Axure怎么实现颜色表的切换(axure怎么实现颜色表的切换功能)优质
如何用Axure实现颜色表的切换?具体实现为点击红色。页面背景变为红色。点击绿色。页面背景变为绿色……且对应的标题文字跟着进行相应的变化?相信大家觉得很难实现。但下面跟着小渲一起操作。就能轻松学会。
云渲染农场还有超多“Axure RP”视频课程。欢迎大家点击查看
工具/软件
硬件型号:戴尔灵越15
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
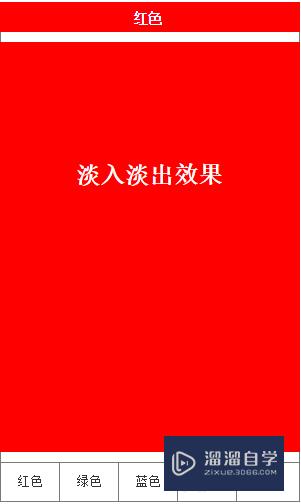
先在axure画布中拉出下图所示的图形。其中标题栏文字为“红色”。将标题栏文本框命名为text001。中间拖入一个动态面板。命名为颜色。下方拖入五个矩形框。分别命名为:红色。绿色。蓝色。黑色。紫色

第2步
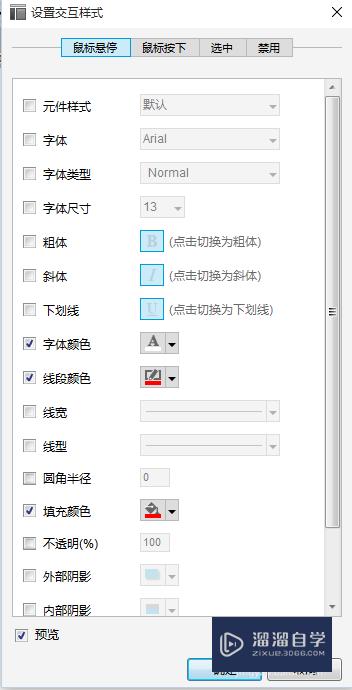
为下方的矩形框设置交互样式。当鼠标悬停时。设置矩形框填充颜色为红色。线条颜色为红色。矩形框内文字颜色为白色

第3步
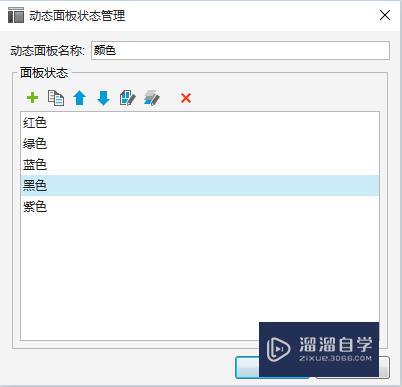
为颜色动态面板设置五个不同的状态。分别命名为:红色。绿色。蓝色。黑色。紫色。且在每个状态中。拖入对应颜色的矩形框

第4步
设置命名为红色的矩形框的点击事件。点击切换颜色面板至红色状态。且text001值为红色。并设置动态面板进入效果为淡入淡出

第5步
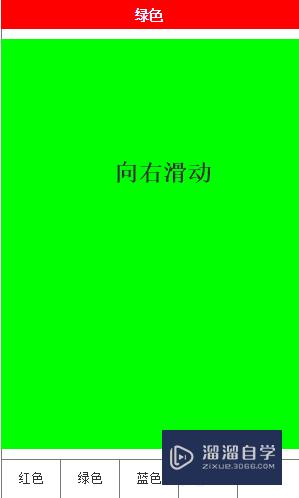
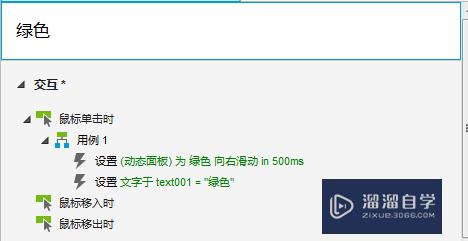
设置命名为绿色的矩形框的点击事件。点击切换颜色面板至绿色状态。且text001值为绿色。并设置动态面板进入效果为向右滑动


第6步
设置命名为蓝色的矩形框的点击事件。点击切换颜色面板至蓝色状态。且text001值为蓝色。并设置动态面板进入效果为向左滑动


第7步
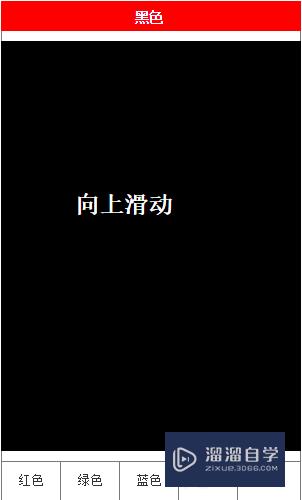
设置命名为黑色的矩形框的点击事件。点击切换颜色面板至黑色状态。且text001值为黑色。并设置动态面板进入效果为向上滑动


第8步
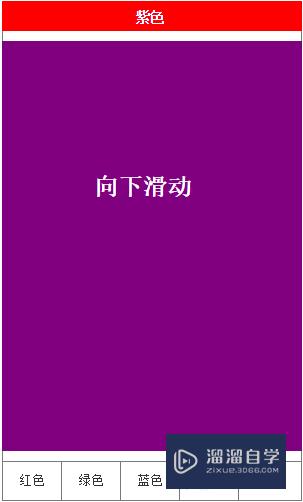
设置命名为紫色的矩形框的点击事件。点击切换颜色面板至紫色状态。且text001值为紫色。并设置动态面板进入效果为向上滑动


第9步
设置完成后。赶紧点击预览看一下吧
以上关于“Axure怎么实现颜色表的切换(axure怎么实现颜色表的切换功能)”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文地址:http://www.hszkedu.com/69175.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!