Axure怎么制作手机九宫格解锁界面(axure8怎么打开9)优质
相信很多小伙伴手机都还是这种九宫格解锁界面。那么在Axure中。我们要如何制作出来呢?方法很简单。下面小渲就带大家来看看操作。
图文不详细?可以点击观看【Axure RP免费试看视频教程】

工具/软件
硬件型号:联想ThinkPad P14s
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
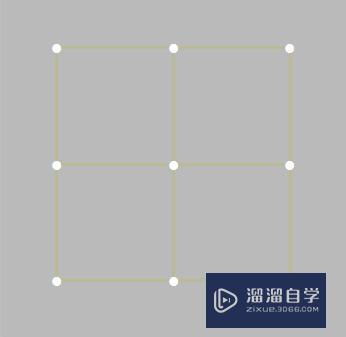
设置9个文本框:
1。文本框文本为实心句号(圆心)。白色文字。36号字体。左右上下居中。3*3排列。
2。命名为1。2。3。4。5。6。7。8。9圆心

第2步
设置6条平行线和6条垂直线:
1。线段颜色为白色
2。禁用时颜色为红色
3。默认隐藏
4。摆放在两个圆心中间。如果在1-2圆心之间的命名为1-2。其余相同。

第3步
设置9个空白的动态面板:
1。设置9个空白的动态面板。大小和9个圆心文本框一样。位置在9个文本框上面。标号为1。2。3。4。5。6。7。8。9拖动面板
第4步
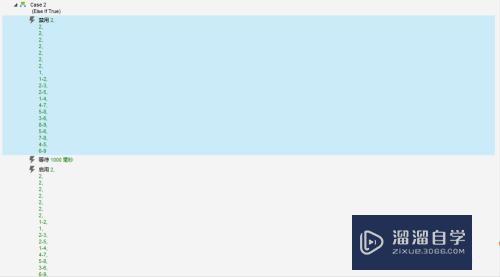
设置9个文本框(圆心)选中是事件(以1为本框为例):
1。如果1和隔壁文本框(2或4)同时被选中,显示他们之间的线段。
2。取消选中当前文本框。并禁用该文本框的组合(以防再次被选中)。

第5步
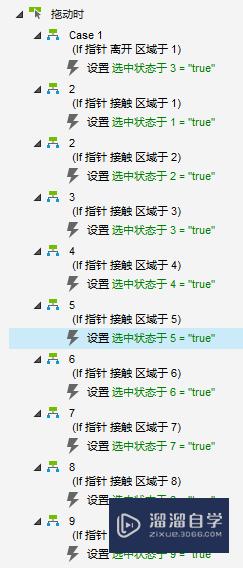
设置9个动态面板拖动时事件:
1。离开该区域是选中本区域的圆心文本框。
2。移入其他圆心文本框时。选中该文本框

第6步
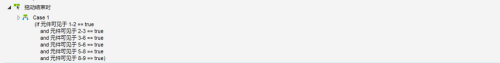
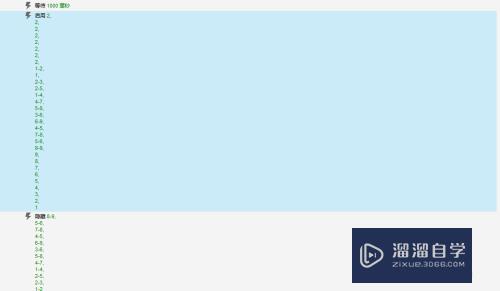
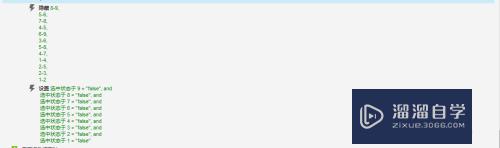
设置动态面板拖动结束时事件:
1。判断。如果显示的水平线和垂直线和你设定的一致。则解锁成功。
2。如果。显示的水平线和垂直线和你设定的不一致。则失败。失败时禁用所有动态面板和水平垂直线。等待一段时间。重新启用所有动态面板和水平垂直线。隐藏并取消所有水平垂直线。




以上关于“Axure怎么制作手机九宫格解锁界面(axure8怎么打开9)”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文地址:http://www.hszkedu.com/69940.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!