Axure开关制作教程(axure开关按钮)优质
在一些网页上我们经常能看到一些开关按钮。那么在Axure中。我们要如何实现开关制作呢?下面小渲就来为大家实例演示下操作。希望可以帮助到大家。
对于“Axure RP”还有不懂的地方。点击这里了解更多关于“Axure RP”课程>>

工具/软件
硬件型号:微软Surface Laptop Go
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
托入矩形控件
设置矩形框的内部阴影为1。2。2。1托入垂直线。放到中间位置

第2步
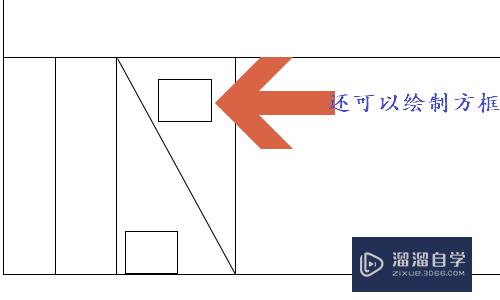
托入矩形控件
1。设置“开”矩形控件。右侧竖线隐藏
2。设置“关”矩形控件。左侧树形隐藏。阴影及填充色。阴影数值为8。1。5。0
3。将两个矩形控件托人到第一步的矩形控件内

第3步
生成动态面板
1。选中所有控件。右键。创建为动态面板
2。并设置动态面板名称

第4步
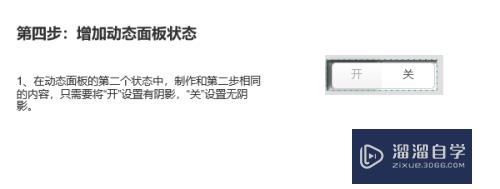
增加动态面板状态
1。在动态面板的第二个状态中。制作和第二步相同的内容。只需要将“开”设置有阴影。“关”设置无阴影。

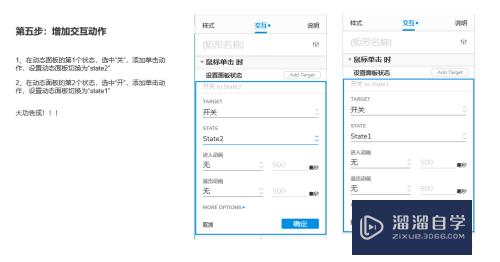
第5步
增加交互动作
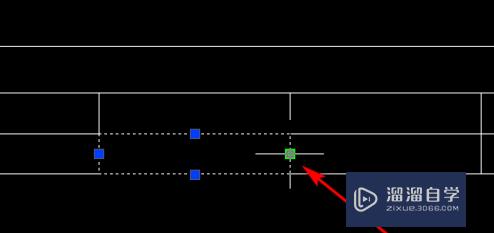
1。在动态面板的第1个状态。选中“关”。添加单击动作。设置动态面板切换为“state2”.
2。在动态面板的第2个状态。选中“开”。添加单击动作。设置动态面板切换为“state1”
大功告成!!!

以上关于“Axure开关制作教程(axure开关按钮)”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文标题:Axure开关制作教程(axure开关按钮)
本文地址:http://www.hszkedu.com/69176.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!
本文地址:http://www.hszkedu.com/69176.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!