Axure规范化后的原型图讲解(axure原型设计规范)优质
在原型中。排版是一个很重要的内容。怎样排版才能更好看?这不仅依赖于你自己的排版方式。还要依靠grID和gUIde的辅助。下面小渲就来为大家实例演示下方法。希望能帮助到大家。
云渲染农场还为大家准备了“Axure RP”相关视频教程。快点击查看>>
工具/软件
硬件型号:戴尔灵越15
系统版本:Windows7
所需软件:Axure RP
第一大步:我们用图片做栗子
第1步
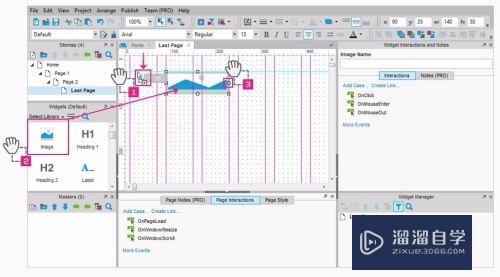
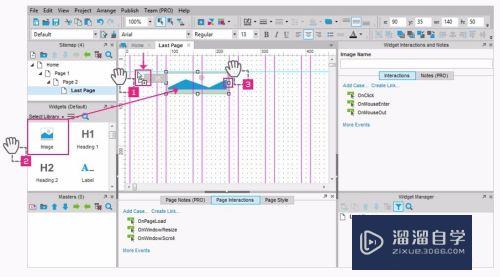
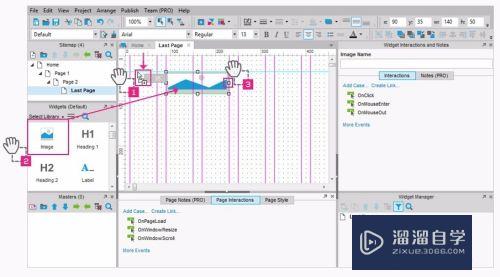
首先。从左侧标尺中拉出相对应的辅助线。排好辅助线位置;

第2步
从你的”widgets“中拖入一个”image“。此处就不翻译中文了哈;

第3步
单击选中图片。将鼠标放到该图片的方形边角上。然后就是拉伸。多试试几个不同角度的拉伸。你发现了什么?哈哈。图片的边缘会有自动贴合辅助线的作用哦。这可以帮助你规范图片的具体位置。甚至是图片的具体大小。

第二大步:我们一起来设置页面对齐方式
第1步
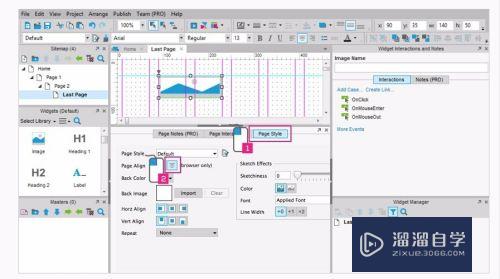
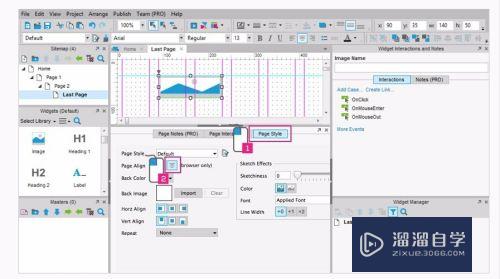
想要给页面填色。你要找到”page style“ 选项。它就在你工作空间的正下方哦。如果你还是没看到。就到菜单栏的“view”里面把它找出来吧。找到”page style “,然后单击一下;

第2步
在子页面中选择”page align“,就是页面对齐方式的意思。我选择的是居中对齐哦。你可以自己选择自己喜欢的。

第三大步:来给我们的页面填充颜色吧
第1步
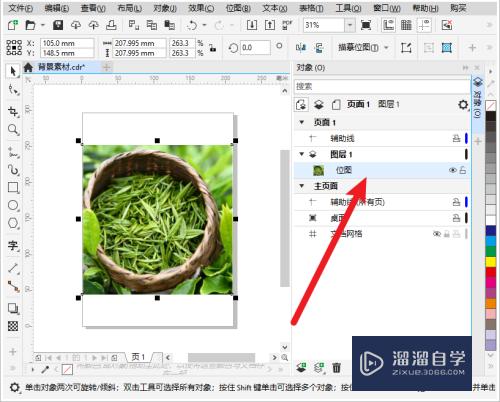
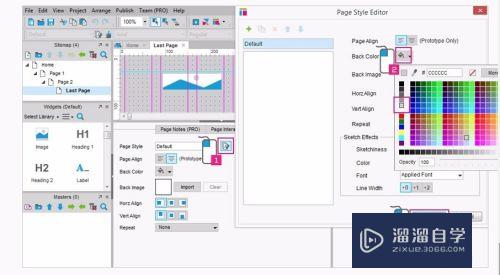
还是在”page style“里面哦。但是你需要更改的是”page style“中的样式。看图中的1。单击一下鼠标左键。进入对话框。

第2步
选择”Back color“。单击鼠标左键。选择颜色。然后点击”ok“。然后就可以啦。。你可以在这里选择自己喜欢的颜色填充你的页面哦。

以上关于“Axure规范化后的原型图讲解(axure原型设计规范)”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文地址:http://www.hszkedu.com/69171.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!