如何利用Axure创建一年四季变化图(axure图表怎么做)优质
Axure rp 8设计软件可以利用自带的控件制作出不同的图画和图形。其中。图片元件中可以放置图片。然后可以在下方添加文字元件。下面结合图像控件。标题控件以及矩形控件。画出一年四季变化图形。
云渲染农场还有超多“Axure RP”视频课程。欢迎大家点击查看

工具/软件
硬件型号:戴尔DELL灵越14Pro
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
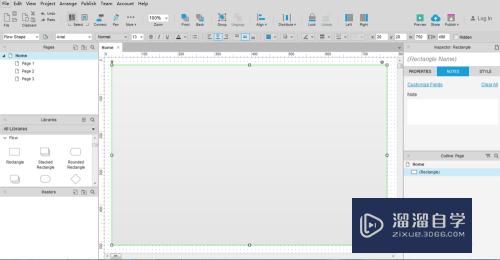
打开Axure RP 8。拖曳一个矩形控件到编辑区域。调整矩形元件的宽度和高度。如下图所示:

第2步
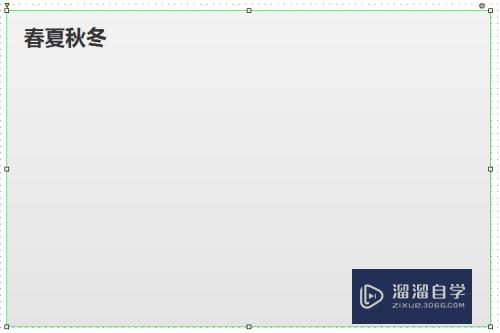
为了区别图形内容。加个标题上去。利用H1控件。拖曳到编辑窗口并修改标题为“春夏秋冬”。代表这个图形的含义。如下图所示:

第3步
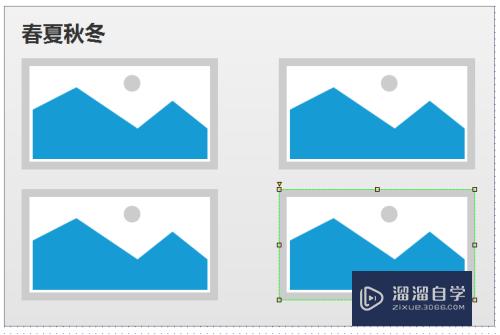
找到图像控件。拖曳四个到编辑窗口。分别位于左上。右上。左下和右下。如下图所示:

第4步
为了区分四幅图像的不同主题。分别在图像下方加上标题。为春季。夏季。秋季和冬季。并将图形的大标题改为”一年四季“。并将其居中显示。如下图所示:

第5步
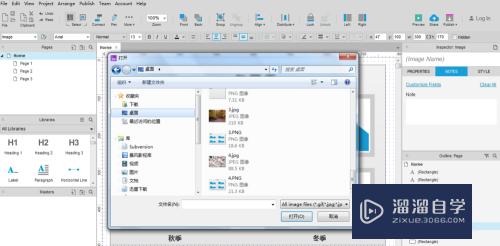
双击图像控件。添加图片。这里在网上找到符合四季特点的图片。然后导入到图像控件里。调整图片的高度和宽度。如下图所示:

第6步
添加完图片后。调整图片宽度和高度。让其适应图像控件大小。这样一个”四季“的画面就展示出来了。如下图所示:

以上关于“如何利用Axure创建一年四季变化图(axure图表怎么做)”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文标题:如何利用Axure创建一年四季变化图(axure图表怎么做)
本文地址:http://www.hszkedu.com/69438.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!
本文地址:http://www.hszkedu.com/69438.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!