Axure怎么获取界面和当前元件的宽度和高度(axure如何显示所有界面)优质
Axure原型工具能够通过函数获取各种信息。比如时间。日期以及位置等等。下面小渲介绍一个如何通过Axure原型工具获取界面和当前元件的宽度和高度。
如果大家想要学习更多的“Axure RP”相关内容。点击这里可学习Axure RP课程>>
工具/软件
硬件型号:微软Surface Laptop Go
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
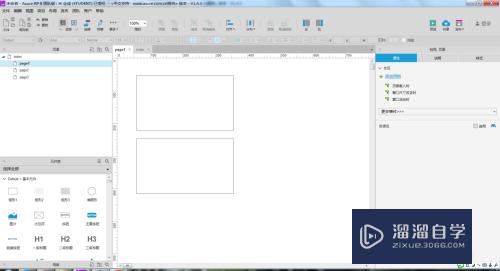
首先新建一个空白页面。在工作区域拖入相关元件元素。弄两个矩形。如下图所示。

第2步
元件元素准备完成后。对元件的样式及值等信息进行设置。第一个矩形获取界面宽高。第二个矩形获取当前元件的宽高。如下图所示。

第3步
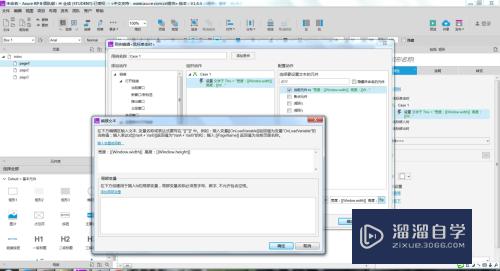
下面开始对矩形的交互事件进行设置。获取界面高宽的函数如下。
宽度:[[Window.width]] 高度:[[Window.height]]

第4步
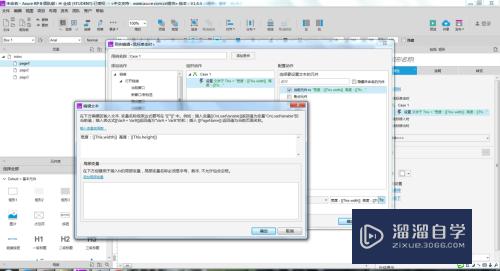
然后对下一步矩形的交互事件进行设置。获取当前元件的宽高函数如下。
宽度:[[This.width]] 高度:[[This.height]]

第5步
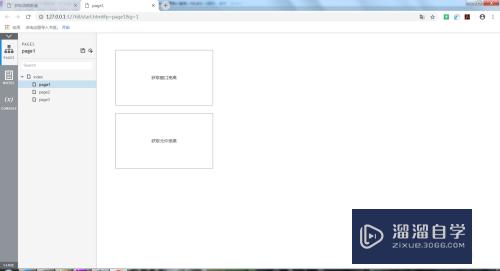
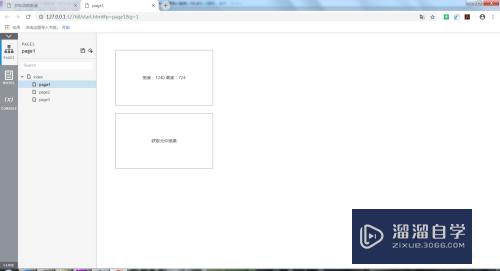
准备工作完成。f5预览一下效果。如下图所示。

第6步
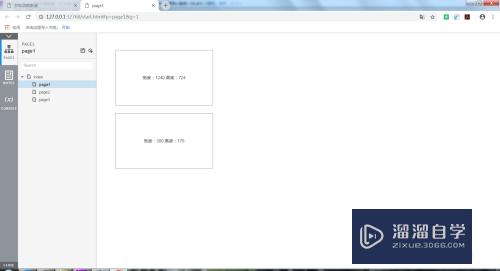
当点击第一个矩形的时候。会获取当前界面的宽高值。如下图所示。

第7步
当点击第二个矩形的时候。会获取当前元件的宽高值。如下图所示。

以上关于“Axure怎么获取界面和当前元件的宽度和高度(axure如何显示所有界面)”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文标题:Axure怎么获取界面和当前元件的宽度和高度(axure如何显示所有界面)
本文地址:http://www.hszkedu.com/70052.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!
本文地址:http://www.hszkedu.com/70052.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!