Axure怎么实现移动交互设置线性移动(axure怎么整体移动)优质
Axure怎么实现移动交互设置线性移动?相信很多小伙伴都对这个问题很感兴趣。那么具体怎么操作呢?下面小渲就给大家分享一下。Axure实现移动交互设置线性移动的方法。希望能帮助到大家。
想要玩转“Axure RP”。快点击此入口观看最新教程→→
工具/软件
硬件型号:戴尔DELL灵越14Pro
系统版本:Windows7
所需软件:Axure RP
方法/步骤
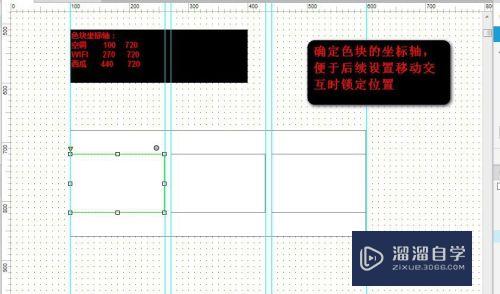
第1步
确定要移动的元件的坐标轴。便于后续设置移动位置


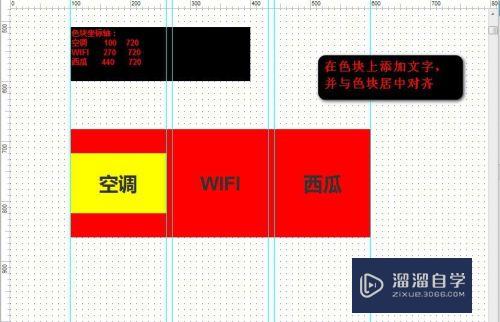
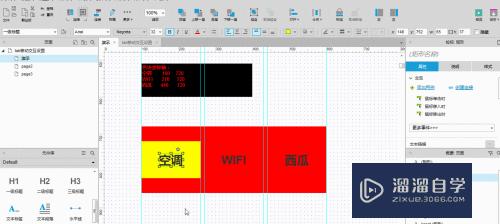
第2步
在要移动的元件之上添加文字信息。并与元件居中对齐。

第3步
给文字添加交互样式。如添加选中字体改变颜色。

第4步
选中文字添加交互用例。添加单击鼠标时元件移动及选中。
第5步
查看预览效果。实现单击文字时背景色块的平行移动。

以上关于“Axure怎么实现移动交互设置线性移动(axure怎么整体移动)”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文标题:Axure怎么实现移动交互设置线性移动(axure怎么整体移动)
本文地址:http://www.hszkedu.com/69579.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!
本文地址:http://www.hszkedu.com/69579.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!