Axure中如何用动态面板实现三级菜单(axure二级菜单)优质
Axure中如何用动态面板实现三级菜单?相信大家都有在一些网页上见过三级的菜单。那么在Axure中。我们要怎么用动态面板实现三级菜单呢?方法很简单。下面就跟小渲一起来看看吧。
对于“Axure RP”还有不懂的地方。点击这里了解更多关于“Axure RP”课程>>
工具/软件
硬件型号:联想ThinkPad P14s
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
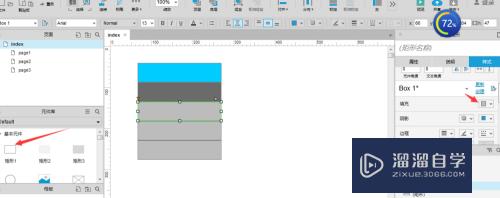
我们先放入菜单的相关元件。这里我使用的是矩形。

第2步
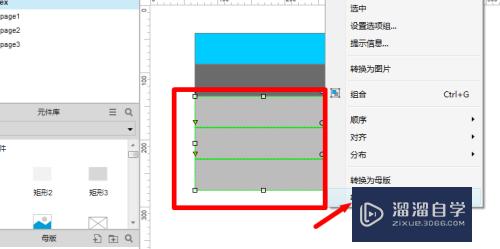
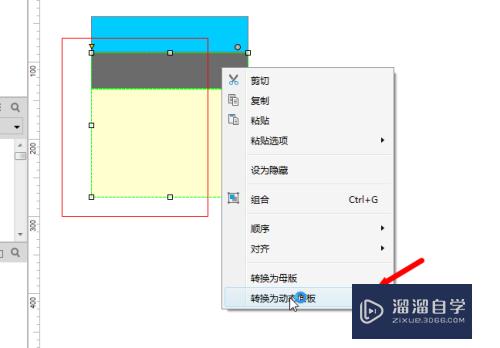
我们把三级菜单的三个元件全选。在上面点击鼠标右键。选择【转换为动态面板】的选项。

第3步
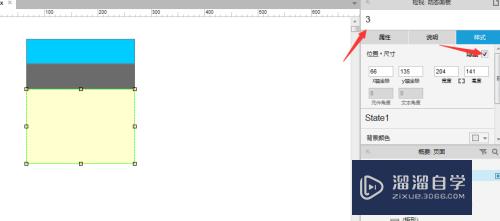
把这个新出现的动态面板命名为“3”;并且。再次点击鼠标右键或者在快捷功能区中。把这个动态面板【设为隐藏】。

第4步
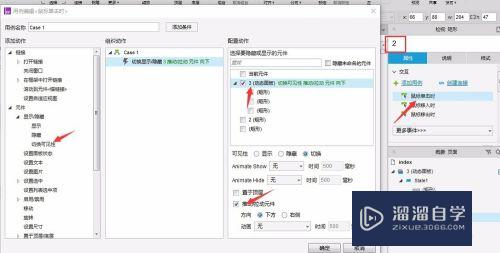
二级菜单元件的【鼠标单击时】添加用例。设置动作为【切换可见性】。勾选目标元件“3”。并且勾选设置中的【推动/拉动元件】。

第5步
我们把二级菜单和三级菜单全选。同样点击鼠标右键。选择【转换为动态面板】的选项。

第6步
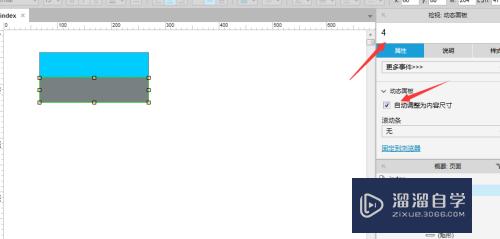
然后。把这个新出现的动态面板命名为“4”。
ps:如果是拖入的动态面板尺寸是固定的。需要在属性中勾选【自动调整为内容尺寸】的选项。

第7步
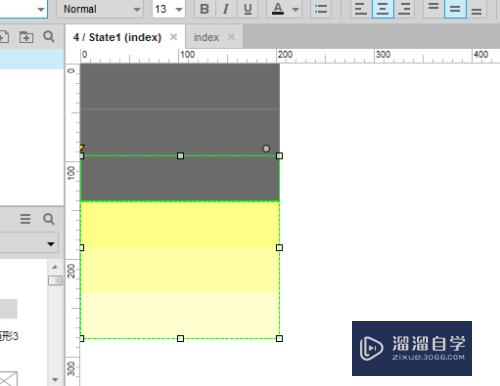
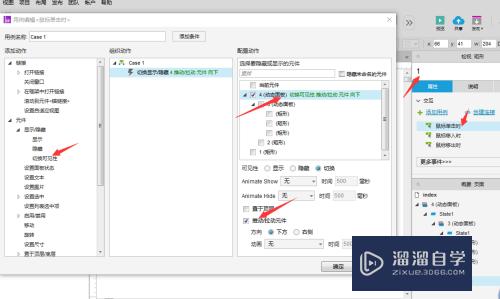
双击动态面板“4”。再双击第一个状态“State1”。继续为二级菜单元件的【鼠标单击时】添加动作。
我们先添加【隐藏】外层动态面板“4”的动作。并且勾选【拉动元件】的选项。

第8步
继续为二级菜单元件的【鼠标单击时】添加第3个动作。也就是上面提到的【显示】外层动态面板“4”。同时。在【更多选项】中选择【推动元件】的选项。

第9步
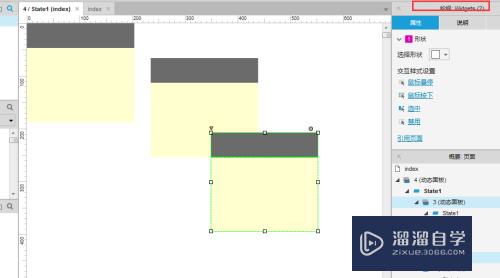
把做好的二级菜单和三级菜单一起选中。根据需求复制几份摆放好。
ps:复制时。不要单独复制二级菜单和三级菜单。必须二级菜单和三级菜单一起复制。这样交互的对应关系才会继续有效。


第10步
为一级菜单添加【鼠标单击时】的用例。设置动作【切换可见性】。勾选动态面板“4”。同时在设置中勾选【推动/拉动元件】。
添加了这个交互之后。点击一级菜单时。就能点一下显示二级菜单。再点一下隐藏二级菜单。

第11步
点击一级菜单的时候。三级菜单默认是收起的状态。
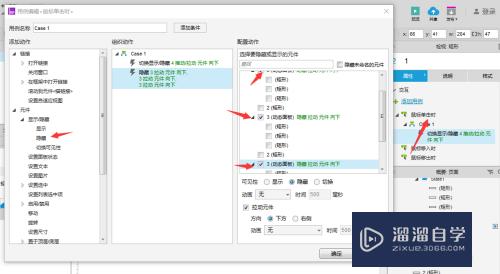
继续为一级菜单元件添加【鼠标单击时】的交互。设置动作【隐藏】所有的三级菜单所在的动态面板“3”。并且在隐藏的设置中都要勾选【拉动元件】的选项。

第12步
通过以上步骤。就完成了三级菜单的制作。
以上关于“Axure中如何用动态面板实现三级菜单(axure二级菜单)”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文地址:http://www.hszkedu.com/69631.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!