怎么用Axure实现浏览器窗口改变大小(怎么用axure实现浏览器窗口改变大小设置)优质
用Axure实现窗口改变大小时事件。课程将采用案例的方式。学习窗口改变大小时事件的实现效果及方法。案例选择了窗口改变大小时设置适应窗口尺寸的交互实例祥细介绍。
点击观看“Axure RP”视频教程。帮助你更好的上手
工具/软件
硬件型号:微软Surface Laptop Go
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
导入页首及导航图片

第2步
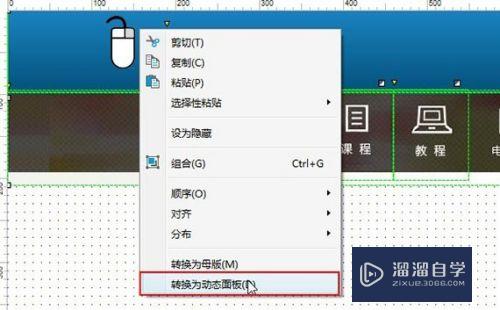
全选所有部件。右键快捷菜单选择:转换为动态面板。生成一个新的动态面板。

第3步
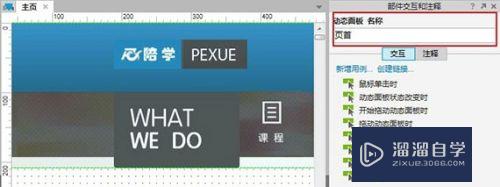
部件交互和注释窗口。设置动态面板名称为:页首

第4步
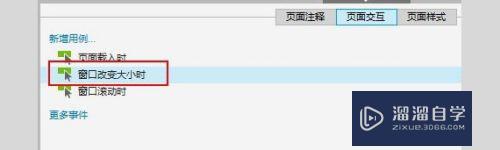
页面交互标签中。双击“窗口改变大小时”事件。打开用例编辑器

第5步
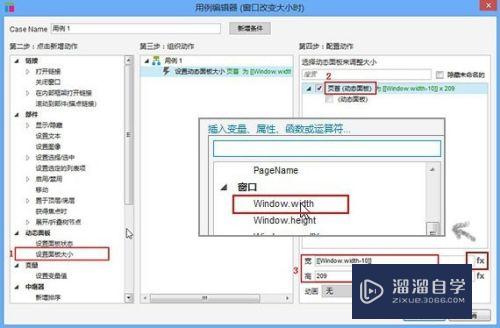
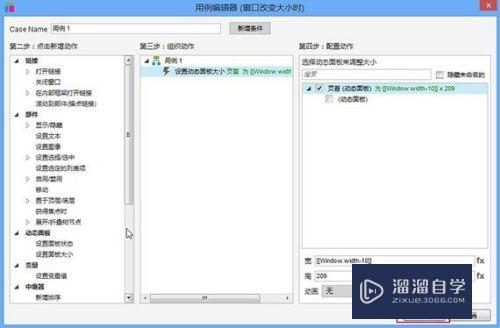
在用例编辑器。编辑用例:第二步:点击新增动作-选择“设置面板尺寸”;第四步:配置动作-勾选页首(动态面板)前复选框。设置宽:点击“fx”按钮。打开编辑值窗口。点击insert variable or Function按钮。选择window.width。设置文本框内容为:[[Window.width-10]]设置高:209

第6步
点击“确定”。关闭用例编辑器

以上关于“怎么用Axure实现浏览器窗口改变大小(怎么用axure实现浏览器窗口改变大小设置)”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文标题:怎么用Axure实现浏览器窗口改变大小(怎么用axure实现浏览器窗口改变大小设置)
本文地址:http://www.hszkedu.com/69978.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!
本文地址:http://www.hszkedu.com/69978.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!