Axure怎么创建单选按钮组(axure怎么做单选按钮)优质
Axure是一款强大的原型设计软件。本文介绍如何使用Axure创建单选按钮组。达到每次只能选中一个的效果。那么下面就跟小渲一起来看看操作方法吧。
想要玩转“Axure RP”。快点击此入口观看最新教程→→
工具/软件
硬件型号:华为笔记本电脑MateBook 14s
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
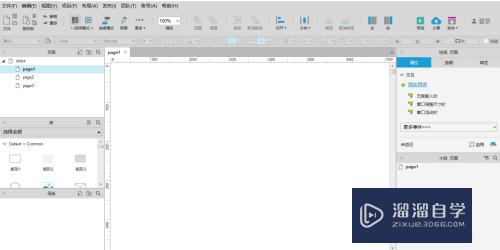
打开Axure软件。创建一个空白页面来演示

第2步
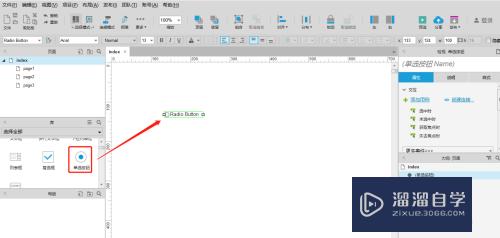
从左侧 找到 单选按钮控件。拖拽到中间

第3步
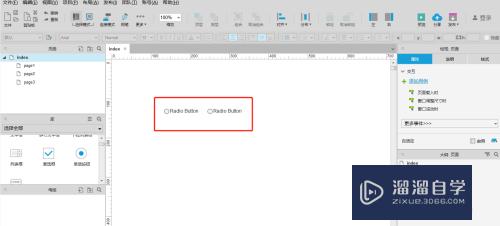
将中间的单选按钮选中。复制一个

第4步
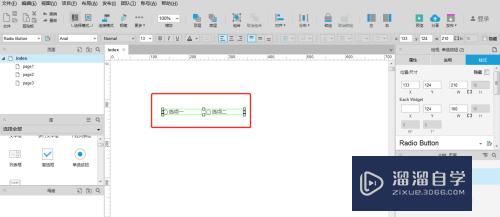
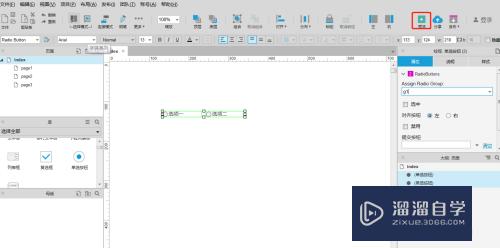
双击单选按钮 修改按钮为 选项一。选项二。如图中红框位置所示

第5步
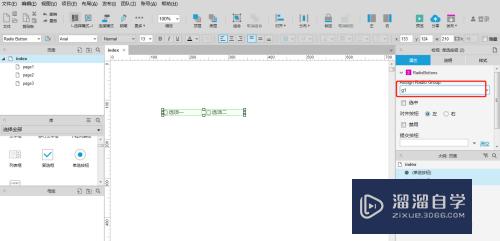
同时选中两个单选按钮。在右侧属性页面 找到红框位置 Assign Radio Group选项。随便输入一个名词。将两个按钮设置为一组

第6步
点击右上角 红框位置的预览按钮。查看效果

第7步
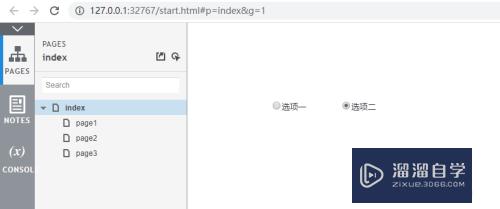
点击第一个按钮 发现 第一个按钮处于选中状态

第8步
再点击一下第二个按钮 。发现第一个按钮自动取消选中。达到预期效果

以上关于“Axure怎么创建单选按钮组(axure怎么做单选按钮)”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文标题:Axure怎么创建单选按钮组(axure怎么做单选按钮)
本文地址:http://www.hszkedu.com/69677.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!
本文地址:http://www.hszkedu.com/69677.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!