Axure如何设计单选按钮组-(axure中单选按钮)优质
Axure是产品经理进行快速原型设计的工具。通过Axure可以实现强大的软件交互动作功能。那么。如何通过Axure来设计单选按钮组呢?本文就由小渲带大家了解一下。一起来看看吧~
如果大家想要学习更多的“Axure RP”相关内容。点击这里可学习Axure RP课程>>
工具/软件
硬件型号:华硕(ASUS)S500
系统版本:Windows7
所需软件:Axure RP
方法/步骤
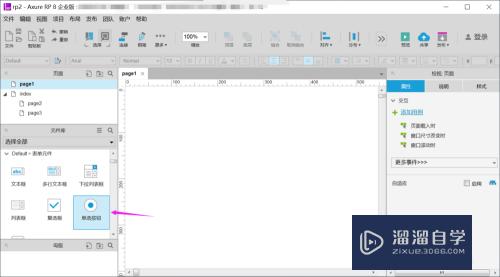
打开Axure软件。在元件库找到【单选按钮】。如图

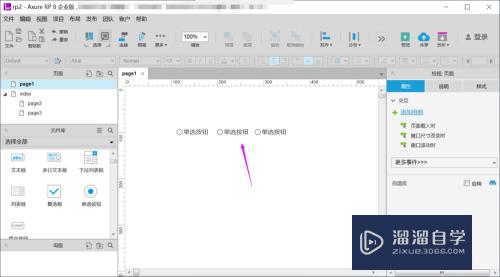
拖动【单选按钮】到界面。需要几个就拖动几个。如图

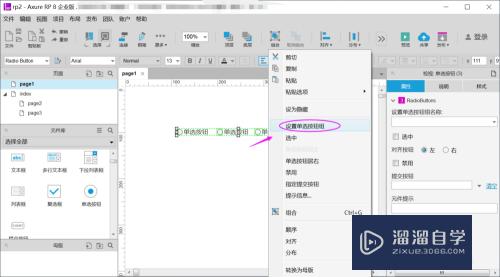
选中所有【单选按钮】。然后鼠标右键。在弹框中选择【设置单选按钮组】。如图

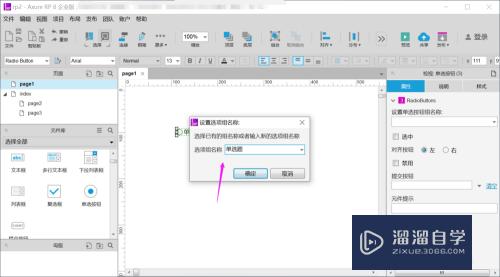
设置按钮组名称。我们自己命名一个即可。如图

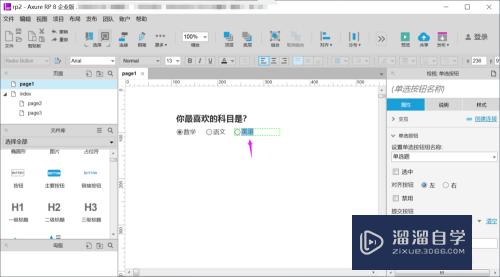
按钮命名与展示效果整理。我们给单选按钮组拟个题。再给每个按钮命个名。如图

预览设计效果。可以看到设置的单选按钮组已实现单选功能。如图

总结:
1.打开Axure软件。在元件库找到【单选按钮】;
2.拖动【单选按钮】到界面;
3.选中所有【单选按钮】。然后鼠标右键。在弹框中选择【设置单选按钮组】;
4.设置按钮组名称;
5.按钮命名与展示效果整理;
6.预览设计效果。单选按钮组已实现单选功能。
以上关于“Axure如何设计单选按钮组-(axure中单选按钮)”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文标题:Axure如何设计单选按钮组-(axure中单选按钮)
本文地址:http://www.hszkedu.com/69683.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!
本文地址:http://www.hszkedu.com/69683.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!