如何利用Axure控制多选列表传值(如何利用axure控制多选列表传值的数据)优质
有时需要在系统传多个值到后台。一般多个值之间利用逗号间隔开来。Axure rp 8设计软件中有多选列表控件。可以利用它和按钮点击事件。将选择的值传到输入框中。下面利用一个实例说明。操作如下:
如果您是第一次学习“Axure RP”那么可以点击这里。免费试学Axure RP最新课程>>

工具/软件
硬件型号:戴尔灵越15
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
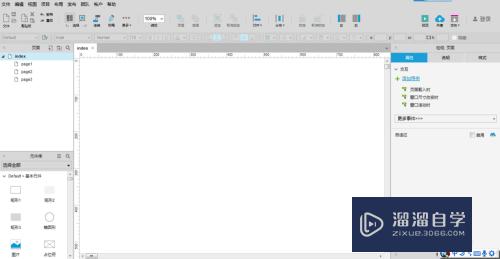
双击打开Axure RP 8设计软件。新建index页面。如下图所示:

第2步
在“表单元件”中拖一个“列表框”到画布上。调整宽度和高度。如下图所示:

第3步
选择列表框鼠标右键选择“编辑列表项”。添加多个列表项目。并将“允许选中多个选项”勾上。如下图所示:

第4步
将所有列表项都勾选上。然后单击“确定”按钮。这时画布上的列表项项目都被选中。如下图所示:

第5步
分别在表单元件和基本元件中拖动一个文本框和一个主要按钮到画布上。并修改按钮显示label值。如下图所示:

第6步
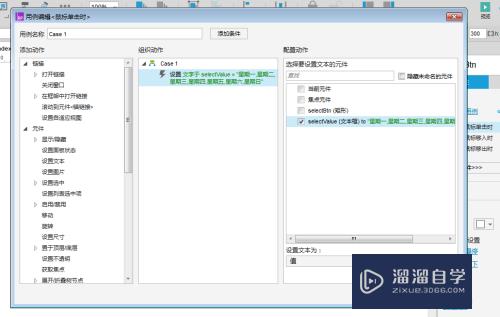
选中按钮双击“鼠标单击时”。编辑用例设置点击按钮时文本框显示的内容。如下图所示:

以上关于“如何利用Axure控制多选列表传值(如何利用axure控制多选列表传值的数据)”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文标题:如何利用Axure控制多选列表传值(如何利用axure控制多选列表传值的数据)
本文地址:http://www.hszkedu.com/69199.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!
本文地址:http://www.hszkedu.com/69199.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!