如何使用Axurerp制作下拉刷新的效果原型优质
产品经理的重要的法宝。原型图。如何制作一个比较炫酷的原型图。关乎到产品最后的成品的质量。原型图做的保真度高。一定程度上能解决开发的很多疑惑和问题。提高开发的效率。下面小渲给大家讲一下如何制作下拉刷新的效果原型。
云渲染农场还为大家准备了“Axure RP”相关视频教程。快点击查看>>
工具/软件
硬件型号:联想(Lenovo)天逸510S
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
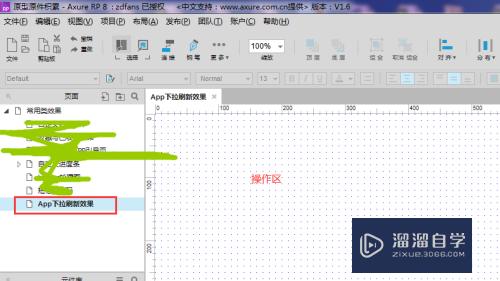
首先打开我们的AxureRP8软件。新建一个空白的页面。命名APP下拉刷新效果。用于接下来的操作。如图所示

第2步
首先我们追求高保真效果可以找一个手机的背景。如果经常使用的话可以设为母板。设为母板的话。选中图片。右键。找到设为母板操作即可

第3步
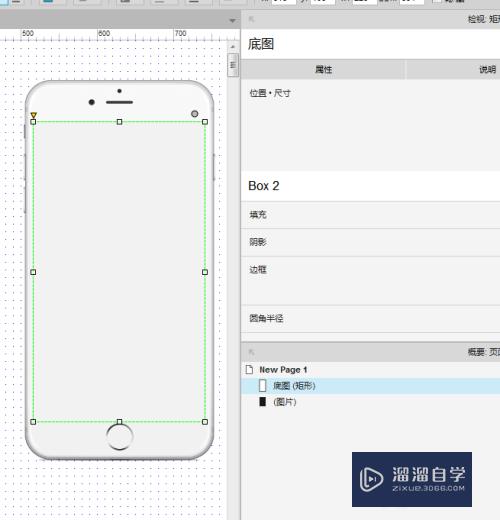
由于总欠这里我用的是黑色的背景。刷新效果不是很明显。我添加一个矩形设置为灰色作为内容底图。

第4步
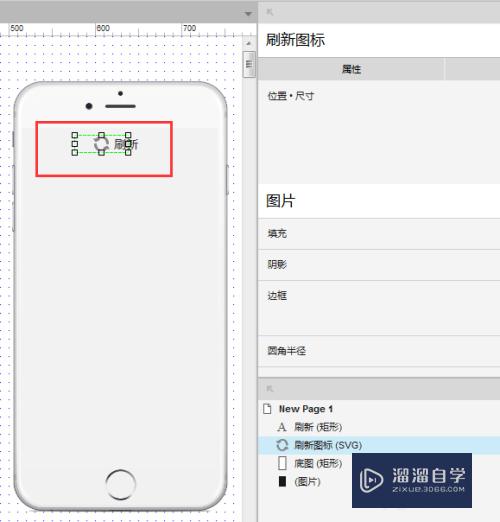
添加一个刷新图符命名为刷新图标。还有对应的标签文本。用于刷新过程中的动态效果展示。标签文本命名为刷新

第5步
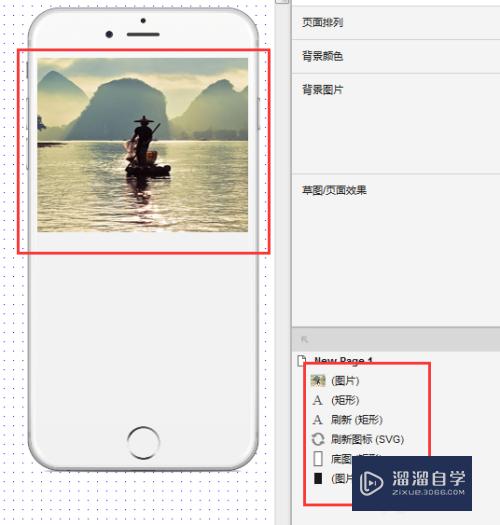
然后添加一张图片盯茄作为刷新的时候我们刷新的主体。当我们下拉刷新时候使用。放在刷新图标和文本标签的上面

第6步
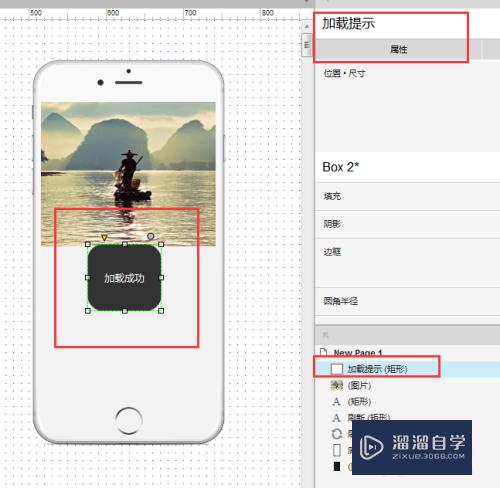
再添加一个矩形。作为刷新成功之后。显示加载成功的提示框。命名为加载提示。设置为隐藏状态。隐藏状态的设置也是右键。然后找到设为隐藏

第7步
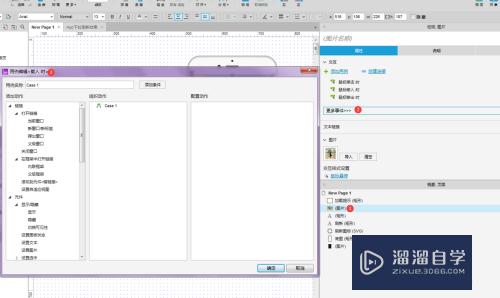
到目前位置。前期的准备工作以及布局就完成了。下面主要进行交互设置。选中图片。添加载入时实例

第8步
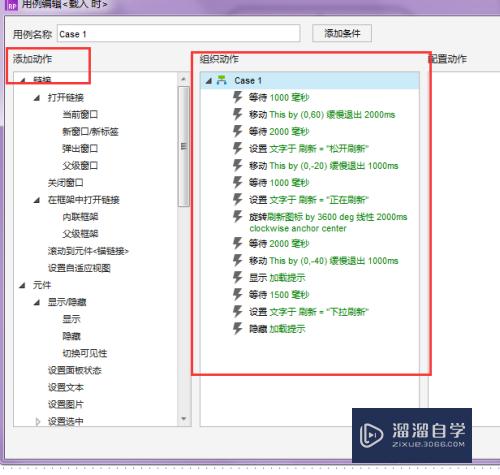
然后按照我下图所示的交互语句进行设置。在左侧添加动作上选取相应的动作进行设置即可

第9步
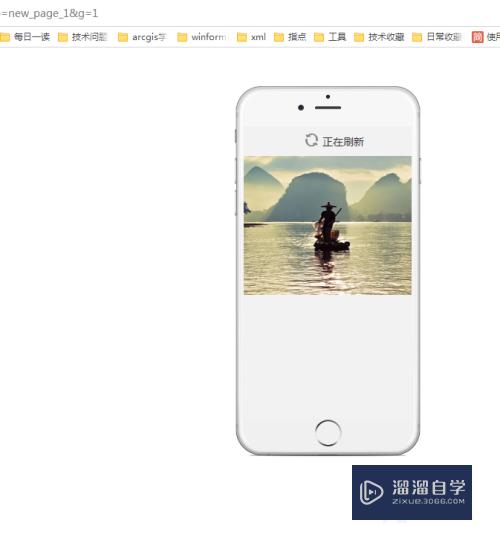
设置完成之后。我们点击AxureRP右上角的预览功能。即可在浏览器中进行查看效果了。以后这哨躲囊个稍作改动即可应用到实际的项目原型当中去了

以上关于“如何使用Axurerp制作下拉刷新的效果原型”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文地址:http://www.hszkedu.com/69436.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!