Axure怎么实现调整屏幕亮度效果(axure怎么把整个屏幕变暗)优质
日常使用手机的过程中。通过设置功能可以将屏幕的亮度进行调整。这个操作效果用Axure也是可以实现的。主要是通过移动的位置和距离来控制的。具体怎么实现。小渲在下面详细介绍一下。
对于“Axure RP”还有不懂的地方。点击这里了解更多关于“Axure RP”课程>>
工具/软件
硬件型号:惠普(HP)暗影精灵8
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
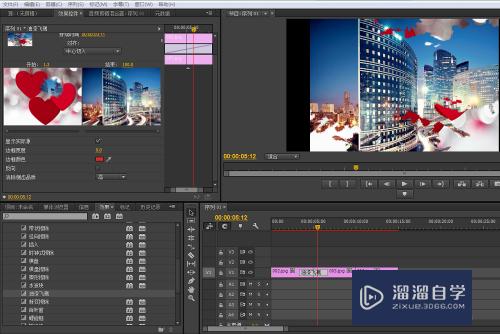
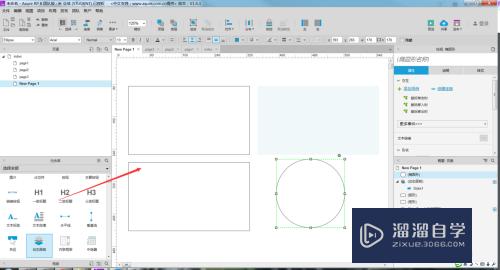
打开Axure原型工具。创建一个空白页面。在工作区域中拖入矩形。椭圆形及动态面板等元件元素。如下图所示。

第2步
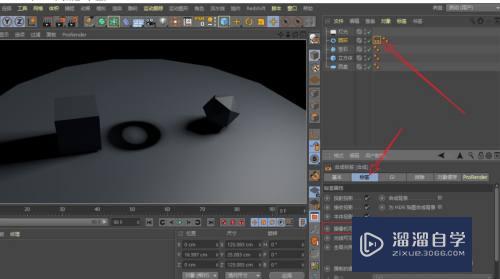
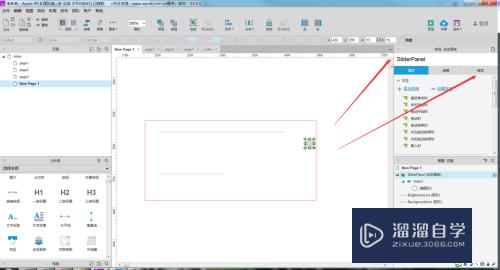
元件素材准备完成后。将各处元件的样式进行调整。并将椭圆形放入到动态面板中。同时需要对各个元件的名称进行命名。后面在做交互的时候需要用到。如下图所示。

第3步
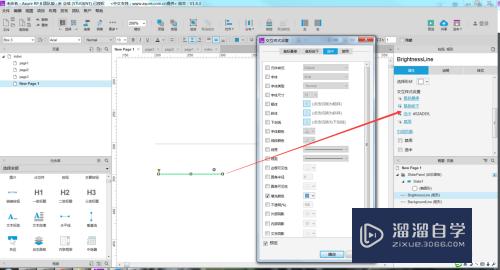
下面开始对前置的线条选中时的样式进行设置。主要是填充颜色的变化。后面做交互事件的时候会应用到。如下图所示。

第4步
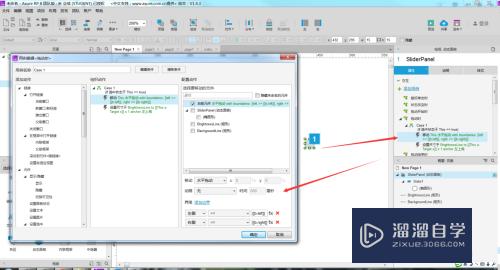
选中的样式设置完成后。对动态页面的拖动时的交互事件进行设置。如下图所示。

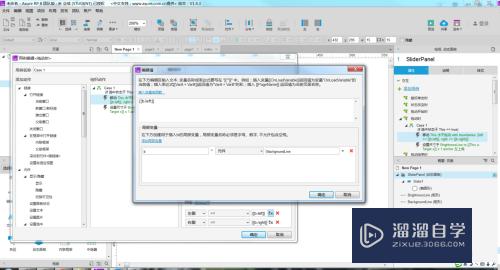
第5步
在设置动态面板拖动时的交互事件时。需要用到变量。主要用于判断背景线条的长度和位置。这样圆形只能在这条线上拖动。如下图所示。

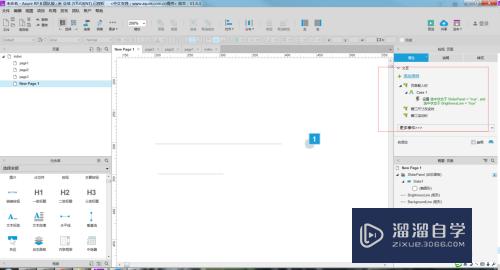
第6步
下面一步。对页面加载的交互事件进行设置。将对应的元件设置成选中状态。如下图所示。

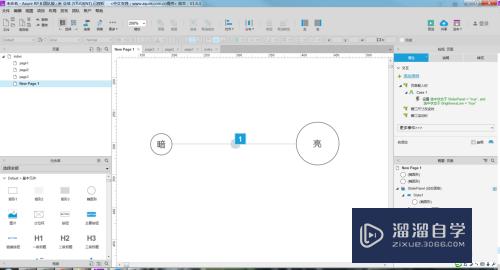
第7步
最后我们将元件拖放到一起。形成好看的效果。并加入另外一些图标或元素做修饰 。如下图所示。


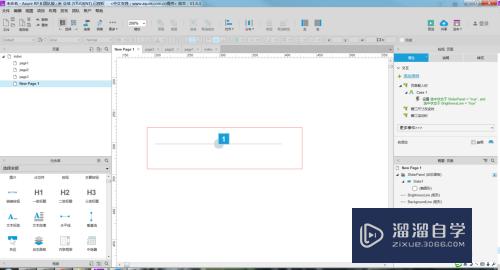
第8步
好了。所有交互和样式都设置完成了。f5预览一下效果。拖动线上面的圆。是不是有调整屏幕亮度的效果。


以上关于“Axure怎么实现调整屏幕亮度效果(axure怎么把整个屏幕变暗)”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文地址:http://www.hszkedu.com/69659.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!