Axure实现元件大小和位置变换的方法优质
元件是Axure非常重要的组成部分。在实际工作中。经常会涉及到元件大小和位置的变换操作。但很多小伙伴都对此操作不了解。为了给大家带来帮助。下面小渲就来为大家实例分享下操作方法。
如果大家想要学习更多的“Axure RP”相关内容。点击这里可学习Axure RP课程>>
工具/软件
硬件型号:机械革命极光Air
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
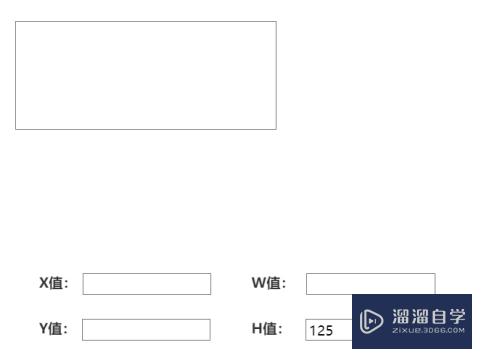
在画布中拖入一个矩形框。大小为300x170。如下图所示:

第2步
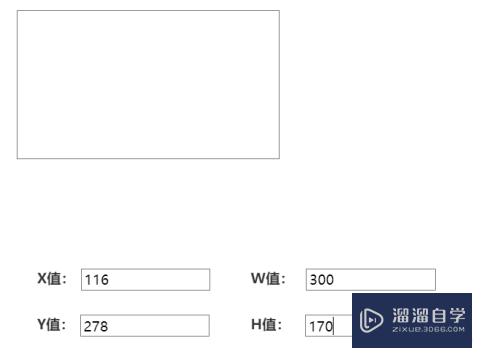
在矩形框的下方。分两行排列4个输入框。分别命名为:X值。Y值。W值。H值。如下图所示

第3步
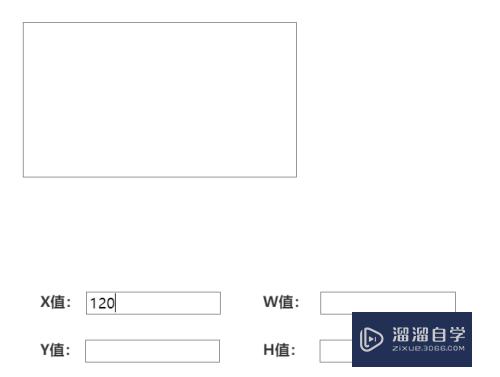
首先实现更改X值。可以让矩形沿着X轴移动。这里我们需要在X值这个输入框上做文本改变事件。
文本改变事件:文本改变时。移动矩形沿着x轴移动输入框中所输入数值等同的距离



第4步
其次实现更改Y值。可以让矩形沿着Y轴移动。这里和X轴移动的原理一样。只需设置矩形移动Y值输入框所输入数值等同的距离即可。

第5步
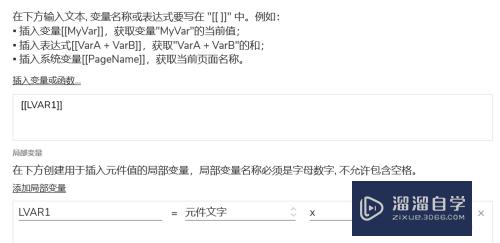
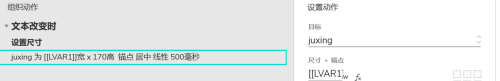
接下来实现更改W值。让矩形变长。这个我们需要在W值输入框上做文本改变事件。
文本改变事件:文本改变时。设置矩形宽度为W值输入框内所输入的数值。


第6步
更改H值。让矩形变高。和变宽同样的道理。

以上关于“Axure实现元件大小和位置变换的方法”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文标题:Axure实现元件大小和位置变换的方法
本文地址:http://www.hszkedu.com/69162.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!
本文地址:http://www.hszkedu.com/69162.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!