Axure如何设置按钮悬停/按下动态效果(axure悬停切换)优质
Axure rp 常用产品画图软件。按钮经常会被用于设计中。如何做出按钮的特效也是经常会用到的。方法也是很简单的。下面我们一起来学习下吧。
如果您是第一次学习“Axure RP”那么可以点击这里。免费试学Axure RP最新课程>>

工具/软件
硬件型号:小米 RedmiBookPro 14
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
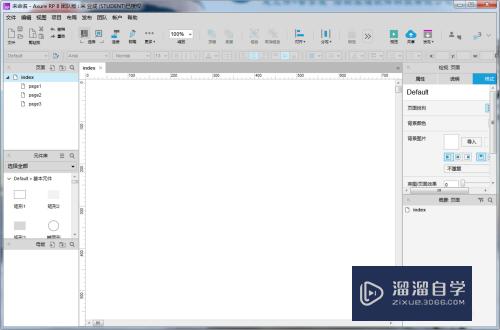
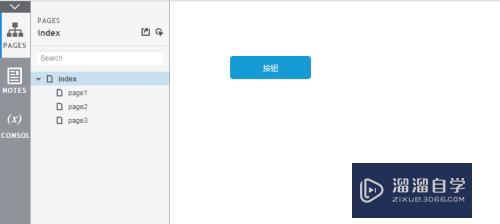
打开Axure RP 文件。拖住 元件库的按钮软件~

第2步
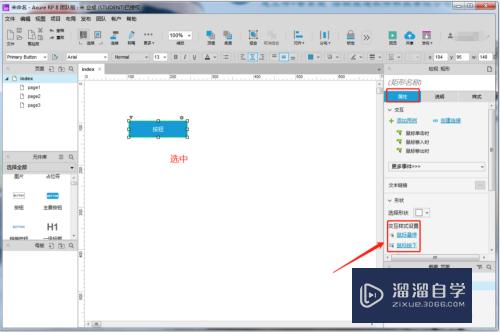
选中“按钮”。点击右侧面板属性。选中交互样式。鼠标悬停和按下方法一致

第3步
点击“鼠标悬停”交互样式。会弹出“交互样式设置”框

第4步
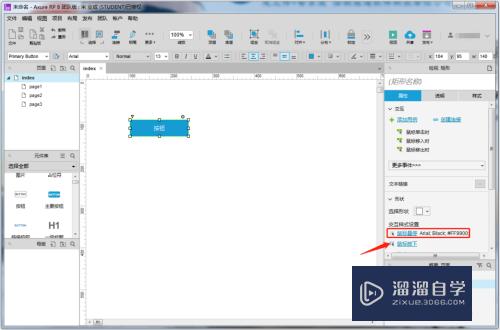
可对按钮样式的进行编辑。颜色。字体。填充色等均可设置。直接勾选进行设置即可。

第5步
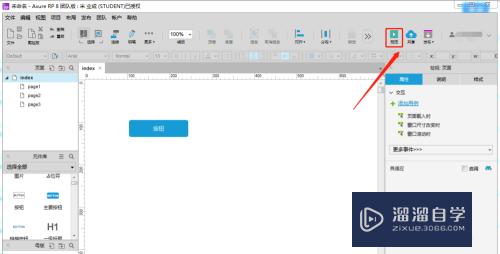
设置完点击“确定”。右上角点击预览。浏览器就可以看到效果啦

第6步
小编设置了鼠标悬停 颜色和字体类型的变化。就可以很明显看出差异。是不是很简单


以上关于“Axure如何设置按钮悬停/按下动态效果(axure悬停切换)”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文标题:Axure如何设置按钮悬停/按下动态效果(axure悬停切换)
本文地址:http://www.hszkedu.com/69441.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!
本文地址:http://www.hszkedu.com/69441.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!