Axure怎么用动态面板做页面弹出层(axure动态面板跳转页面)优质
Axure怎么用动态面板做页面弹出层?相信很多小伙伴都对这个问题很感兴趣。那么具体怎么操作呢?下面小渲就给大家分享一下。Axure用动态面板做页面弹出层的方法。希望能帮助到大家。
如果您是第一次学习“Axure RP”那么可以点击这里。免费试学Axure RP最新课程>>

工具/软件
硬件型号:华硕(ASUS)S500
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
首先制作好外部的原型。在“主菜单”按钮覆盖上“hot spot”。拖动一个“动态面板”到“主菜单”上方。设置为隐藏(Set Hidden)。

第2步
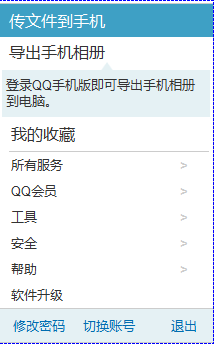
编辑动态面板的内容。即作出“主菜单”上的内容原型。

第3步
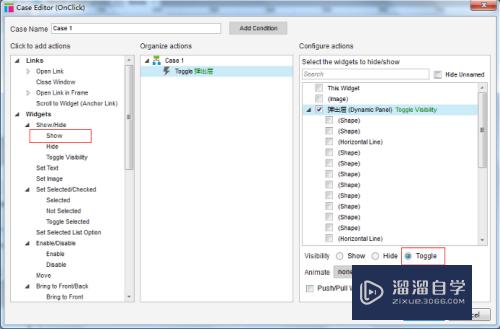
给“hot spot”设置交互。选择“On Click”。添加显示面板的动作。“widgets--show”。在visibility一栏选择“toggle”。
oggle的一个好处是可以在隐藏和可见中来回切换。其他两个只能做单向切换。

第4步
生成原型。
以上关于“Axure怎么用动态面板做页面弹出层(axure动态面板跳转页面)”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文标题:Axure怎么用动态面板做页面弹出层(axure动态面板跳转页面)
本文地址:http://www.hszkedu.com/70047.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!
本文地址:http://www.hszkedu.com/70047.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!