Axure怎么制作九宫格拼图游戏(axure九宫格解锁)优质
相信大家都有玩过九宫格游戏。那么在Axure中。我们要如何实现九宫格拼图游戏呢?下面小渲就来为大家实例演示下方法。希望本文内容能够给大家带来帮助。
图文不详细?可以点击观看【Axure RP免费试看视频教程】
工具/软件
硬件型号:华硕无畏15
系统版本:Windows7
所需软件:Axure RP
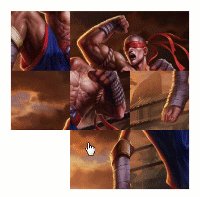
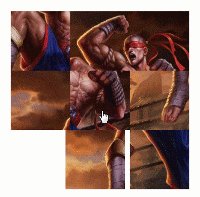
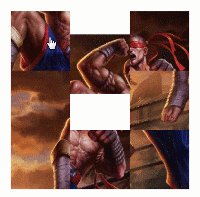
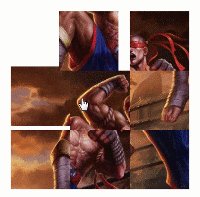
效果图
九宫格拼图小游戏。

实现逻辑
第1步
[[Math.abs( )]]:用于取绝对值
&&:代表“且”。a&& b 表示a与b均返回true才返回true
|| :代表“或”。a||b 表示a或b任一一个返回true就返回true。否则返回false
[[this.x]]:元件当前横坐标位置
[[this.y]]:元件当前纵坐标位置
第2步
我们知道。拼图游戏在操作的过程中。是空白位置相邻的图片移动到空白位置。我们设置每个小图块长宽均为100。那么不难发现。可以移动到空白位置的图片坐标距离空白图片坐标距离为100。那么我们在设置移动条件的时候。就以图片距离为依据。
假定某张图片的坐标为(100,200)。空白图片的坐标为(0,200)。(X1-X2)^2+(Y1-Y2)^2=两图片距离^2。按照这样的公式可以判断图片与空白图片的距离是否为100。考虑到这样的公式很难在Axure内表达。因此我们简化公式:
X1-X2=±100且Y1-Y2=0时→图块可移动
X1-X2=0且Y1-Y2=±100时→图块可移动
否则。图块无法移动。此时当鼠标单击元件时。判断是否符合移动条件。移动条件转化为Axure语言就是:
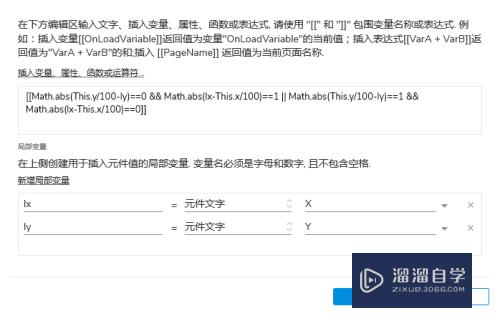
[[Math.abs(This.y/100-ly)==0 &&Math.abs(lx-This.x/100)==1 ||Math.abs(This.y/100-ly)==1 &&Math.abs(lx-This.x/100)==0]]
其中。lx和ly是我们设置的局部变量。具体含义下文继续描述。
第3步
图片移动的逻辑基本成型。接下来说说如何记录空白图片的位置:
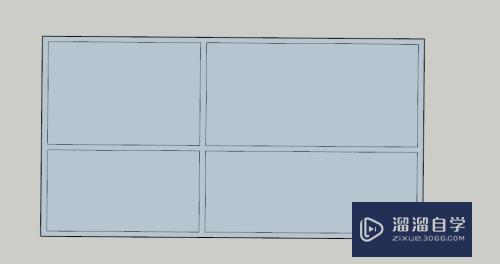
我们画出四个框。命名为X。Y。X*100。Y*100。分别代表当前空白位置的位置及坐标。坐标我们用距离表示。位置我们用0。1。2表示。如下图所示。图片的坐标和位置可以一一对应。下图中写出了四个方块的位置和坐标。其他的以此类推。

操作步骤
第1步
新建动态面板。用于放置九宫格图片。
第2步
选择第一张图片设置交互:
if (条件如图1)
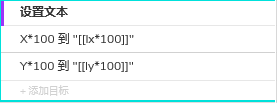
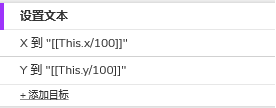
设置文本(如图2)(其中lx为X的元件文字。ly为元件Y的元件文字)
设置文本(如图3)
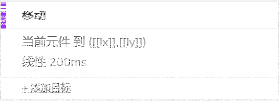
移动(如图4)
其中。lx为元件X*100的元件文字。ly为元件Y*100的元件文字。




第3步
为八个图块设置同样的交互即可。X。Y。X*100。Y*100的初始值就是初始空白图块的值。应此(X。Y)=(2,2)。(X*100。Y*100)=(200,200)
OVER。拼图已经做完。
以上关于“Axure怎么制作九宫格拼图游戏(axure九宫格解锁)”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文地址:http://www.hszkedu.com/69671.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!