Axure添加页面logo的方法(axure怎么添加页面)优质
我们在设计界面原型的时候。一个项目都少不了logo。那么Axure提供了添加页面logo的功能。我在这里给大家介绍一下如何添加页面logo。
如果大家想要学习更多的“Axure RP”相关内容。点击这里可学习Axure RP课程>>
工具/软件
硬件型号:华为笔记本电脑MateBook 14s
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
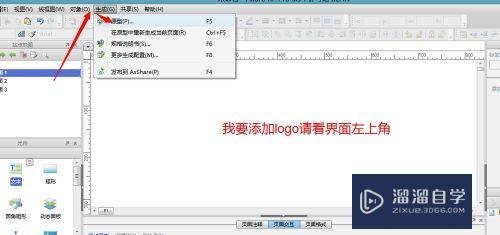
打开软件工具,由于我在这里只介绍添加logo。所以界面比较简单

第2步
如上图所示。从左侧元件库中任意拖拽文本元件并编辑

第3步
点击头部菜单栏---》生成(G)---->原型

第4步
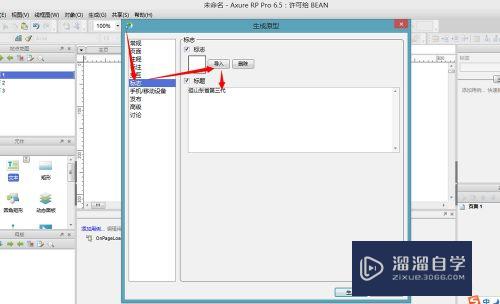
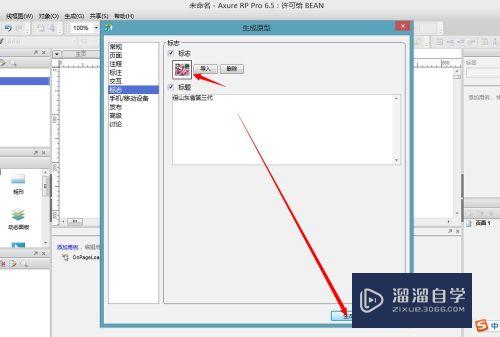
在弹出的界面中选择左侧菜单栏中的 标志。在右侧导入logo和logo的标题

第5步
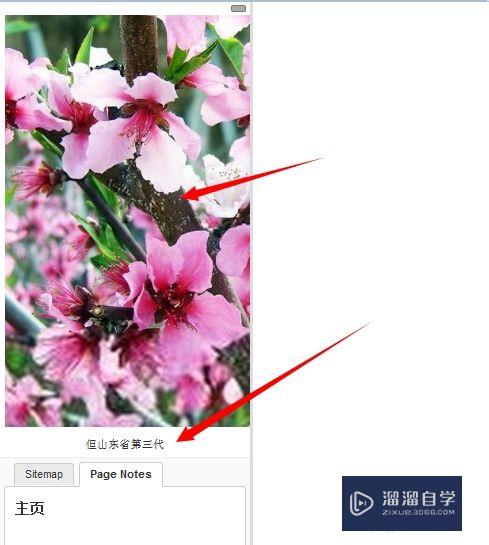
点击生成。然后打开页面。在左上角就可以看到我们导入的logo了


以上关于“Axure添加页面logo的方法(axure怎么添加页面)”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文标题:Axure添加页面logo的方法(axure怎么添加页面)
本文地址:http://www.hszkedu.com/70112.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!
本文地址:http://www.hszkedu.com/70112.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!