Axure如何实现输入信息已存在校验(axure输入框提示)优质
今天跟大家分享如何使用Axure的全局变量。通过灵活使用全局变量能够实现很多效果。比如注册验证信息是否已存在。今天就以邮箱验证为例。一起来看一看。
云渲染农场还有超多“Axure RP”视频课程。欢迎大家点击查看
工具/软件
硬件型号:华硕无畏15
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
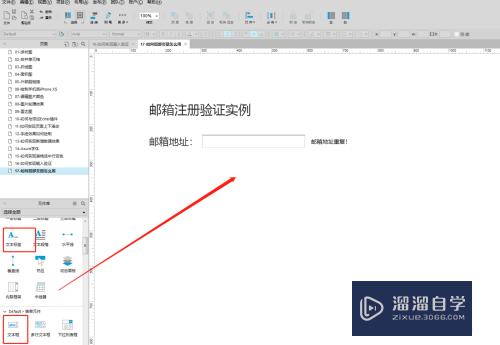
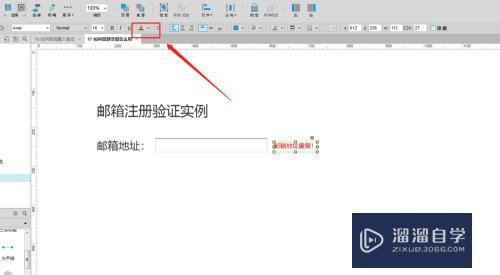
新建页面。拖入输入框及标签。如图所示。
标签我们是用来显示提示信息的。输入提示语。如此邮箱已存在。

第2步
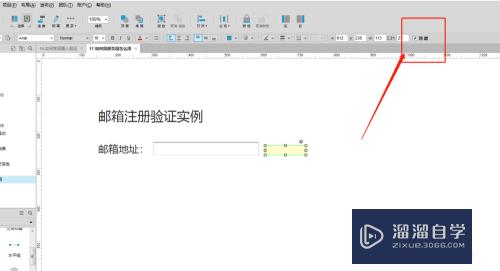
设置提示标签的样式。
选中标签。设置颜色为红色。然后勾选隐藏选项。默认情况下这个提示标签是隐藏的。


第3步
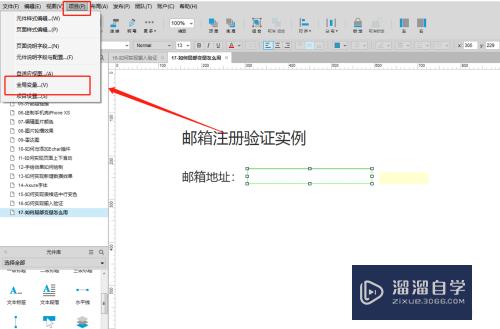
设置全局变量。
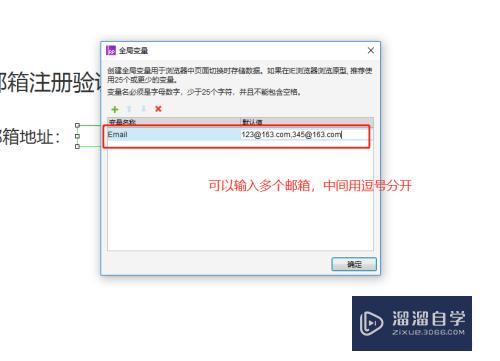
点击菜单栏的项目--全局变量。在弹出的面板中输入变量名称以及对应的值。
这里我们只需要一个变量就是邮箱的名称。值我们可以输入一个邮箱。也可以输入多个邮箱。用逗号或者其他符号隔开。方便区分。


第4步
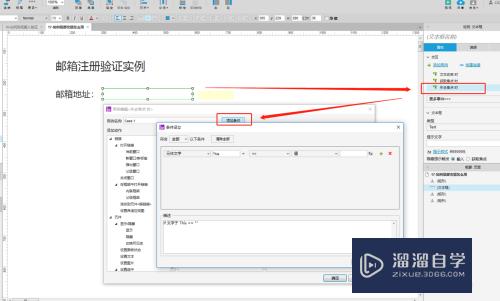
设置文本框的失去焦点时交互效果。
选中文本框。单击右侧失去焦点时。然后在弹出的面板中单击添加条件



第5步
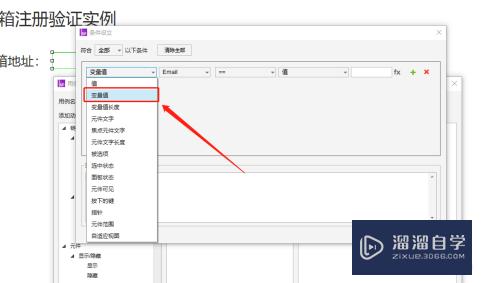
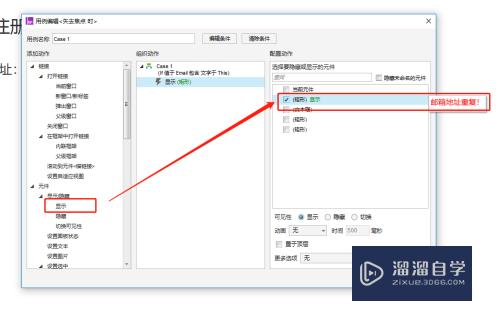
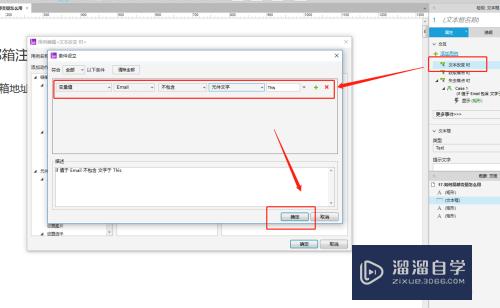
设置焦点失去时条件并配置动作。
条件中选中我们设置的全局变量。条件为包含元件的值。如图所示。
设置对应的动作。单击显示动作--选中提示标签。单击确定。这样当文本框失去焦点时。会判断全局变量中是否包含文本框中输入的值。如果包含。则显示“此邮箱已存在”。

第6步
设置文本改变时交互效果。
选中文本框。单击右侧文本改变时。然后偶在弹出的面板中单击添加条件。

第7步
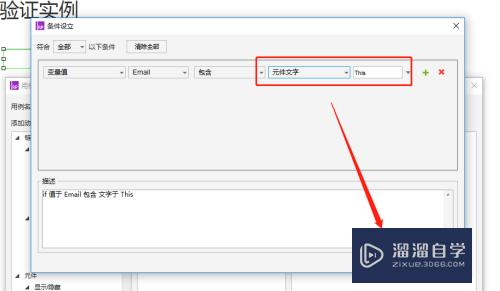
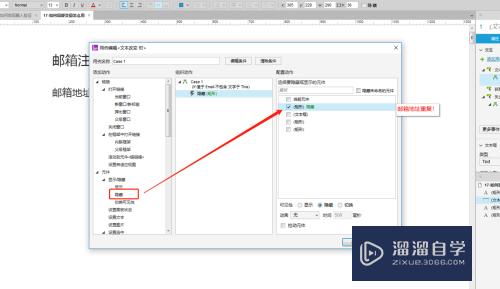
设置文本编辑是的条件并配置动作。
条件设置如图所示。设置全局变量不包含元件值。
配置对应的动作。单击隐藏工作--选中提示标签。单击确定。当文本发生变化时。会判断全局变量红是否包含文本框中的内容。如果不包含。则隐藏提示标签。

第8步
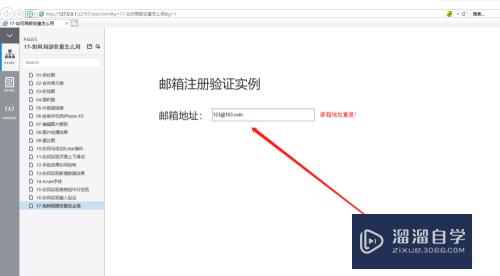
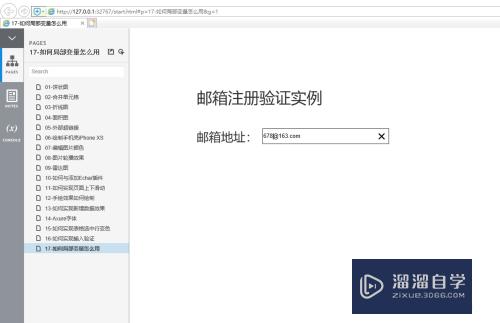
点击预览。输入一个全局变量中存在的邮箱。会出现提示。编辑修改。提示消失。


以上关于“Axure如何实现输入信息已存在校验(axure输入框提示)”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文地址:http://www.hszkedu.com/69627.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!