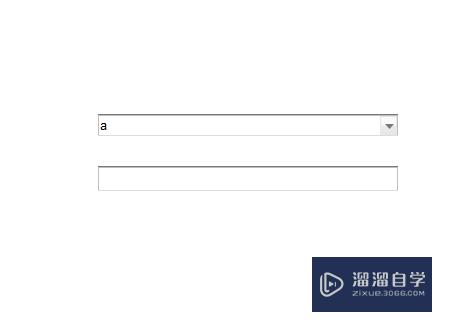
再次在表单元件里找到文本框。拖曳一个到画布上。放在下拉列表框下方。如下图所示:

第6步
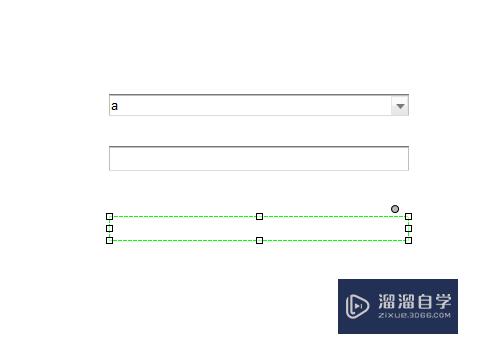
在基本元件里找到一级标题。拖曳一个到文本框下方。如下图所示:

第7步
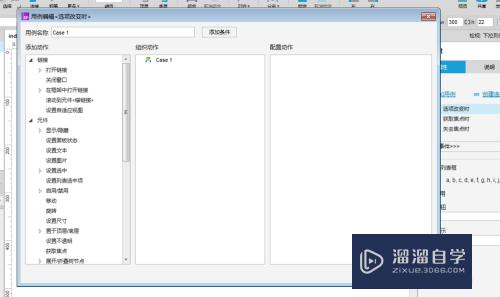
选中下拉列表框。双击“选项改变时”添加用例。如下图所示:

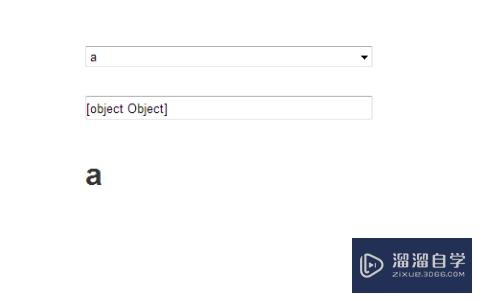
第8步
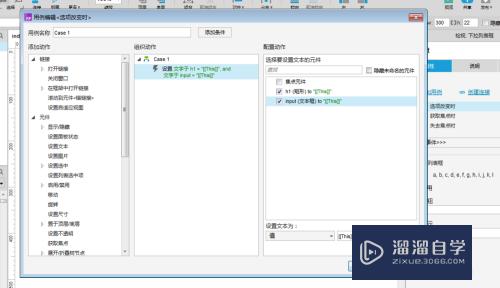
分别设置在切换下拉列表框选项时。文本框和标题分别显示确定后的元素。如下图所示:

以上关于“如何利用Axure下拉框控制文本框标题字体”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文标题:如何利用Axure下拉框控制文本框标题字体
本文地址:http://www.hszkedu.com/69123.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!
本文地址:http://www.hszkedu.com/69123.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!