Axure如何获取页面标题及滚动条距离(axure怎么设置页面滚动)优质
在Axure中。很多的计算都需要依靠函数来实现。今天小渲就以获取标题及滚动条距离为例。来教大家具体的方法。希望本文内容能够给大家带来帮助。
想学习更多的“Axure RP”教程吗?点击这里前往观看云渲染农场免费试听课程>>
工具/软件
硬件型号:雷神(ThundeRobot)911Zero
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
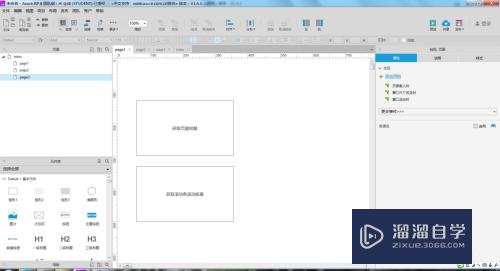
首先创建一个空白页面。在工作区域拖入两个矩形。用于获取标题及距离。如下图所示。

第2步
对准备的元件样式及值进行设置。如下图所示。一个用于获取当前页面的标题。一个用于获取滚动条的距离。

第3步
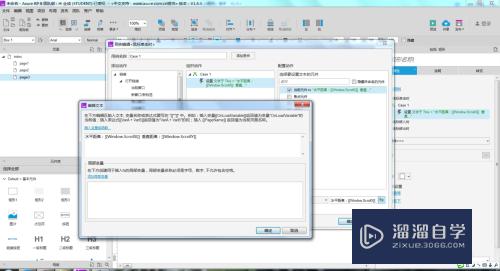
下面开始对第一个矩形的交互事件进行设置。此处需要用于函数。具体函数如下。[[PageName]]

第4步
然后对第二个矩形的事件进行设置。如下所示。需要用到的函数为。
水平距离:[[Window.ScrollX]] 垂直距离:[[Window.ScrollY]]

第5步
准备完成后。f5预览一下效果。如下图所示。

第6步
当点击第一个矩形的时候。会获取到当前页面的标题。点击第二个矩形的时候会获取到滚动条的距离。如下图所示。


以上关于“Axure如何获取页面标题及滚动条距离(axure怎么设置页面滚动)”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文标题:Axure如何获取页面标题及滚动条距离(axure怎么设置页面滚动)
本文地址:http://www.hszkedu.com/69155.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!
本文地址:http://www.hszkedu.com/69155.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!