Axure怎么实现推拉模块效果(axure推拉菜单)优质
日常的网站设计中。经常会遇到鼠标移入某一区域。显示隐藏内容。这样一个效果。 推拉效果是Axure中比较常见的一种效果。利用动态面板的显示和隐藏属性即可实现。那么具体如何操作呢?下面就跟小渲一起来看看吧。
如果大家想要学习更多的“Axure RP”相关内容。点击这里可学习Axure RP课程>>
工具/软件
硬件型号:小米 RedmiBookPro 14
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
1。找到bug出现的原因:
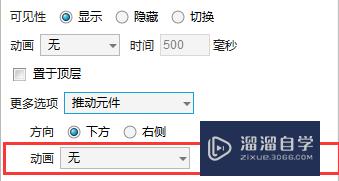
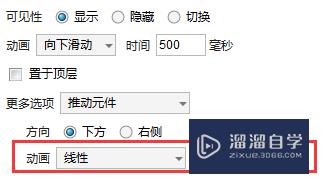
经过测试。不带动画的推拉没有bug。带动画的推拉有bug。两者的区别之处如下面两幅图所示:


第2步
经过比对。发现问题就出现了时间上。因为有了500ms的时间误差。导致鼠标来回切换过快的话。就会出现越推越远。或者越拉越近的现象。要想避免出现这种情况。就必须判断鼠标来回移动的时间。
2。解决bug
当鼠标移入时。标记当前的时间为t,当鼠标移出时。标记当前时间为t1。则时间差计算公式为:t(时间差)=t1-t。令t(时间差)和500ms进行比对。只有当t(时间差)大于500ms时。才正确。否则给出错误提示。
第3步
3。依照理论探究的方式进行实践
获取当前时间的公式:Now.gettime()

以上关于“Axure怎么实现推拉模块效果(axure推拉菜单)”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文标题:Axure怎么实现推拉模块效果(axure推拉菜单)
本文地址:http://www.hszkedu.com/69655.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!
本文地址:http://www.hszkedu.com/69655.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!