Axure怎么实现圆点沿椭圆轨迹移动(axure椭圆一直旋转)优质
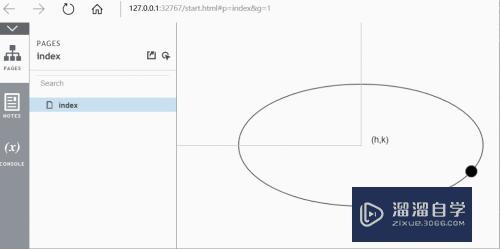
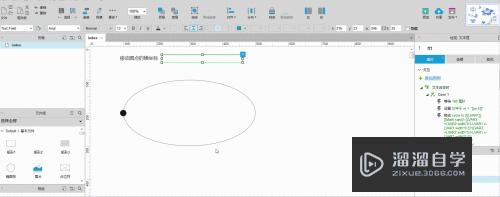
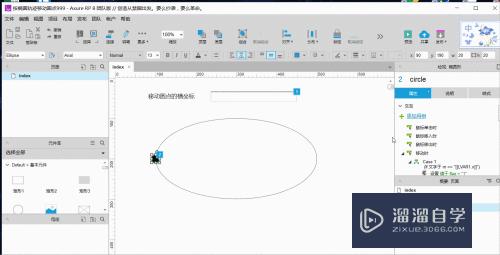
Axure实现圆点沿椭圆轨迹移动。实现效果如图。本质是根据时间计算出圆点的横纵坐标。主要在于解决两个问题。一是如何让圆点随时间自动移动。二是让圆点移动在椭圆的轨道上。那么下面就跟小渲一起来看看吧。
想学习更多的“Axure RP”教程吗?点击这里前往观看云渲染农场免费试听课程>>

工具/软件
硬件型号:戴尔DELL灵越14Pro
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
拖拽一个文本框。文本框变化时。设置文本递增。这样就得到了一组变化的数值。可以作为移动圆点的横坐标m。

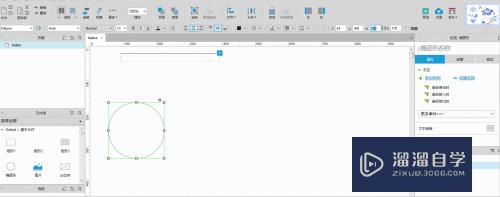
第2步
拖拽一个圆形形状。还是在文本框上设置用例。文本改变时。移动圆形到绝对位置。x为文本框的递增值。y暂时先设置为0。就得到了一个随时间移动的圆形。

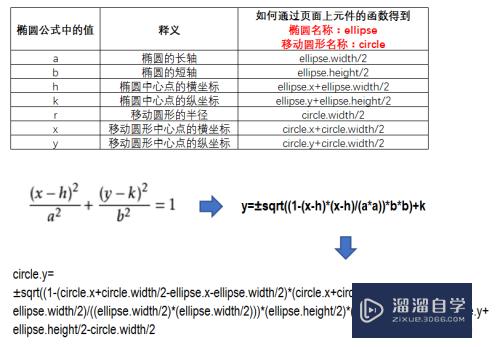
第3步
如何让圆形按椭圆的轨迹移动。就要利用到椭圆公式。其中a。b分别为长短轴长。中心点为(h,k)。主轴平行于x轴。通过椭圆形元件的长。宽。横纵坐标。y以及圆形元件的长(宽)。横坐标计算除y以外的所有参数。根据该公式计算y。然后再换算成圆形的纵坐标。

第4步
拖拽一个椭圆形到页面中。作为轨道。根据上述公式计算出移动圆形的纵坐标。这里比较复杂。但是只要厘清变量和函数的关系。不难写出。

第5步
现在的问题还剩下如何让椭圆“拐回头”。这个其实是公式当中的 ± 影响的。我们可以引入一个全局变量 flag 来实现±。当圆形元件移动时。通过判断中心点在椭圆的宽度范围内时。移动圆形的横坐标就递增。不然就递减。

以上关于“Axure怎么实现圆点沿椭圆轨迹移动(axure椭圆一直旋转)”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文地址:http://www.hszkedu.com/69125.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!