如何利用Axure变量控制标题变化(如何利用axure变量控制标题变化的方法)优质
Axure rp 8设计软件中可以结合变量和元件控制标题变化。场景:有一个二级标题。一个按钮。当点击按钮。触发事件改变二级标题的内容。标题根据字体大小分为:一级标题。二级标题和三级标题。下面利用具体操作实践来实现这个场景。
想要玩转“Axure RP”。快点击此入口观看最新教程→→

工具/软件
硬件型号:戴尔DELL灵越14Pro
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
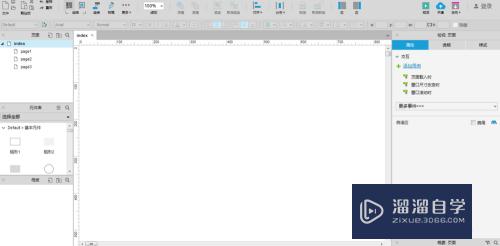
打开Axure RP 8软件。在元件库中找到“二级标题”和“主要按钮”。分别拖动一个到空白的画布上。对齐宽度。如下图所示:


第2步
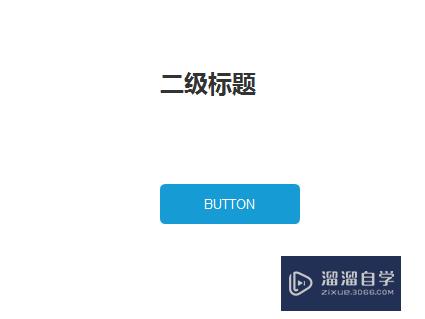
修改二级标题和主要按钮上显示的内容。分别为“您好。HTML”和“提交”。如下图所示:

第3步
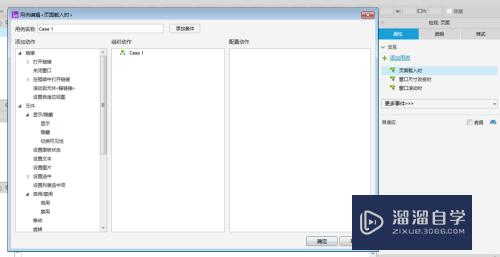
双击属性选项卡中“页面载入时”。打开“添加用例”编辑窗口。如下图所示:

第4步
添加一个全局变量tag。设置它的默认值为“欢迎使用HTML5”。如下图所示:

第5步
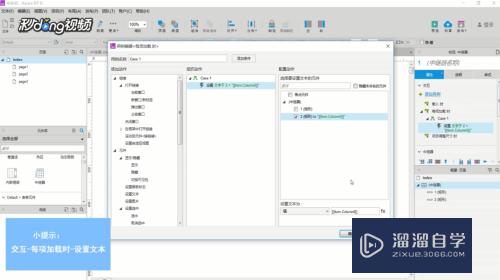
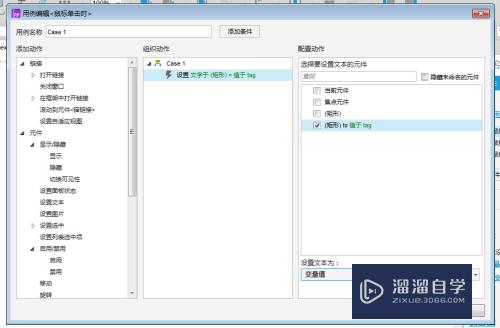
选中“提交”按钮。双击“鼠标单击时”。添加用例“设置文本”;设置二级标题的内容为变量tag。如下图所示:

第6步
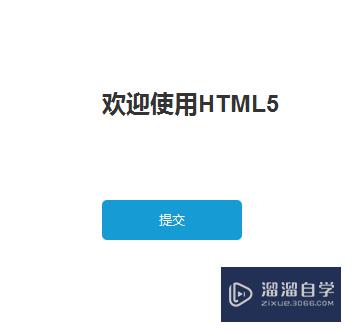
设置完毕后。按钮右上角多出一个序号“1”;然后预览该模型界面。如下图所示:


以上关于“如何利用Axure变量控制标题变化(如何利用axure变量控制标题变化的方法)”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文标题:如何利用Axure变量控制标题变化(如何利用axure变量控制标题变化的方法)
本文地址:http://www.hszkedu.com/69153.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!
本文地址:http://www.hszkedu.com/69153.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!