Axure原型工具如何获取元件的坐标以及鼠标坐标优质
Axure原型工具如何获取元件的坐标以及鼠标坐标?相信大家对此都很感兴趣。那么下面小渲就来给大家介绍一下通过Axure原型工具如何获取元件的坐标以及鼠标坐标的方法。
云渲染农场还有超多“Axure RP”视频课程。欢迎大家点击查看
工具/软件
硬件型号:华硕(ASUS)S500
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
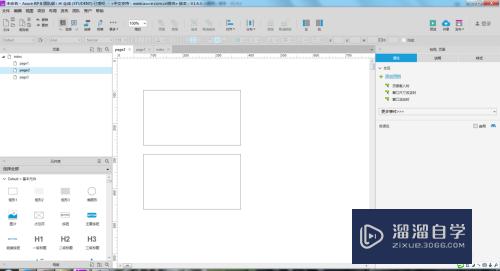
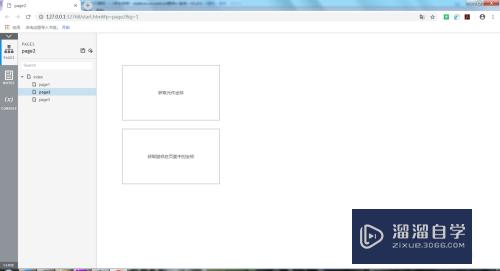
首先新建一个空白页面。在工作区域内拖入两个矩形。用于本次实现效果的元件元素。如下图所示。

第2步
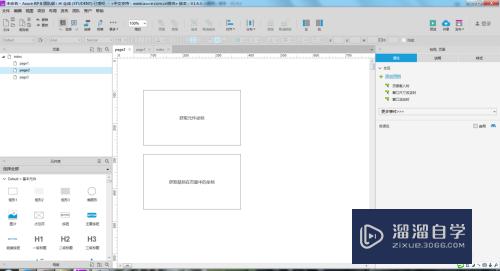
将元件的名称及值的信息进行设置。如下图所示。一个获取元件坐标。一个获取鼠标坐标。

第3步
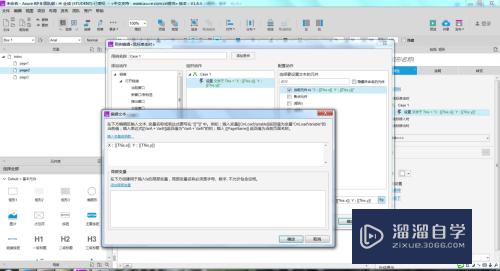
下面开始设置交互事件。首先给元件坐标的矩形设置单击交互事件。通过函数的方式获取当前元件的坐标值。函数如下。[[PageName]]

第4步
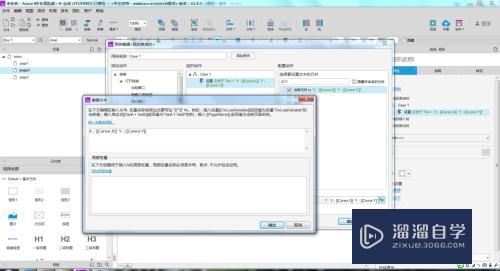
然后对鼠标坐标的矩形交互事件进行设置。通过函数的方式获取鼠标的坐标位置。函数如下。
水平距离:[[Window.ScrollX]] 垂直距离:[[Window.ScrollY]]

第5步
所有工作准备完成。f5预览一下效果。如下图所示。

第6步
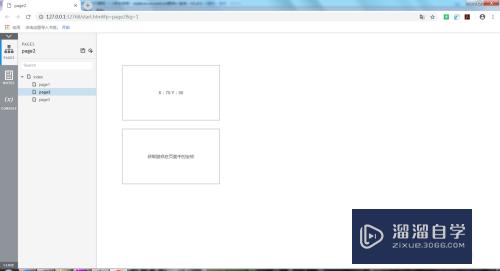
点击第一个矩形。会获取到当前元件的坐标值 。点击第二个矩形能够获取到鼠标的坐标值。


以上关于“Axure原型工具如何获取元件的坐标以及鼠标坐标”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文标题:Axure原型工具如何获取元件的坐标以及鼠标坐标
本文地址:http://www.hszkedu.com/69691.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!
本文地址:http://www.hszkedu.com/69691.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!