Axure中如何制作选项卡控件(axure选项组怎么用)优质
在系统设计的过程中。我们需要用到选项卡控件。在Axure rp工具中的既有元件库中没有现成的选项卡控件。我们可以自己制作一个选项卡控件。本文将和大家分享如何制作。
点击观看“Axure RP”视频教程。帮助你更好的上手
工具/软件
硬件型号:小新Air14
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
先正常打开Axure RP工具。然后新建一个空白页面。

第2步
本经验以“我的任务”为例进行说明。在“我的任务”功能模块设计中一般包含“待办任务”。“完成任务”和“我发起的任务”三个选项。所以先拖拽3个矩形框到空白页面中。再加入一个动态面板。如下所示。

第3步
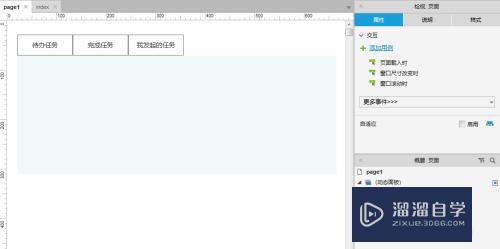
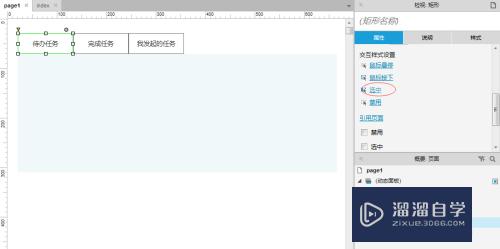
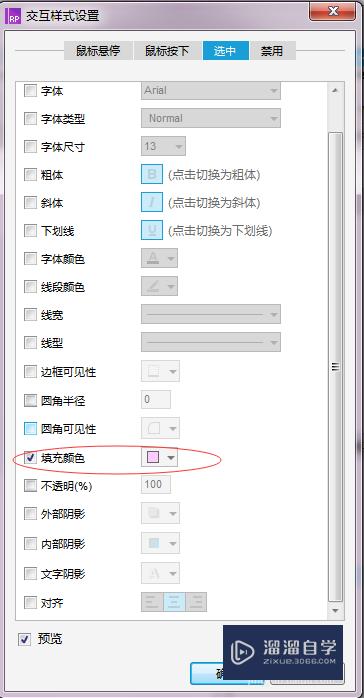
当选中某个选项的时候。设置不同的背景色。先选中第一个选择框。在右侧的属性对话框中。找到“交互样式设置”。如下图1所示。单击“选中”。在弹出的对话框中设置填充颜色。如下图2所示。


第4步
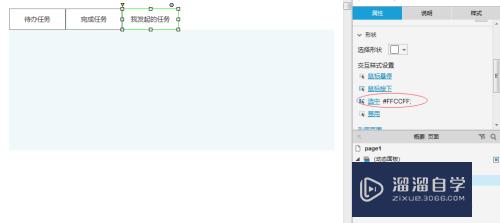
针对第二个选项卡和第三个选项卡进行第三步同样的操作。配置后的效果如下图所示。

第5步
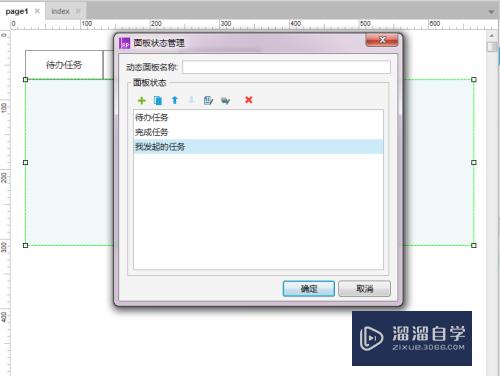
双击动态面板。在弹出的对话框中添加3种面板状态。分别表示3个不同的选项切换时展示不同的内容。如下图所示。

第6步
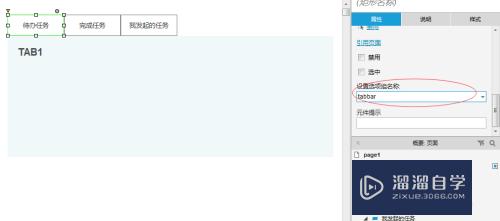
将3个选项卡加入到同一个组。这样在选中的时候可以实现互斥的效果。选中第一个矩形框。在右侧的属性中找到“设置选项组名称”。然后在下方我文本框中输入一个名称。同样的对第二个和第三个矩形框进行操作。如下图所示。

第7步
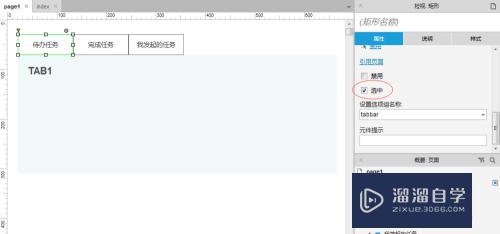
指定一个矩形框为默认选中状态。选中要指定为默认选中状态的矩形框。然后在右侧属性中找到如下截图中标红的“选中”后。将其前面的复选框选中。

第8步
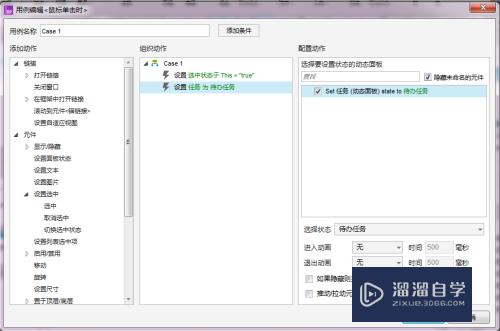
添加鼠标单击事件。当鼠标单击是切换选中项。更新动态面板的内容。

第9步
为第二个矩形框和第三个矩形框进行第八步的设置动作。这时候预览效果。就可以预览选项卡控件了。
以上关于“Axure中如何制作选项卡控件(axure选项组怎么用)”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文地址:http://www.hszkedu.com/69641.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!