使用Axure制作动态编辑tag标签的方法优质
相信大家都有在一些网页上看到一些标签。包括现在很多的网站也会让用户自己添加属于自己的标签。以方便给你推送比较感兴趣的内容。那么其中的动态编辑tag标签的方法是如何实现的呢?下面跟小渲一起来看看吧。
云渲染农场还有超多“Axure RP”视频课程。欢迎大家点击查看
工具/软件
硬件型号:微软Surface Laptop Go
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
打开Axure原型工具。今天小编教大家使用Axure制作动态编辑的Tag标签。如下图所示。

第2步
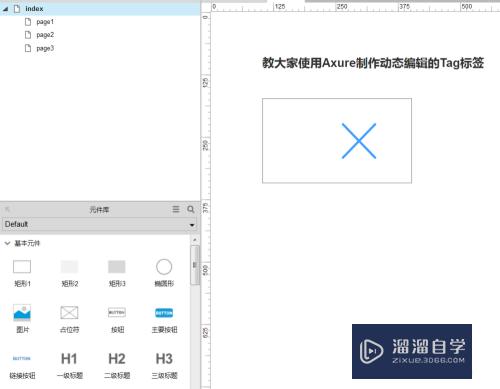
首先我们需要将元件拖入到正文当中。并对其样式及大小进行调整。形成一个标签样式。如下图所示。


第3步
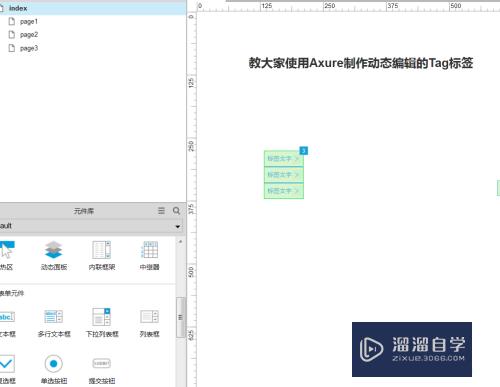
然后我们在拖入一个中继器。将刚刚做好的标签复制到中继器中。如下图所示。


第4步
然后给中继器的加载时事件进行设置。如下图所示。

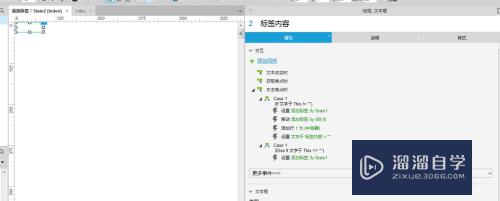
第5步
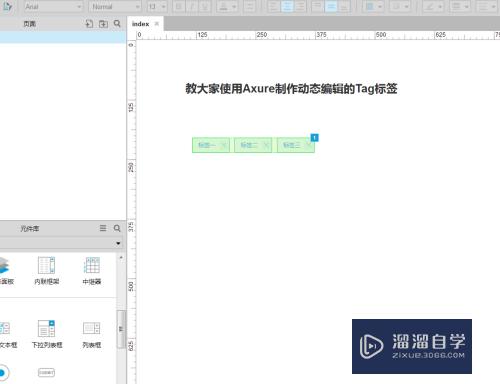
在给标签上的删除按钮做交互事件。如下图所示。

第6步
返回到中继器外面。我们在制作一个添加标签的样式。这里需要动态面板做支撑。如下图所示。

第7步
我们给动态面板中的标签加交互事件。如下图所示。


第8步
最后F5预览看一下效果。点击添加标签时。会弹出输入。鼠标移出后会显示再次填加的标签框。如下图所示。

以上关于“使用Axure制作动态编辑tag标签的方法”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文标题:使用Axure制作动态编辑tag标签的方法
本文地址:http://www.hszkedu.com/69161.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!
本文地址:http://www.hszkedu.com/69161.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!