Axure元件选中悬停交互样式在哪里设置(axure悬停切换)优质
由Axure 8.0升级到 Axure 9.0之后。很多8.0版本的常用的设置。在9.0版本里。进行位置的改变。需要花挺长时间去寻找和适应新的体验。例如。今天我在使用元件的选中和悬停的状态样式设置时。找了好久才找到原来的这个设置项。
图文不详细?可以点击观看【Axure RP免费试看视频教程】

工具/软件
硬件型号:华为MateBook D 14
系统版本:Windows10
所需软件:Axure RP
方法/步骤
第1步
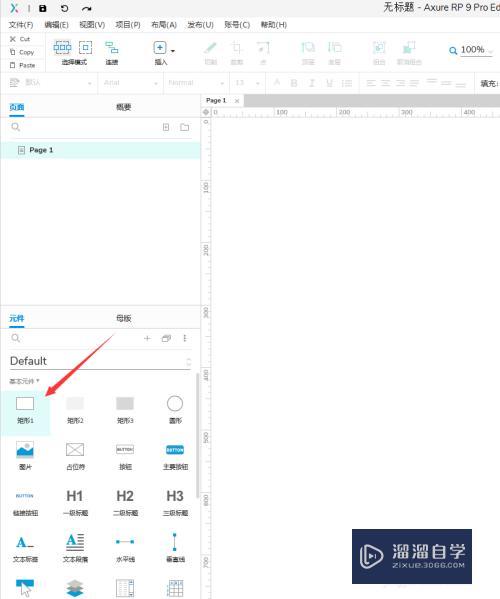
我以一个文本框为例码耕。进行演示:首先。我们拖入一个文本框;

第2步
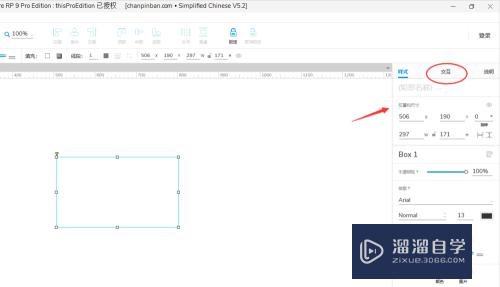
选中文本框。默认是在样式设置栏。我们切换到交互设置栏;

第3步
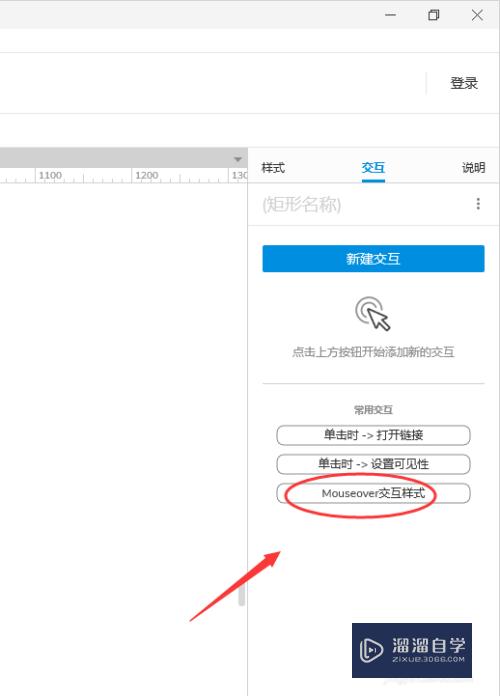
然后我们看到下方的mouseover交互样式。点击;

第4步
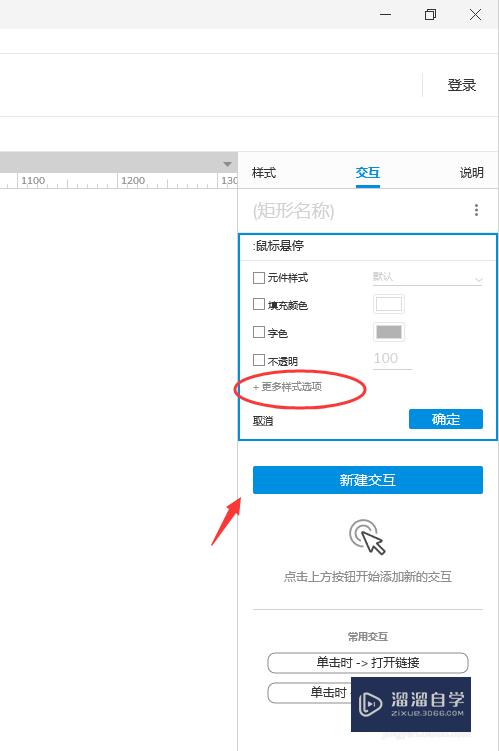
然后。还要点击“英光更多样式选择”。说实话。这个常用的设置。隐藏这么深。真的体验不好。原随颂良来8.0就在界面第一层。点击一下就可以设置;

第5步
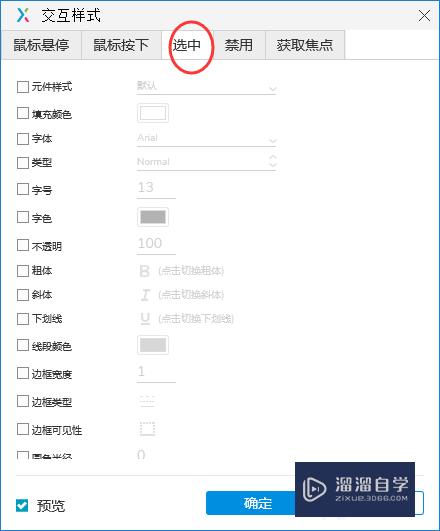
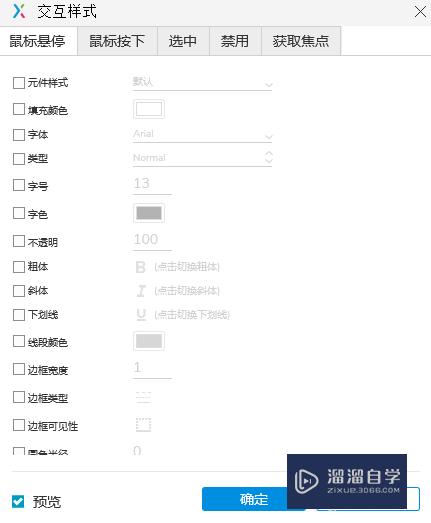
更多样式设置。才是我们原来熟悉的设置对话框。
这里可以进行悬停。选择。禁用等相关的交互样式设置;

第6步
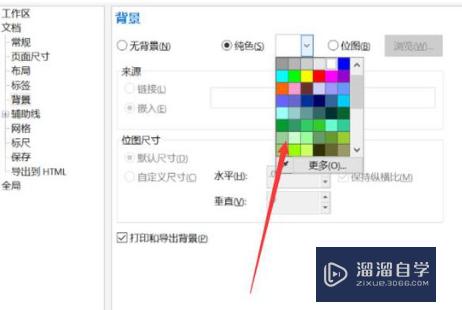
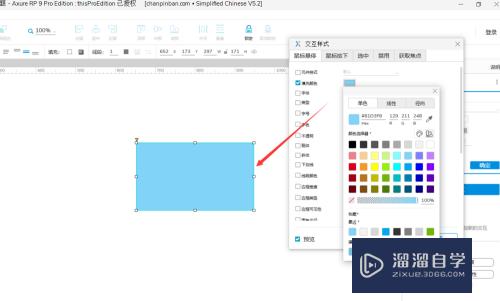
例如:我设置一个悬停的背景色。就会看到预览效果。这个设置到是跟原来一样的。其他操作都一样。

以上关于“Axure元件选中悬停交互样式在哪里设置(axure悬停切换)”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文标题:Axure元件选中悬停交互样式在哪里设置(axure悬停切换)
本文地址:http://www.hszkedu.com/70018.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!
本文地址:http://www.hszkedu.com/70018.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!