如何利用Axure设计按钮控制标签的移动路线(如何利用axure设计按钮控制标签的移动路线)优质
Axure rp 8元件库中有标记元件-----便签。它们的形状是正方形。可以利用它们设计不同的图形。按钮添加实例。可以控制便签的移动。可以沿着直接移动。也可以旋转移动。下面利用一个实例说明按钮控制便签的移动。如下图所示:
图文不详细?可以点击观看【Axure RP免费试看视频教程】

工具/软件
硬件型号:华为笔记本电脑MateBook 14s
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
打开Axure RP 8软件。在标记元件里找到标签。拖四个不同的标签到画布中。宽度和高度一致。处于同一水平位置。如下图所示:

第2步
设置按钮内容。宽度和高度。宽度跟四个便签的总宽度是一致的。如下图所示:

第3步
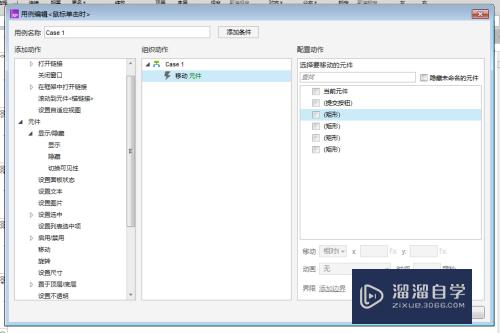
选中按钮。添加用例事件。打开用例编辑窗口。添加移动坐标和动画效果。如下图所示:

第4步
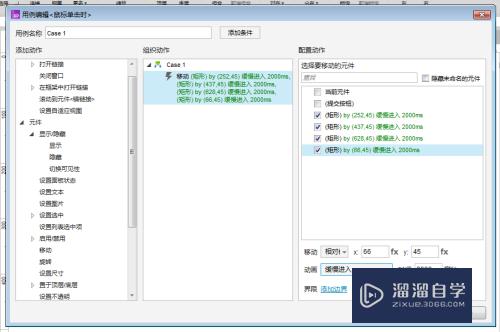
分别设置四个便签横坐标。纵坐标和动画。注意需要设置动画的时间。如下图所示:

第5步
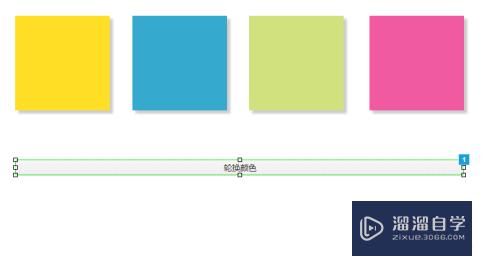
设置完毕后。查看便签和按钮的变化。这时按钮多出了一个数字符号。说明设置成功。如下图所示:

第6步
预览该静态页面。点击按钮。这时会看到便签在移动。这就实现了便签移动的效果。如下图所示:

以上关于“如何利用Axure设计按钮控制标签的移动路线(如何利用axure设计按钮控制标签的移动路线)”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文标题:如何利用Axure设计按钮控制标签的移动路线(如何利用axure设计按钮控制标签的移动路线)
本文地址:http://www.hszkedu.com/69208.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!
本文地址:http://www.hszkedu.com/69208.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!