Axure怎么实现按钮单击选中再次单击取消选中(axure单选按钮选中和取消选中)优质
当我们用Axure绘制产品低保真原型的时候。总会遇到按钮点击动作。按钮单击选中。再次单击取消选中就是经常遇到的。在这里。教大家如何用Axure快速设置。
图文不详细?可以点击观看【Axure RP免费试看视频教程】
工具/软件
硬件型号:联想(Lenovo)天逸510S
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
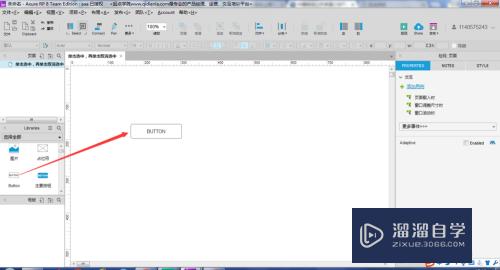
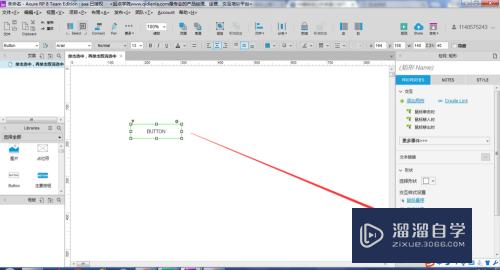
从元件库中拖一个按钮到面板。命名为“button”。默认字体颜色和线段颜色为灰色(未选中状态)。接下来设置选中状态。

第2步
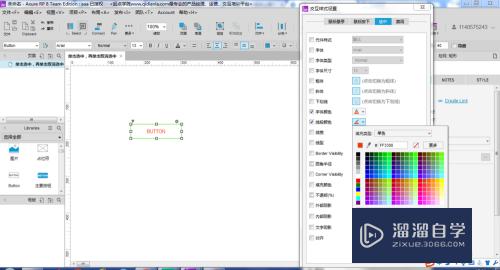
在右侧PROPERTIES属性面板设置“交互样式”或右键菜单选择“交互样式”。设置选中状态字体颜色和线段颜色都为“橘红色FF3300”


第3步
为按钮设置点击动作。添加用例鼠标单击时。设置按钮选中状态值为“toggle”(切换)。并点击确认。

第4步
按“F5”预览。就会实现单击按钮变为选中状态橘红色。再次单击恢复默认状态灰色。
以上关于“Axure怎么实现按钮单击选中再次单击取消选中(axure单选按钮选中和取消选中)”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文标题:Axure怎么实现按钮单击选中再次单击取消选中(axure单选按钮选中和取消选中)
本文地址:http://www.hszkedu.com/69440.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!
本文地址:http://www.hszkedu.com/69440.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!