Axure怎么设置按钮点击后为不同状态(axure实现点击按钮显示界面)优质
Axure怎么设置按钮点击后为不同状态?点击变换状态是很多页面都会有的一种互动反馈效果。那么在Axure中如何实现。下面小渲就来为大家演示下方法。
想了解更多的“Axure RP”相关内容吗?点击这里免费试学Axure RP课程>>

工具/软件
硬件型号:戴尔DELL灵越14Pro
系统版本:Windows7
所需软件:Axure RP
方法/步骤
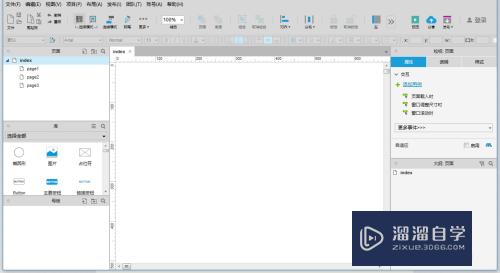
第1步
新建一个空白原型

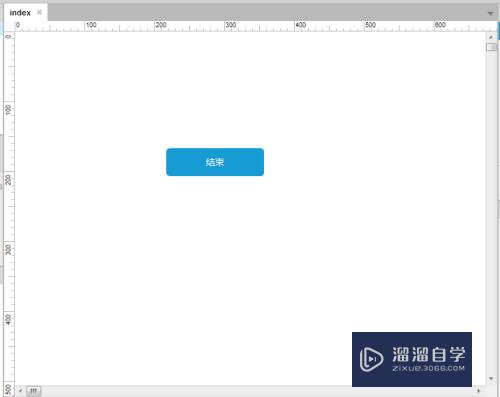
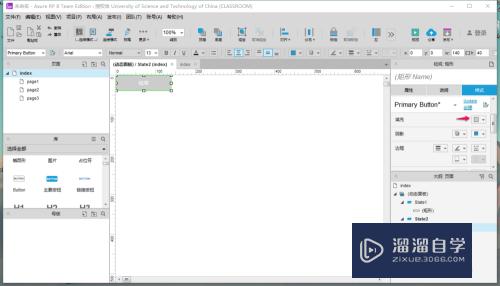
第2步
添加按钮

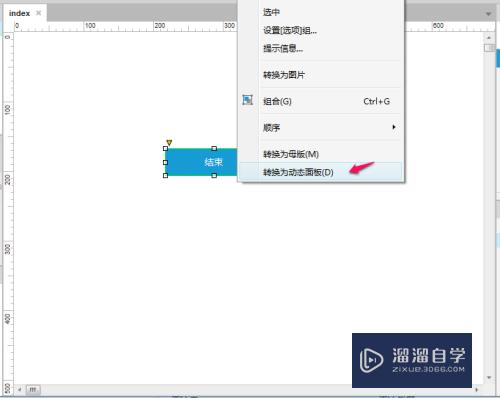
第3步
右键设置为动态面板

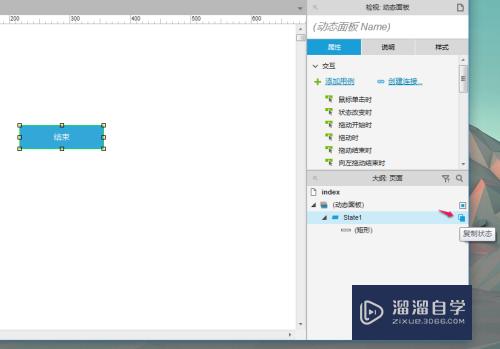
第4步
复制动态面板状态

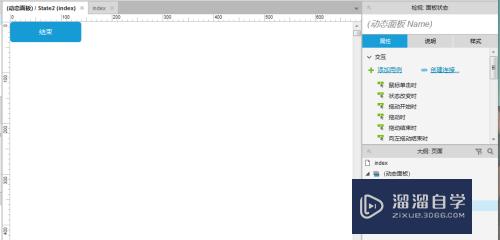
第5步
双击状态2。切换到状态2的按钮设置

第6步
修改按钮的样式。群主把它变成了灰色

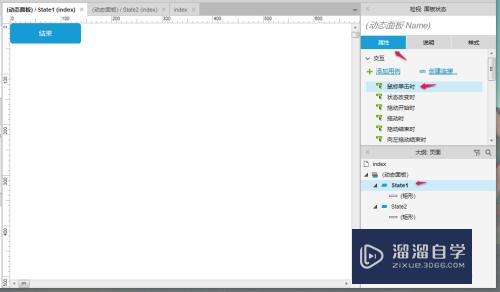
第7步
双击状态1。设置状态1按钮的属性

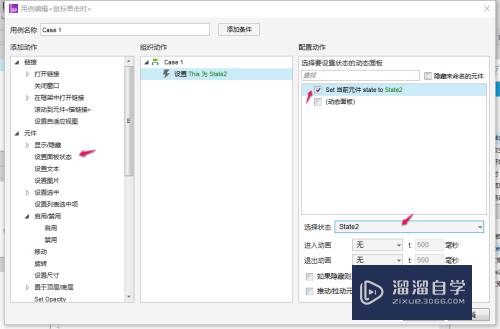
第8步
设置鼠标点击后。面板切换到状态2。搞定。

以上关于“Axure怎么设置按钮点击后为不同状态(axure实现点击按钮显示界面)”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文标题:Axure怎么设置按钮点击后为不同状态(axure实现点击按钮显示界面)
本文地址:http://www.hszkedu.com/69629.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!
本文地址:http://www.hszkedu.com/69629.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!