Axure中如何设置鼠标按下时矩形变色效果制作(axure鼠标点击变色)优质
Axure中如何设置鼠标按下时矩形变色效果制作?在很多网页的交互中。这种效果都十分常见。相信很多小伙伴们都见过。那么下面小渲就带大家来看看设置方法。希望本文内容能够给大家带来帮助。
对于“Axure RP”还有不懂的地方。点击这里了解更多关于“Axure RP”课程>>
工具/软件
硬件型号:华硕无畏15
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
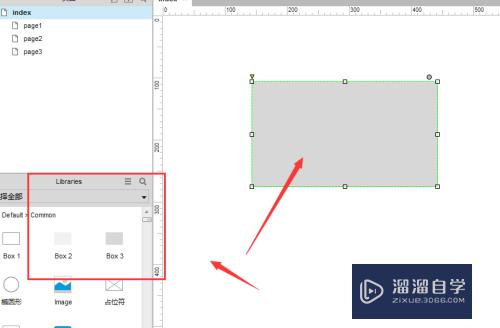
在元件库中选择一个框建立在右侧工作区中

第2步
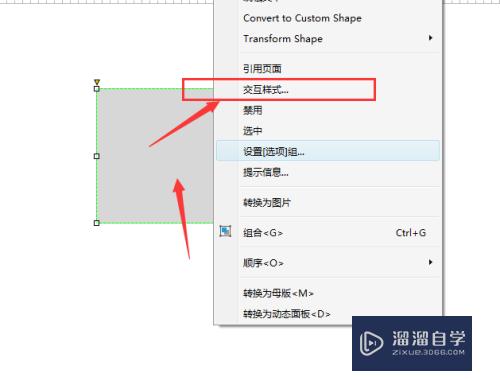
然后点击这个框。右键选择里面的交互样式属性

第3步
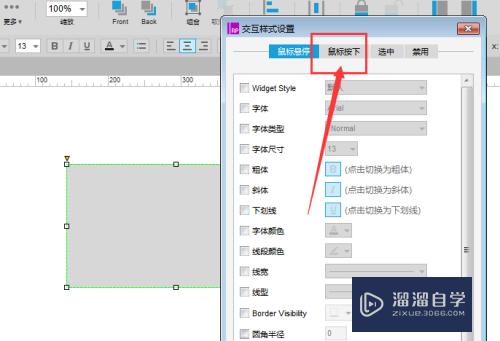
在打开的样式属性中。有一个鼠标按下的选项栏。点击选择打开它

第4步
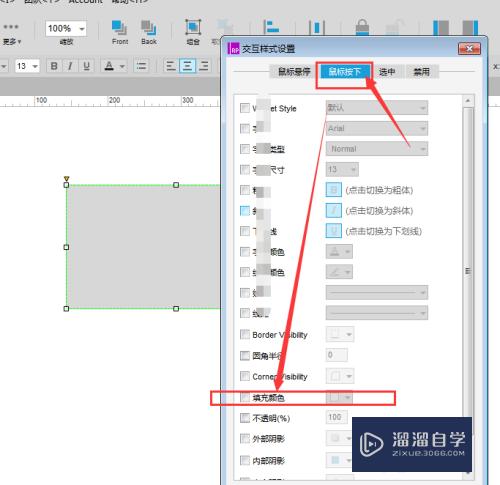
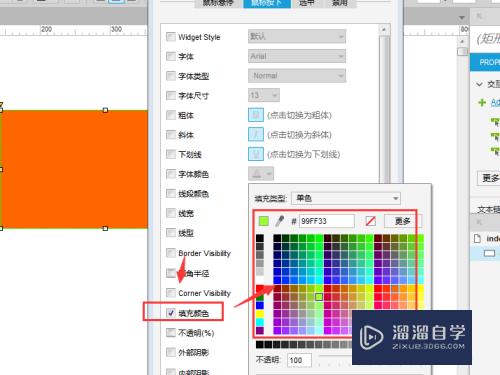
打开后的属性有很多不同样式的属性。在其中找到填充颜色属性

第5步
打开颜色面板。选择一个颜色作为鼠标按下后显示的颜色

第6步
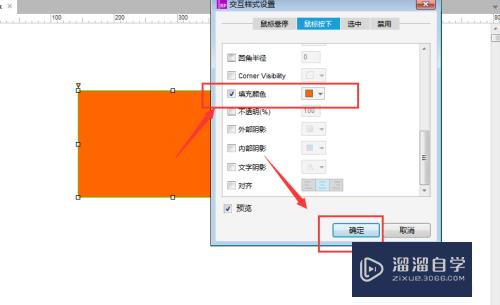
最后确定颜色后。一定要点击确定按钮

第7步
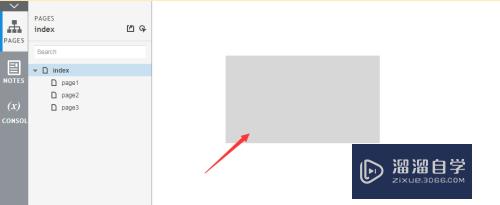
这样设置好后。打开预览选项。当默认下是显示的灰色

第8步
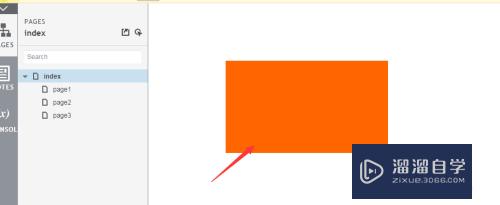
当鼠标在灰色区域按下的时候。就会显示出之前设置的颜色了。

以上关于“Axure中如何设置鼠标按下时矩形变色效果制作(axure鼠标点击变色)”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文标题:Axure中如何设置鼠标按下时矩形变色效果制作(axure鼠标点击变色)
本文地址:http://www.hszkedu.com/69642.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!
本文地址:http://www.hszkedu.com/69642.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!