如何利用Axure中的图标调整样式(如何利用axure中的图标调整样式大小)优质
Axure rp 8设计软件除了常规的元件之外。还有很多使用的图标。可以利用这些图标生成设计出不同的页面样式。下面利用一个图标来说明用法。
想了解更多的“Axure RP”相关内容吗?点击这里免费试学Axure RP课程>>

工具/软件
硬件型号:神舟(HASEE)战神Z7-DA7NP
系统版本:Windows7
所需软件:Axure RP8
方法/步骤
第1步
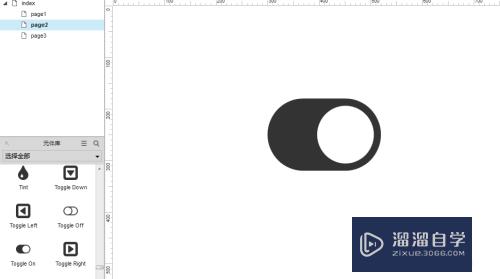
双击打开Axure RP 8设计软件。在“Icons”拖曳Toggle On到画布上。如下图所示:

第2步
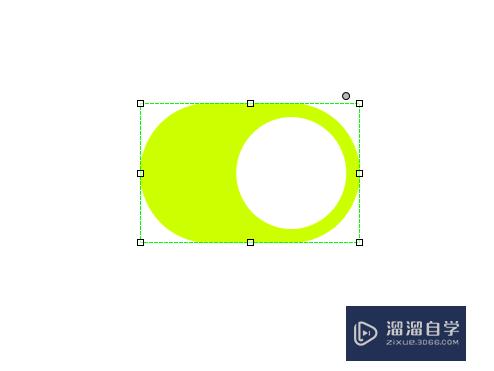
选中该图标。设置其填充色为绿色。如下图所示:

第3步
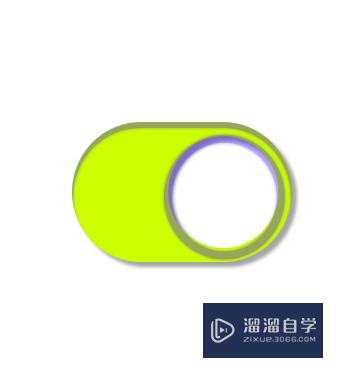
选择图标元件。然后设置该图标的阴影。如下图所示:

第4步
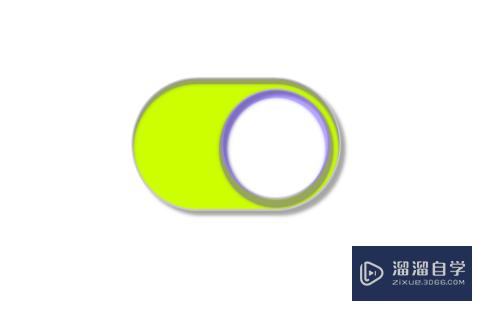
设置图标样式文件。图标宽度加粗。如下图所示:

第5步
将图标选中。然后设置边框为虚线。如下图所示:

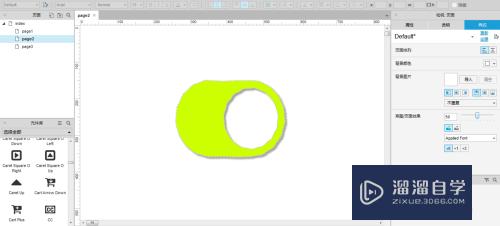
第6步
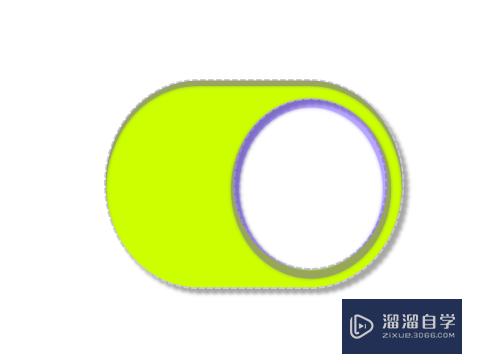
将该图标设置为曲线边框线。这时看起来像扭曲了一样。如下图所示:

以上关于“如何利用Axure中的图标调整样式(如何利用axure中的图标调整样式大小)”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文标题:如何利用Axure中的图标调整样式(如何利用axure中的图标调整样式大小)
本文地址:http://www.hszkedu.com/69591.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!
本文地址:http://www.hszkedu.com/69591.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!