Axure怎么实现手机号码简单验证(axure获取验证码)优质
Axure怎么实现手机号码简单验证?相信很多小伙伴都对这个问题很感兴趣。那么具体怎么操作呢?下面小渲就给大家分享一下。Axure实现手机号码简单验证的方法。希望能帮助到大家。
想要更深入的了解“Axure RP”可以点击免费试听云渲染农场课程>>

工具/软件
硬件型号:小新Pro14
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
手机号码验证原理:
1.手机号码第一位是1
2.手机号码第二不是0。1。2。4。6
3.手机号码都是数字。没有字母
第2步
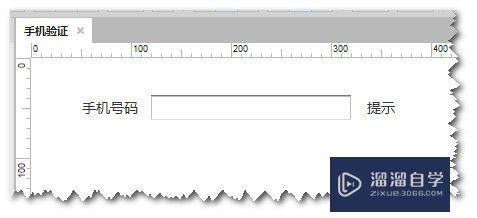
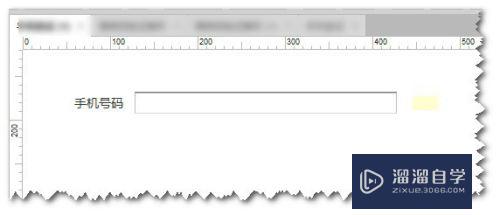
新建2个标签。及1个文本框:
1.修改1个“标签”内容为:手机号码
2.修改1个“标签”内容为:提示
布局如图所示:

第3步
”标签:提示“做个隐藏处理

第4步
这里主要是对”文本框“做”文本改变时“和”失去焦点时“的动作:
第5步
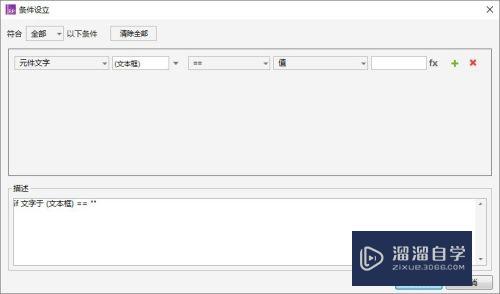
“文本改变时”的动作:
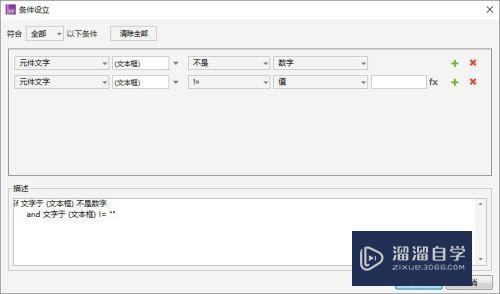
条件1:
1.“文本框”的字符串的不是数字
2.且“文本框”的字符串不是空
如下图所示:

第6步
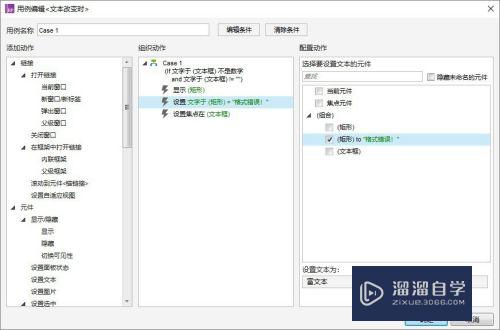
动作1:
1.显示”提示:格式错误!“
2.”文本框“不能失去焦点。得重新输入正确字符串
第7步
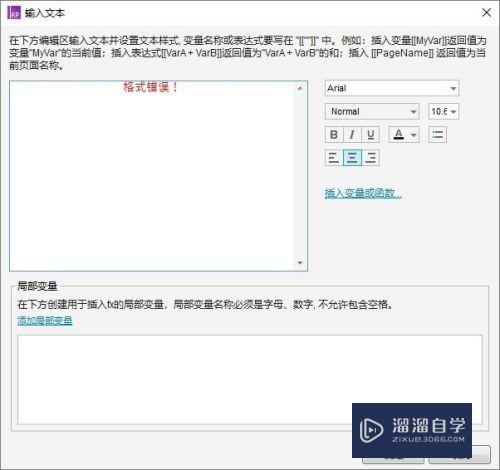
”提示“文本可以使用富文本方式。
可参考下图设置:


第8步
条件2:
其他状况
动作2:
隐藏”提示“
第9步
“失去焦点时”的动作:
条件1:
判断”文本框“是否为空
如下图所示:

第10步
动作1:
显示”提示:请输入手机号码!“
第11步
条件2:
如果是以下任何一个条件:
1.字符串第一位不是”1“
2.字符串第二位不是”3。5。7。8。9“
3.字符串长度小于11
如下图所示:

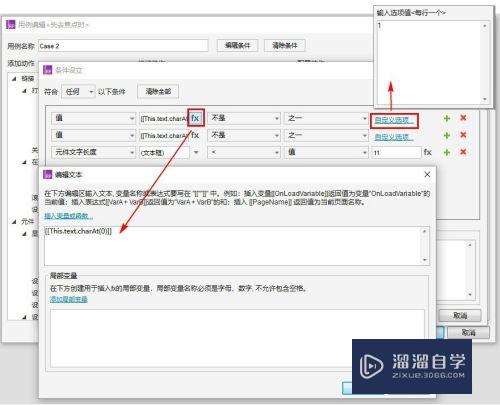
第12步
其中。配置:
字符串第一位不是”1“细节图如下:

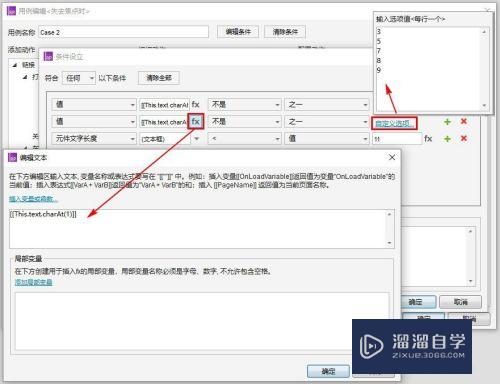
第13步
其中。配置:
字符串第二位不是”3。5。7。8。9“细节图如下:

第14步
动作2:
1.显示”提示:格式错误!“
2.”文本框“不能失去焦点。得重新输入正确字符串
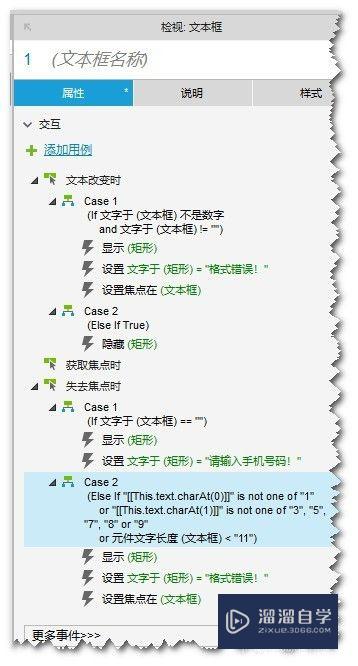
第15步
所有动作汇总截图如下:

第16步
动作设置完后。就可以看效果了
测试下手机验证是不是很不错~
觉得不错的话。请投个票。加个赞哦~

以上关于“Axure怎么实现手机号码简单验证(axure获取验证码)”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文地址:http://www.hszkedu.com/69633.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!